Read the statement by Michael Teeuw here.
Trying to write my own Module...
-
For posterity, I modified the if statement as follows, to remove the row items that have a 0 for wattage:
if (channels[i].children[n].textContent != 0) { element.innterHTML = channels[i].children[n].textContent; row.appendChild(element); table.appendChild(row); } else { table.removeChild(row); } -
Glad it all worked out for you!
-
I’m working on getting historical data (my API has a function
getHistoricalData). The XML looks like the following:<Time Time="2016-11-03 00:00:00"> <channel channel="194882" name="Main Power Main Panel"> <kWh>0.319</kWh> </channel> <channel channel="194885" name="Outlet 1"> <kWh>0.000</kWh> </channel> <channel channel="194886" name="Solar Panel 1"> <kWh>-5.737</kWh> </channel> <channel channel="194887" name="Solar Panel 2"> <kWh>-4.877</kWh> </channel>The difference between this XML output, and the XML output from my
getCurrentDatacall, is thatnameis not it’s own element. With the old function,<name>was in brackets. Now, it isname = ....Would be
getDombe the same as it was forgetCurrentData, or is it different since it’sname=and not it’s own<name> ... </name> -
You’re going to have to modify the code to get that info. Take a look here for info on how it’s done.
-
@mochman Thanks for sharing the link to the w3 schools page! I managed to get it working by following the example on the website. Glad I learned something in the process! Happy New Year!
-
@mochman ->
How would I go about formatting my table? I would like to have each column have it’s own title, like “Load” and “kWh”. Is it also possible to put them into a tabulated table?
My
getDOMcurrently looks like the following:getDom: function(){ var wrapper = document.createElement("div"); if(!this.loaded) { wrapper.innerHTML = "Loading..."; return wrapper; } if(this.xml !== null){ var table = document.createElement("table"); table.classList.add("xsmall", "table"); var channels = this.xml.getElementsByTagName("channel"); for(var i = 0; i < channels.length; i++){ var row = document.createElement("tr"); for(var n = 0; n < channels[i].children.length; n++){ name = channels[i].getAttribute('name'); if(channels[i].children[n].tagName === "kWh"){ var element = document.createElement("td"); element.classList.add(channels[i].children[n].tagName); if (channels[i].children[n].textContent != 0){ element.innerHTML = name + channels[i].children[n].textContent; row.appendChild(element); table.appendChild(row); } } } } wrapper.appendChild(table); } else { console.log("Returned no Data"); wrapper.innerHTML = "NO DATA"; } return wrapper; }, parseXML: function(xmlStr){ return ( new window.DOMParser() ).parseFromString(xmlStr, "text/xml"); }
-
You should just need to put
var row = document.createElement("tr"); var header = document.createElement("th"); var header2 = document.createElement("th"); header.innerHTML = "Load"; row.appendChild(header); header2.innerHTML = "KWh"; row.appendChild(header2); table.appendChild(row);before
var channels = this.xml.getElementsByTagName("channel");You can add a title by modifying your
config.jsfile to add a header.
The documentation for that is here. -
@mochman Thanks a lot! I’ll take a look at the documentation and try your suggestion.
Have a good weekend!
-
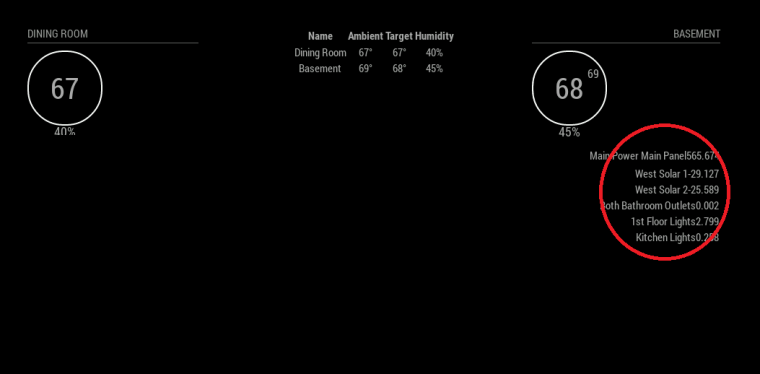
@mochman I have another question. As shown below in the attached image, I am appending the
nameto thekWhvalues. How do I put the name into theLoadcolumn and the numbers into theirkWhcolumn?In this case, the “name” is in the same object as the channel, so that’s why I extracted it the way I do in my code… I have the
nameas a variable, but I can’t seem to put it into it’s own column.
Code:
getDom: function(){ var wrapper = document.createElement("div"); if(!this.loaded) { wrapper.innerHTML = "Loading..."; return wrapper; } if(this.xml !== null){ var table = document.createElement("table"); var row = document.createElement("tr"); var header = document.createElement("th"); var header2 = document.createElement("th"); header.innerHTML = "Load"; row.appendChild(header); header2.innerHTML = "kWh"; row.appendChild(header2); table.appendChild(row); table.classList.add("xsmall", "table"); var channels = this.xml.getElementsByTagName("channel"); for(var i = 0; i < channels.length; i++){ var row = document.createElement("tr"); for(var n = 0; n < channels[i].children.length; n++){ name = channels[i].getAttribute('name'); if(channels[i].children[n].tagName === "kWh"){ var element = document.createElement("td"); element.classList.add(channels[i].children[n].tagName); if (channels[i].children[n].textContent != 0){ element.innerHTML = name + " " + channels[i].children[n].textContent; row.appendChild(element); table.appendChild(row); } } } } wrapper.appendChild(table); } else { console.log("Returned no Data"); wrapper.innerHTML = "NO DATA"; } return wrapper; }, -
I am trying to begin the next iteration of my module.
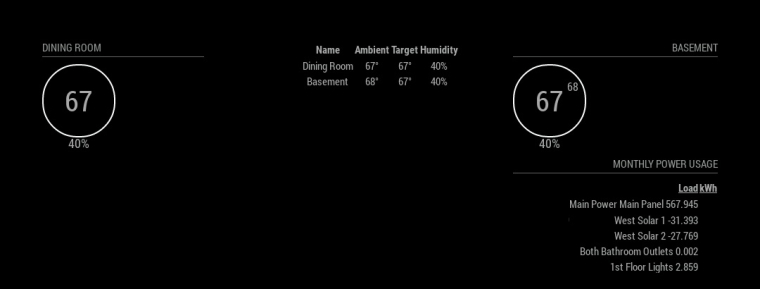
I have the real-time energy usage, and monthly power usage being displayed in a list in the top left and right corners of my mirror.
I am hoping to do something similar to the following:
- Take a value from my Monthly Usage, and then display it in the center of my mirror with a sentence like, “Your monthly power usage is: XXX Watts”.
Since this monthly energy usage module is in the top right of my mirror, how would I extract a value or variable from that module and then display it into the center of the mirror.
So basically, I have a long list of power usages being displayed on my mirror, but I would like to display a sentence or two about that data on another part of my mirror - extracting a value from the module and displaying it in the center of the mirror. Can this be done using the same .js code in the module, and just modifying the .css?
