Read the statement by Michael Teeuw here.
MMM-HTMLBox not displaying my 1 hour countdown timer html file
-
Hi,
I want to have a 1 hour (minutes:seconds) countdown timer to show my young kids how much Tech Time they have left.
I have tweaked the http://flipclockjs.com/ countdown timer and created this html fileCant seem to show the html code here - it just says DIV DIV and I cant attach a zip file. Will see if I can paste the code in the next reply.
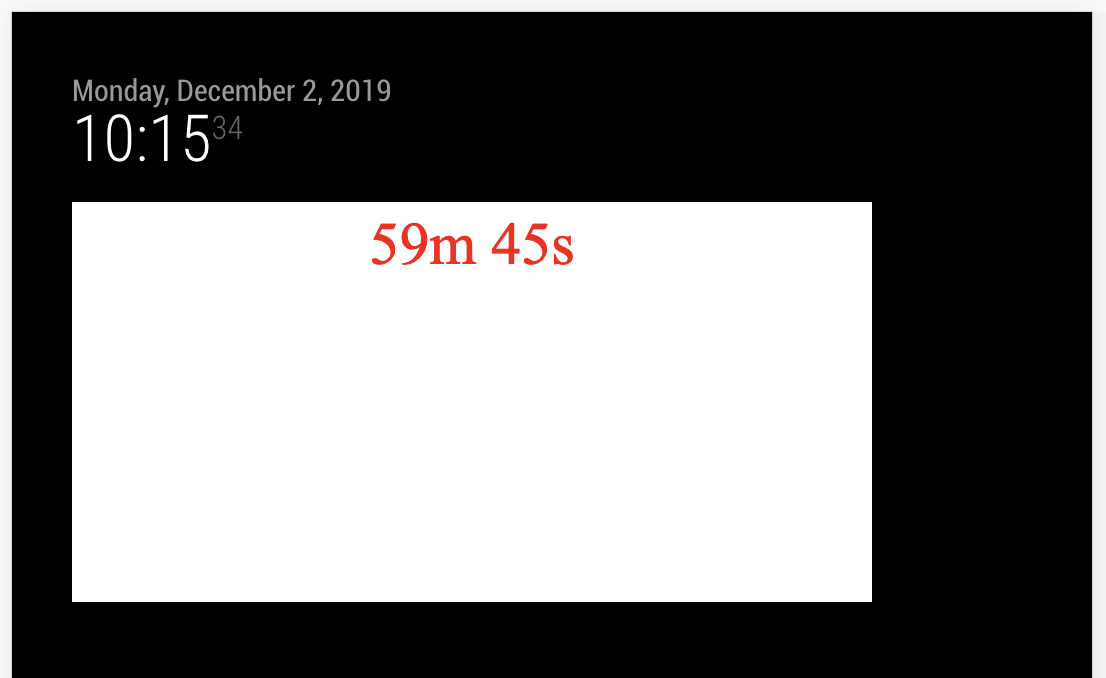
This HTML file works if opened normally in the Web browser on the Pi, but when loaded via MMM-HTMLBox doesnt show anything.
I am sure I am missing one small thing, but after changing folder/subfolder locations, copying css and js files to MagicMirror locations etc I just cant get it to load in this module. Any advice would be greatly welcomed.
