Read the statement by Michael Teeuw here.
MMM-DumpsterDay
-
Description:
This module works as a reminder to take the dumpster from the driveway to the gate on every odd Tuesday and Monday before. Although the use sounds very specific, it can be easily changed to any reminder on recurring days.
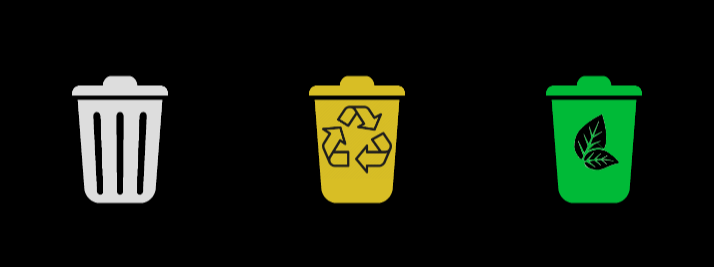
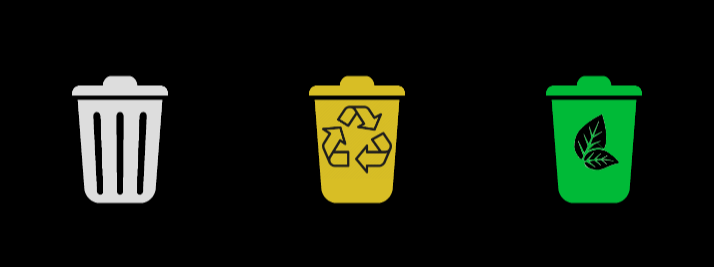
Screenshot:

Download:
[card:DeanoNoire/MMM-DumpsterDay]
Version 1.0
Initial version
Version 1.1
Now there are 3 possible cans, user can disable each one in config or change the image via css.
Pulsing is now switchable.
Changed the startDate input format.Thank you for your time and constructive criticism! :)
-
I think I may install this module as it sounds handy. Here we can only put out our Landscape cans every 2 weeks as they will not pick them up every week. I get confused sometimes as to which week it is “Landscape Week” or “Non-Landscape Week”. Would it be possible to alter the code to display a different style pulsing Icon for Landscape cans. Actually 2 Trash cans would be nice. One White for the regular trash can and one Green -signifying the color of the landscape can. If this is possible why not add an option to have all three colors represented.
White = Standard trash Can
Green=Landscape
Blue=RecycleOh, you misspelled Dumpster in the title of the post and spelled Dupster instead.
-
@BD0G That’s actually pretty good idea!
In my town Recycle cans are put every 28 days, so I will definitelly use that feature too.
I will work that in.Have a good one :)
-
Cant Wait! With these changes I can then simply walk by my Magic Mirror on trash day and if I see one White Icon then its Trash “only” day. Or if I see a white Trash Icon and a Green Icon I will know I can put both Trash and Landscape out on the street. Saves me from having to consult a schedule that the trash provider sends us.
Maybe another option in code to change to constant or pulsing icons??? -
@BD0G So I’ve made some changes:
Now there are 3 possible cans, user can disable each one in config or change the image via css.
Pulsing is now switchable and I also changed the startDate input format.
Check it out ;)
EDIT: I also added a blue version of the recylcing can as you mentioned (In Czech Republic it’s yellow)
-
could you post a working config for this? i’m having no luck writing it into mine
-
You are awesome! .
We will need a working config file with all the parameters listed so that it is apparent what settings control what features.You can comment out the features using // backslashes as you know and add what they do to the right of the line or above it using // backslashes
Example :
//Line below this one controls the day that one sets to count from
//Line below this one controls pulsing or constantetc…
Also is there the need to clone a module into the modules directory below MagicMirror/modules?
Specific instructions would be helpful to add to the git hub repository as there are alot of places where people can get hung up.
Questions that I have are where does one place the trashcan.css file? Where does one place the trashcan.js file?
Does one clone a directory into the MagicMirror/modules directory?
What does one add to the config.js file within MagicMirror/config?Also you mis-spelled Dumpster again within the Noted files on the git hub repository.

Thanks for the quick work!Let me know if you need assistance with writing the instructions and I can lend a hand if needed.
-
@DeanoNoire a blue can would be Perfect Thanks :folded_hands_medium-light_skin_tone:
-
@Stoffbeuteluwe Its included within the trashcan.css file , but waiting on configuration options and how to setup.
-
@BD0G ok Thanks
