Read the statement by Michael Teeuw here.
MMM-DumpsterDay
-
Hey guys,
I finally found some time to review and practically remaster whole module. Now it’s finally working correctly and the console logging is improved and more readable.Please let me know if you still encounter some issues.
Stay safe in these difficult times!
-
@DeanoNoire The download link isn’t in the original post anymore?
-
@robertybob originaly there was a github card for the repository, but it seems the card is not supported anymore.
And as I’m not able to edit the original post, here is the link:
https://github.com/DeanoNoire/MMM-DumpsterDay -
Hello how can i reduce the space between the header and the image? as you can see from the screenshot
 Thank you very much
Thank you very much -
Hello @blackeaglece ,
I do not use the headers, but I presume it’s always on the top of the module wrapper.
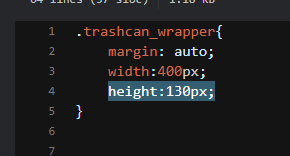
So first thing I’d try is decreasing the height value of trashcan_wrapper.
This is done in MMM-DumpsterDay.css file in the module folder.
Please let me know if you managed moving it by these steps.
Deano
-
Hi, is there any way to add a option for a 4th icon ? We have 3 different types of recycling (glass, cardboard and plastic), as well as the usual rubbish/trash, and of course, they all come at different times ! :)
-
Hey @Bob ,
sure thing. Any tips for cardboard and glass bin image and color?
This brings me to an idea of making the colors and images parameterizable.Deano
-
@DeanoNoire Our colours are blue (glass), grey (cardboard), green (plastic) and black (trash/rubbish), but I suspect if you compare local areas, they’ll all have different colour schemes. I’ve even seen places where the bins were all the same, they just had different logos on them for the relevant product.
As you say, either paramatize them, or even just reference the icons by name/type, and let people change the image behind them to their colour of choice ?
-
Just when I thought there were a standard set of colours, I find this…
https://en.wikipedia.org/wiki/Recycling_bin
Looks like the most sensible thing is to simply ensure the recycling symbol is on the icon, and then give people the option of different colours.
-
Cool… I will look into it as soon as I dont have that much work :)
