Read the statement by Michael Teeuw here.
MMM-HTMLBox not displaying my 1 hour countdown timer html file
-

-
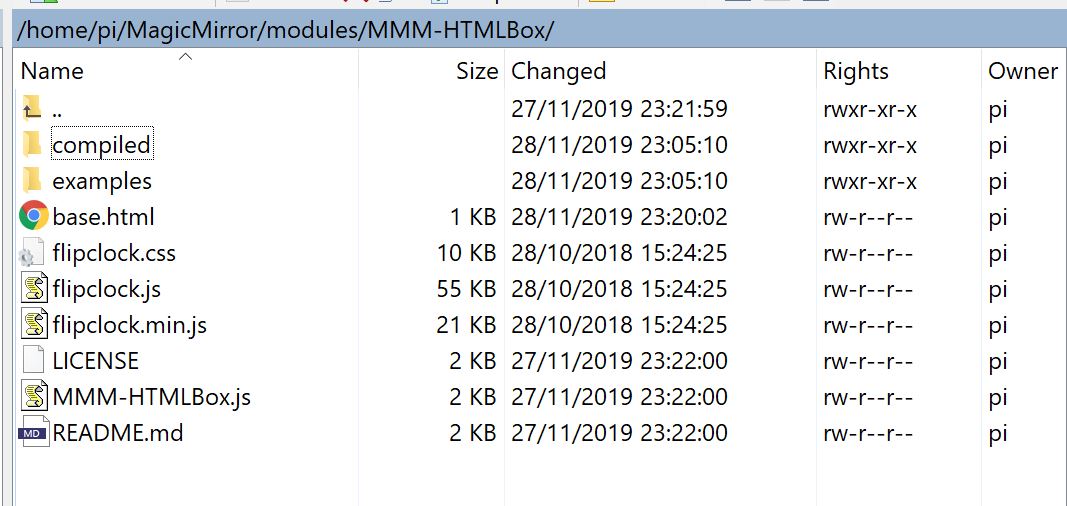
the file structure looks a bit messy as i have copied the files in a number of places to try to get it working, but currently running with all necessary files in the same location, the sub folder of MMM-HTMLBox

-
MMM-HTMLBoxis Just puttingstaticHTML code into MagicMirror. as described on byline. It will not parse your JS code, that is not HTML.
So if you need, you could make iframe wrapper to load your page.
Or tryMMM-Widgetinstead. -
Thanks @Sean i will try that
-
ok I have been trying out different code in different modules like MMM-Widget and MMM-iFrames and still unable to get a 1hr coutdown to display.
issue 1 - MMM-Widget - I cannot get it to display a local file. I have even tried creating a public subfolder and use url local location, but I cant seem to get any public folder to publish?
Issue 2 - MMM-iFrame - Will display a local single test html file but if I use this code below it doesnt. Here is my code that is working in the www.w3schools.com website.
Sorry I am a bit of a noob with html, js MM etc.
I cant seem to add the code in here but here is a link to the w3schools site
Your Code has Been Saved
File has been saved to: https://www.w3schools.com/code/tryit.asp?filename=G0I4VVLAWBCNThanks
Dave -
@btni
Is this what you want?
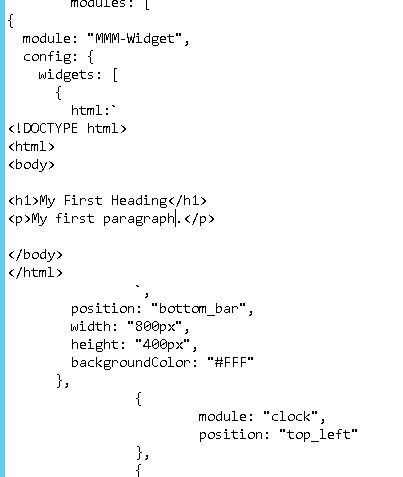
{ module: "MMM-Widget", config: { widgets: [ { html:` // Put your HTML & JS code into here. `, position: "top_left", width: "800px", height: "400px", backgroundColor: "#FFF" }, ] } } -
Thanks Sean, sorry I left my update late last night, then when driving into work this morning remembered I had moved away from testing the MMM-Widget and was going to test it first thing this morning. You beat me to it, thank you for your help, I can now tweak the background and text colour etc.
Thanks again
David -
@btni
But if you need just a countdown itself, there be plenty of countdown(and more) modules. How about using them? -
Hi Sean,
I think with my very limited knowledge of the code, I first started looking at some of the modules like Doomsday, countdown etc but from what i could see they all counted down to a date/time, rather than now + 60 minutes.
