A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
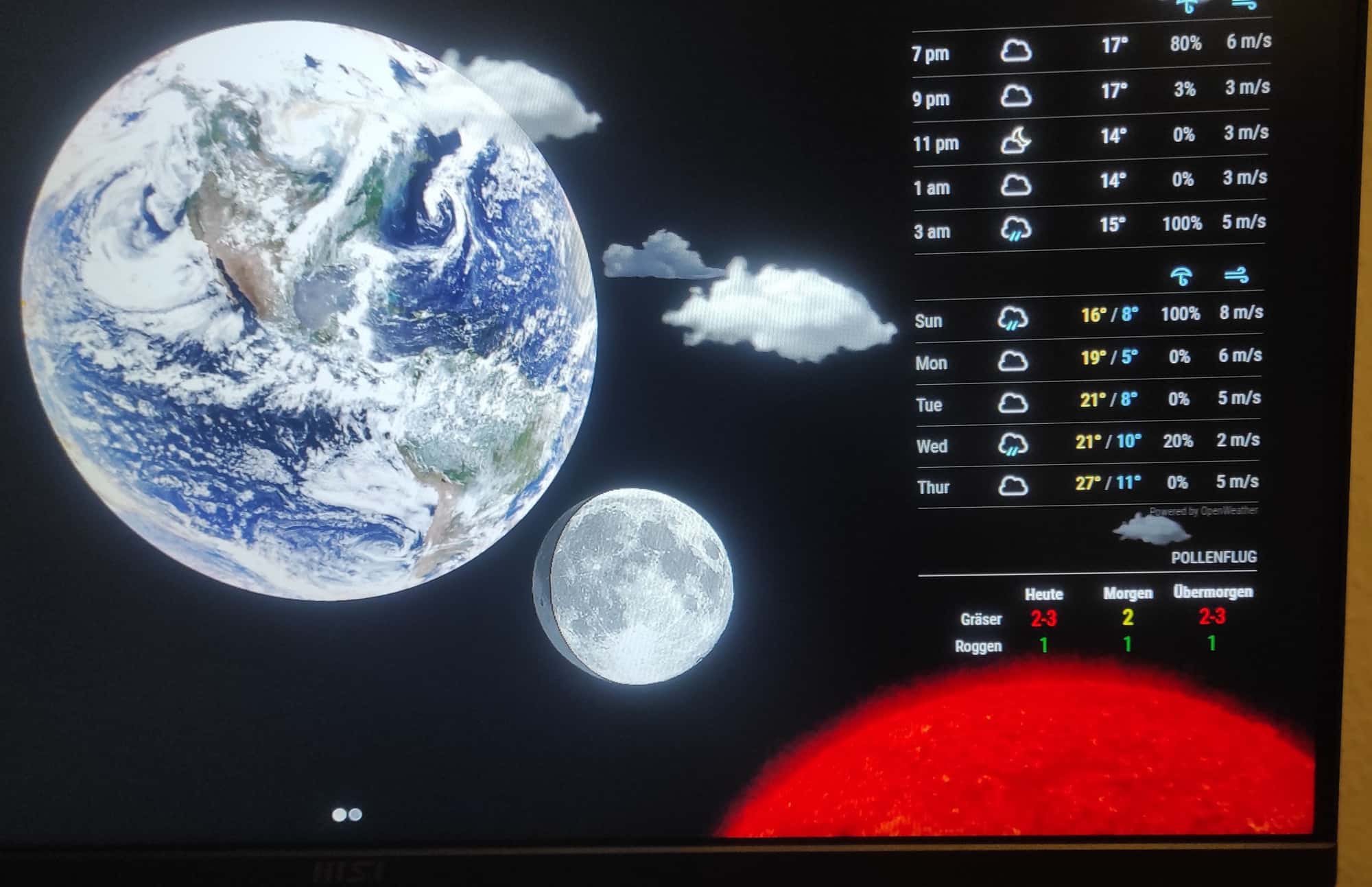
MMM-SolarPicture
-

Got it! Thanks again!
-
@bugphunk cool!
It would be nice if you post here, how you did this get done…Regards,
Ralf -
@bugphunk
Ditto on how you got to this point that looks really nice. -
Hi folks, I’m no expert at all and it was a lot of trial and error. I used the lower_third position because there aren’t any other modules in that position which were also moving around the screen when changing the position of MMM-Solar-Picture. Also the NASA-watermark is still there in the upper left corner of the shown solar picture. It is just hidden behind the Earth module, so that worked out for me. My config.js on a 1080p screen
{ module: "MMM-SolarPicture", //IGNORED position: "lower_third", config: { imageType: 'AIA 304', updateInterval: 1 * 60 * 60 * 1000, //(1 hour) maxMediaWidth: 1200, maxMediaHeight: 1200 } },I added these lines to my custom.css
.MMM-SolarPicture img { position: absolute; top: +100px; left: +1100px; opacity: 1 !important; }Good luck with moving around your sun and kind regards