Thanks
Davethe config.js is configured like
{ module: "MMM-HTMLBox", position:"bottom_bar", config: { width: "100%", height: "200px", refresh_interval_sec: 0, content: "There is nothing to display. <br>Put your HTML code into content field in 'config.js'.", file: "base.html", //When content is too long, you can use this for external file. relative path from `MMM-HTMLBox` } }, -
not sure if anyone can see this code below, i shall take a screen grab next and upload it
<html> <head> <link rel="stylesheet" href="flipclock.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="flipclock.js"></script> </head> <body> <div class="clock" style="margin:2em;"></div> <div class="message"></div> <script type="text/javascript"> var clock; $(document).ready(function() { var clock; clock = $('.clock').FlipClock({ clockFace: 'MinuteCounter', autoStart: false, callbacks: { stop: function() { $('.message').html('The clock has stopped!') } } }); clock.setTime(3598); clock.setCountdown(true); clock.start(); }); </script> </body> </html> -

-
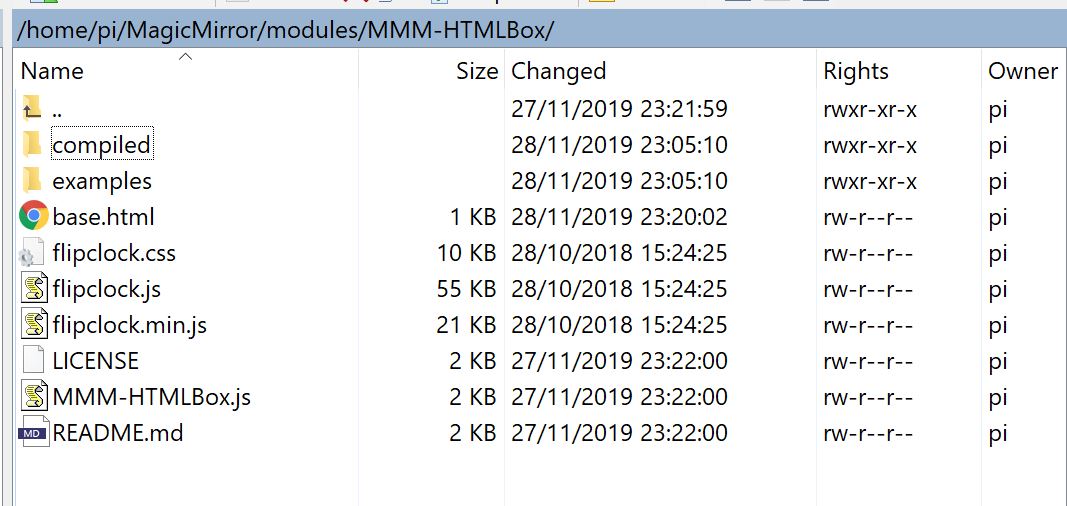
the file structure looks a bit messy as i have copied the files in a number of places to try to get it working, but currently running with all necessary files in the same location, the sub folder of MMM-HTMLBox

-
MMM-HTMLBoxis Just puttingstaticHTML code into MagicMirror. as described on byline. It will not parse your JS code, that is not HTML.
So if you need, you could make iframe wrapper to load your page.
Or tryMMM-Widgetinstead. -
Thanks @Sean i will try that
-
ok I have been trying out different code in different modules like MMM-Widget and MMM-iFrames and still unable to get a 1hr coutdown to display.
issue 1 - MMM-Widget - I cannot get it to display a local file. I have even tried creating a public subfolder and use url local location, but I cant seem to get any public folder to publish?
Issue 2 - MMM-iFrame - Will display a local single test html file but if I use this code below it doesnt. Here is my code that is working in the www.w3schools.com website.
Sorry I am a bit of a noob with html, js MM etc.
I cant seem to add the code in here but here is a link to the w3schools site
Your Code has Been Saved
File has been saved to: https://www.w3schools.com/code/tryit.asp?filename=G0I4VVLAWBCNThanks
Dave -
@btni
Is this what you want?
{ module: "MMM-Widget", config: { widgets: [ { html:` // Put your HTML & JS code into here. `, position: "top_left", width: "800px", height: "400px", backgroundColor: "#FFF" }, ] } } -
Thanks Sean, sorry I left my update late last night, then when driving into work this morning remembered I had moved away from testing the MMM-Widget and was going to test it first thing this morning. You beat me to it, thank you for your help, I can now tweak the background and text colour etc.
Thanks again
David -
@btni
But if you need just a countdown itself, there be plenty of countdown(and more) modules. How about using them?
