Read the statement by Michael Teeuw here.
-
Naaaa nanana Nana Nana
You can touch this!As part of a bigger project to build a touch kitchen dashboard, I programmed a virtual touch keyboard based on the npm module simple-keyboard.
This module can basically interact with every other module using the MM notification system!Download:
[card:lavolp3/MMM-Keyboard]
https://github.com/lavolp3/MMM-Keyboard
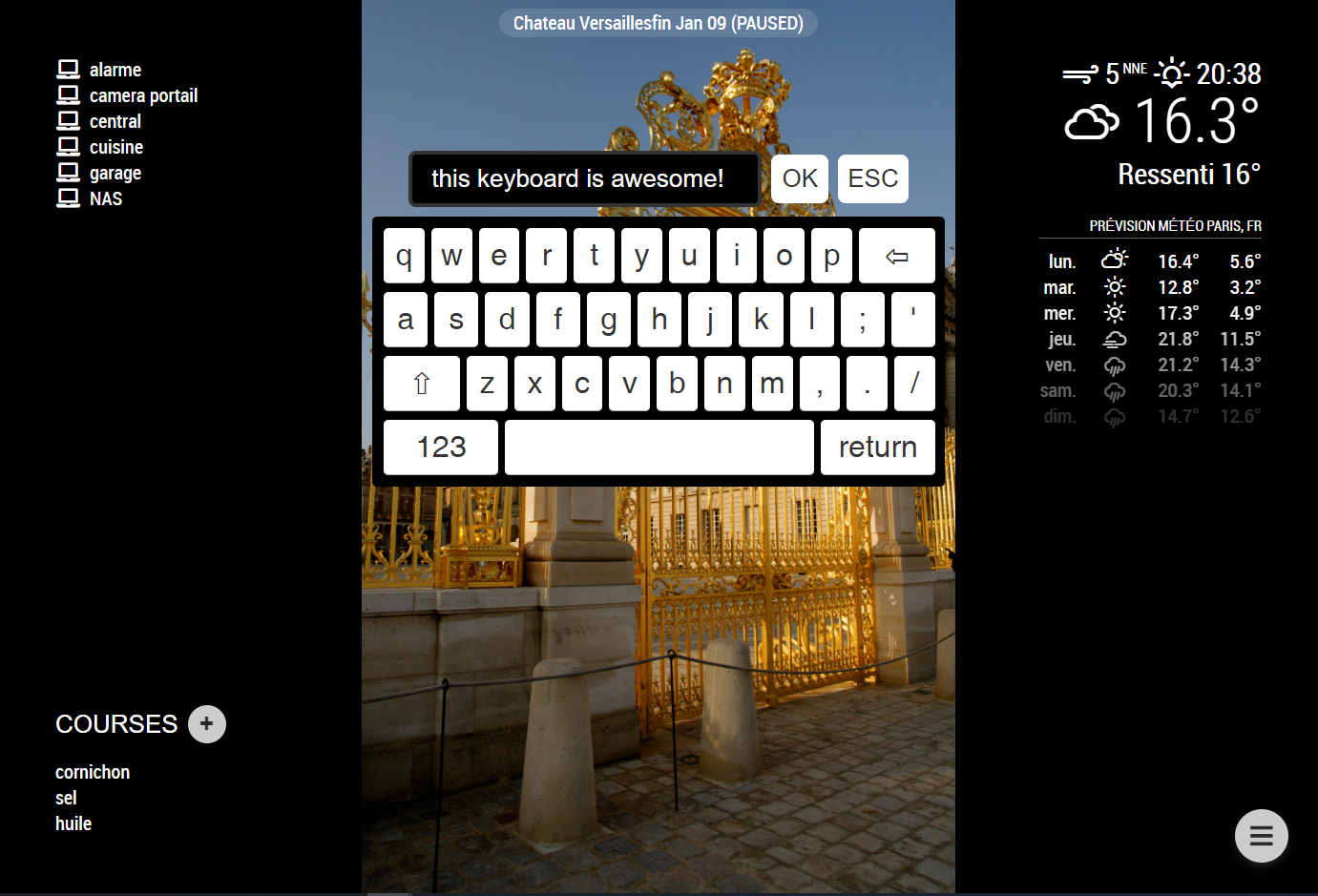
Screenshots:

Features:
- working with MM’s notification system (see below), can interact with every other module you can think of! (the notification function needs to be programmed into the module)
- supports en and de locales, more on request
- standard and numeric keyboard supported
Working with the Keyboard
Opening the keyboard
The keyboard works with MagicMirror’s notification system. You can broadcast notifications from another module using the following parameters
this.sendNotification("KEYBOARD", { key: "uniqueKey", style: "default" });The payload of the notification must be an object containing two parameters:
key: You can use any unique key, it is advised to use the module name. MMM-Keyboard will take the key and send it back for the module to understand it.
style: Use “default” or “numbers” hereReceiving data
As soon as you hit the “SEND!”-Button the keyboard sends back the written content using the format
this.sendNotification("KEYBOARD_INPUT", { key: "uniqueKey", message: "test" });You can fetch this message by checking for the
keycomponent. Here an example:notificationReceived : function (notification, payload) { if (notification == "KEYBOARD_INPUT" && payload.key === "uniqueKey") { console.log(payload.message); } },Implemented modules
- MMM-Bring (PR prepared, not implemented into master yet)
Planned:
- MMM-Todo
- an own Timer / Alarm module
For further implementations, contact me or send it as an issue here!
Thanks
Thanks to @jheyman for alpha testing and Francisco Hodges for the beautiful simple-keyboard npm module!
-
@lavolp3
I can’t thank you enough for building this, I have now completed my touchscreen dashboard using this, and it was an integral part in making it useful, to add things to my shopping list directly on the screen :thumbs_up:
-
@jheyman Thanks for the nice words and happy it works! Looks great!
-
This module is now integrated into MMM-Bring.
Currently working an adaption Microsoft ToDo with keyboard support .
-
Looks really good, I did that on my last year project, but I forget that type of keyboard, because now I am using X-Bows Coupons curve keywords, and it helps me while typing my code.

-
@lavolp3 said in MMM-Keyboard (a virtual touch keyboard):
Naaaa nanana Nana Nana
You can touch this!As part of a bigger project to build a touch kitchen dashboard, I programmed a virtual touch keyboard based on the npm module simple-keyboard.
This module can basically interact with every other module using the MM notification system!Download:
[card:lavolp3/MMM-Keyboard]
https://github.com/lavolp3/MMM- Keyboard
Screenshots:

Features:
- working with MM’s notification system (see below), can interact with every other module you can think of! (the notification function needs to be programmed into the module)
- supports en and de locales, more on request
- standard and numeric keyboard supported
Working with the Keyboard
Opening the keyboard
The keyboard works with MagicMirror’s notification system. You can broadcast notifications from another module using the following parameters
this.sendNotification("KEYBOARD", { key: "uniqueKey", style: "default" });The payload of the notification must be an object containing two parameters:
key: You can use any unique key, it is advised to use the module name. MMM-Keyboard will take the key and send it back for the module to understand it.
style: Use “default” or “numbers” hereReceiving data
As soon as you hit the “SEND!”-Button the keyboard sends back the written content using the format
this.sendNotification("KEYBOARD_INPUT", { key: "uniqueKey", message: "test" });You can fetch this message by checking for the
keycomponent. Here an example:notificationReceived : function (notification, payload) { if (notification == "KEYBOARD_INPUT" && payload.key === "uniqueKey") { console.log(payload.message); } },Implemented modules
- MMM-Bring (PR prepared, not implemented into master yet)
Planned:
- MMM-Todo
- an own Timer / Alarm module
For further implementations, contact me or send it as an issue here!
Thanks
Thanks to @jheyman for alpha testing and Francisco Hodges for the beautiful simple-keyboard npm module!
that is very detailed information i was looking for man thanks for sharing, love this sort of detailed information
-
@lavolp3 said in MMM-Keyboard (a virtual touch keyboard):
this.sendNotification(“KEYBOARD_INPUT”, {
key: “uniqueKey”,
message: “test”
});
sorry, which file should these parameters be inserted in, I can’t see the keyboard
thanksthis.sendNotification(“KEYBOARD_INPUT”, {
key: “uniqueKey”,
message: “test”
}); -
@Dankodan that is how to send the notification via javascript code in some other module.
there are many modules that can send notifications for you and allow you to configure them in config.js
'KEYBOARD_INPUT” is the notification idand
{ key: “uniqueKey”, message: “test” }is called the payload, or notification content/value
-
@sdetweil said in MMM-Keyboard (a virtual touch keyboard):
{
key: “uniqueKey”,
message: “test”
}I’m having the same issue as the previous poster.
I can’t figure out how to put this into the config.js and get it to work. When I put the example as listed, my config won’t build.
Can you provide an example?
Explicitly: the module (doesn’t matter which, ideally one of the defaults) and how it looks when you implement this.
-
@reverendz this is NOT a config.js set of code.
from the module readme
The keyboard works with MagicMirror’s notification system. You can broadcast notifications from ====>another module<===== using the following parameters
this.sendNotification("KEYBOARD", { key: "uniqueKey", style: "default", data: {}, });and in the parms
swype boolean false Activate swipe mode (experimental!) (not implemented yet) alwaysShow boolean false Always show keyboard. (not implemented yet)note, NOT IMPLEMENTED YET
so, you SOME other module to invoke the notification
maybe command to notification ( so you could do it from a terminal window/ssh session)see the third party list (linked in the header above) and put notification in the search field
there are a lot to choose from -
R reverendz referenced this topic on
-
S sdetweil referenced this topic on