I was then trying to just get html code and use the other modules, but still hitting the same wall. I still cant even get the html code working inside the MMM-Widget lol.If you can help steer me to a countdown module that can reset to 60 minutes via MMM-Remote - restart MM then that would be great, or if you can see where I am going wrong below it would help. I have shorted to a sample html file.
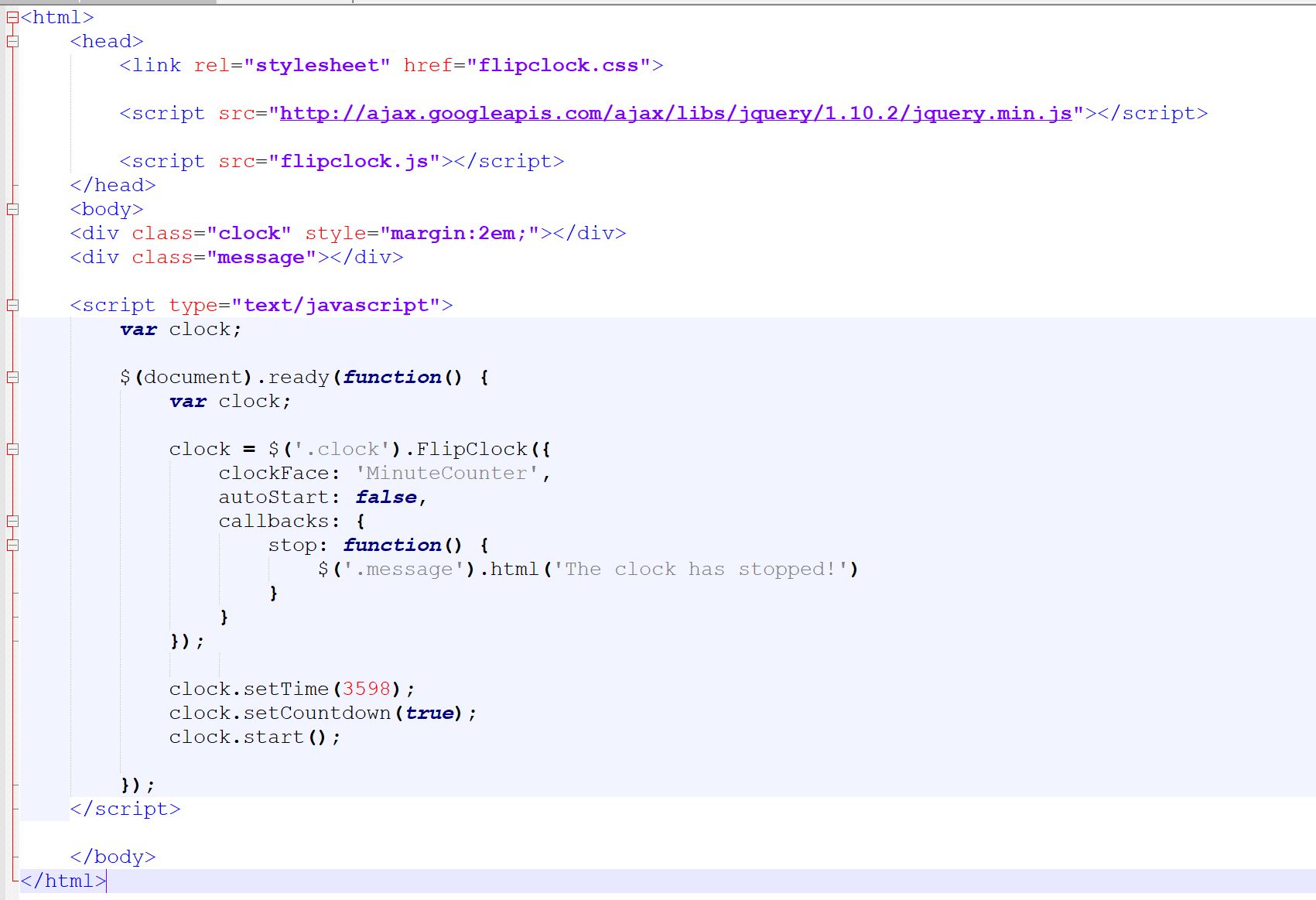
At the start of the HTML code, do I need the file header items like DOCUTYPE, html and body? It makes it dissapear in the formatted code below.{ module: "MMM-Widget", config: { widgets: [ { html:` <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> `, position: "top_left", width: "800px", height: "400px", backgroundColor: "#FFF" },
-
@btni
Frankly said, Just needs inside of< html >but, putting all the things doesn’t matter. (It might cause iframe errors but it would not interfere MM’s running)Anyway, You have another option. Build your custom module. Almost the same with your current JS.
Last question. What is the purpose of this count down? Your code will count down from every startup from MM, but I cannot understand why you need this. If I get your intention, maybe more adequate suggestions could be possible.
