Read the statement by Michael Teeuw here.
My first written module
-
So,
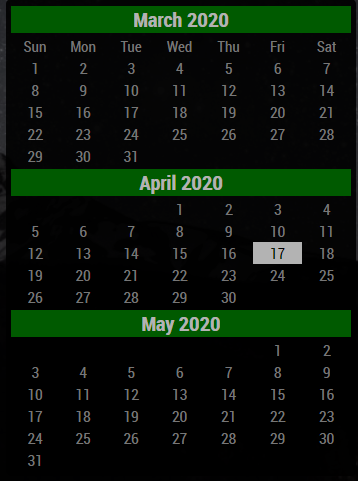
I jumped right into the deep end, and started writing my own module, as the modules available didn’t do quite what I wanted (a floating 3 month calendar), and it was too much of a hassle to modify existing.
I’ve got it displaying the way I want, including the right size and such.
Things I’m wondering about:
- the update logic of Magic Mirror. When, how, does it do all modules, etc?
- the CSS aspect. Is there any documentation on how the CSS interfaces in, and first on CSS in general for beginners?
- if there’s better table creation within MM. Currently, I’m working with a hunk of javascript made with the help of jsfiddle.net and learning on the fly.
This module won’t ever see the light of day, I imagine, as it’s a very tight use case.
Thanks!
-
- the update logic of Magic Mirror. When, how, does it do all modules, etc?
it only does ALL modules at startup, after that modules need to call updateDom() to signal new content ready
*the CSS aspect. Is there any documentation on how the CSS interfaces in, and first on CSS in general for beginners?
not quite sure what u mean here. there are tons of books and training on cascading style sheets. (CSS)
the ‘cascade’ in MM ismain.css is first
module styles next (response from getStyles()), adds/overrides main
and custom.css is last, adds/ overrides all prior*if there’s better table creation within MM. Currently, I’m working with a hunk of javascript made with the help of jsfiddle.net and learning on the fly.
as you’ve seen/discovered, html is a very tedious language.
there are libraries like jquery where one can get significant assist in creating the content,
but under the covers its the same stuff… one can create table like structures with div and span too.MM by itself doesn’t add anything to the content creation discussion, its a display tool
-
Sam,
I guess what I’m looking for is a “for dummies” version of CSS introduction. I’m not understanding how to use it effectively in building a webpage, once I understand that aspect of it, I can modify what I know into my module. That’s been my problem, jumping from absolute noob to basic understanding.
-
@BKeyport there are three layers of cascading style sheets.
main.css
any stylesheet inserted by module (module reply to the getStyles() function call
custom.cssu can target system wide, or you can target to module specific
.Modulename .class .class…etc {
settings
}the .class .class has different operations depending on if there is space between the classnames…
you can target JUST a specific implementation of a class, which is used inside a specific class or tag, multiple layers into the style sheet tree
or in general all uses of a class by that modulethere are good books and online resources… it takes time and practice to get it right… and there are amazing things you can do…
-
@BKeyport something that seems like it should be easy, in css is
make a vertical list of buttons with images,with divs, buttons, images, spans, easy
now rotate that list to be horizontal… easy with flex-direction… but
the images turned too…
so, now rotate the images back 90 degrees… -
OK… so, I figured out CSS except for how to write the file to work with magic mirror - this is where the documentation don’t exist.
Some CSS files have the module name in front of the css class, like “.MMM-NewsFeedTicker .tickerbody” - others just have the class as “.tickerbody” - what’s the difference?
Thanks!
-
@BKeyport In this case css works in hierarchies.
It looks in the webpage from top (document) to bottom for the classes, ids or elements you give it. When the page is loaded all the css files present (main.css, custom.css all module css) are being merged into one big css pool.
Giving it the hierarchy of classes (or elements), you can specify the css adaption.Imagine your module has a class “.tickerbody” and another modules does as well.
Then, if you reference it in your custom.css,
.tickerbodywould apply the properties to BOTH modules.
But if you use.MMM-yourmodule .tickerbodyit is only applied to the class tickerbody that is A CHILD OF the class .MMM-yourmodule.
You could also use something like.MMM-yourmodule div(note the missing . before div, meaning not a class is referenced but an element) which would affect ALL divs that are child elements of your module. Or.MMM-yourmodule .tickerbody spanwhich would affect all spans in the tickerbody of YOUR module.
In main.css you can see things like ‘.dimmed’. This affects ALL elements of the whole mirror with the class .dimmed and gives the respective color.Every module gets it’s own name as class, this is general MM behaviour.
-
-
@lavolp3 Wow. that’s a really handy description, Thanks.
-

Well, there it is. My silly little module. Pretty.
