Read the statement by Michael Teeuw here.
MMM-CSSBackgrounds
-
Hi All,
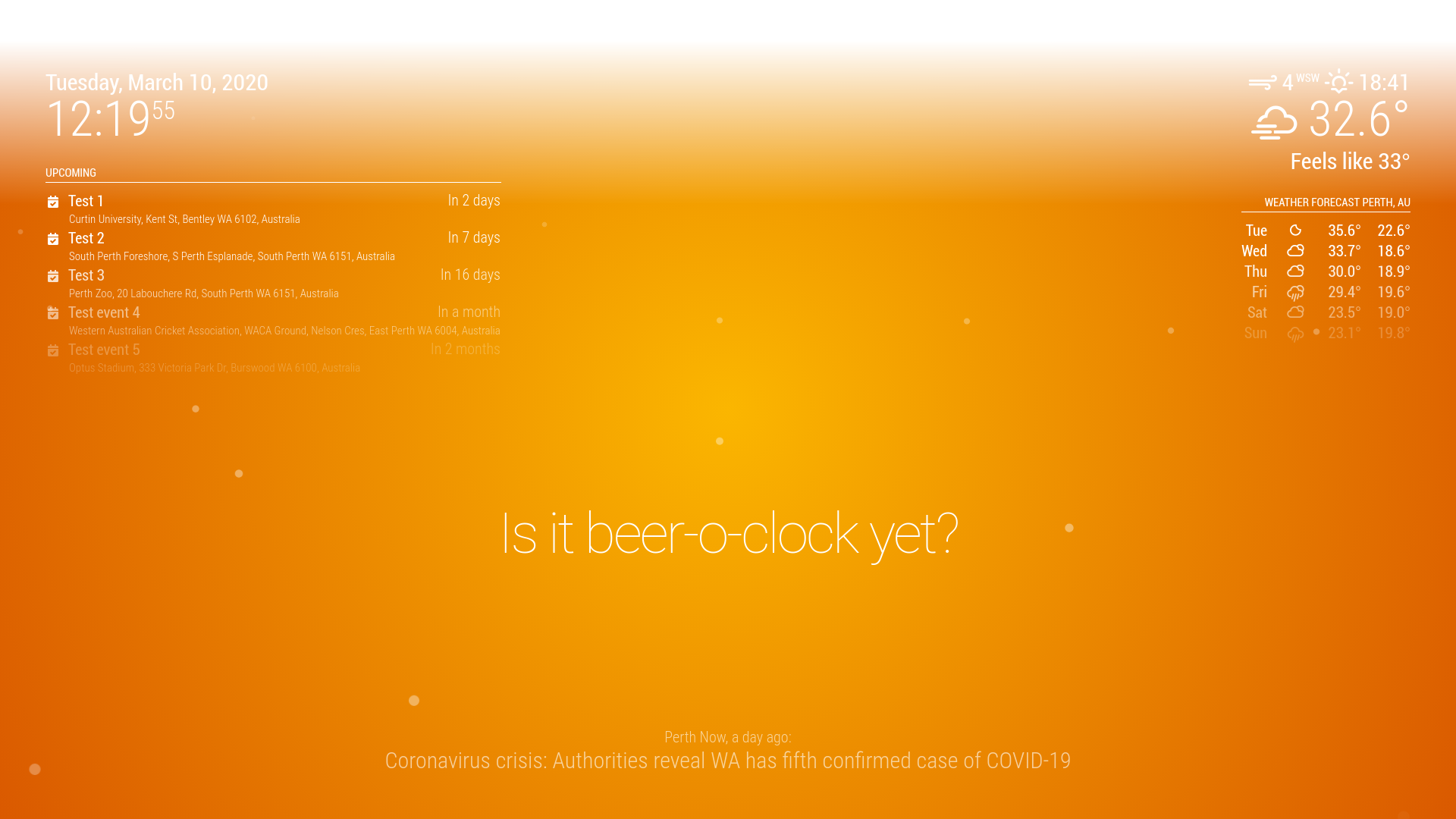
I’ve just finished my first module which allows the user to have animated backgrounds, done purely with CSS. there are 16 to choose from, and full examples to the animations on my Codepen.
I have done testing, and the module has PLENTY of room for improvements and has been set up for the future so it can be expanded upon, with more in-depth theme settings (taking from MichMich’s snow module, but not used yet).
I struggled a bit to get my head around creating a module, so thanks to @sdetweil for pointing me in the right direction.
This module may not be of use for those with a Mirror, but I am using as a digital display board, so it suits my purpose.
This is my first module, and first Github repository, so always room for improvements.
Tested on:
Raspberry Pi4 2GB, Horizontal.I can’t guarantee results on anything older or vertical.
NOTE: Some animations may be processer heavy, so if you use, please view the Github readme.
Anyhoo, here’s the Github repo: https://github.com/404ryannotfound/MMM-CSSBackgrounds

-
@404ryannotfound looks nice :thumbs_up_medium_skin_tone:
thanks for the module…will try tonight -
@404ryannotfound Hi, i tried to change the Background color but with no luck…
I don’t know what I’m doing wrong. -
@Stoffbeuteluwe, sorry for the issue, do you mean for the whole lot? in MMM-CSSBackgrounds.css ,
html { height: 100%; background-color:#090a0f; /* for images with gradient overlay use: (adjust the gradient ".08" for lighter use lower i.e: 0.3 / or darker go higher i.e: 0.9) */ /* background: radial-gradient(ellipse at bottom, rgba(17, 29, 43, 0.8), rgba(9, 10, 15, 0.8)), url('path_to_your_image'); background-repeat:no-repeat; background-size:cover; */ background: radial-gradient(ellipse at bottom, rgba(17, 29, 43, 1), rgba(9, 10, 15, 1)); overflow: hidden; }put background-color:#090a0f; AFTER overflow: hidden;
and just change to whatever color you want.I also left css in there in case someone wants to use Images.
-
@404ryannotfound Ok thanks will try tonight…
