Read the statement by Michael Teeuw here.
Is it possible to have CSS for normal screens and a custom CSS for 7in screen?
-
@Radnor exactly as my sample shows… no screen, no window
just outerWidth (case sensitive)
-
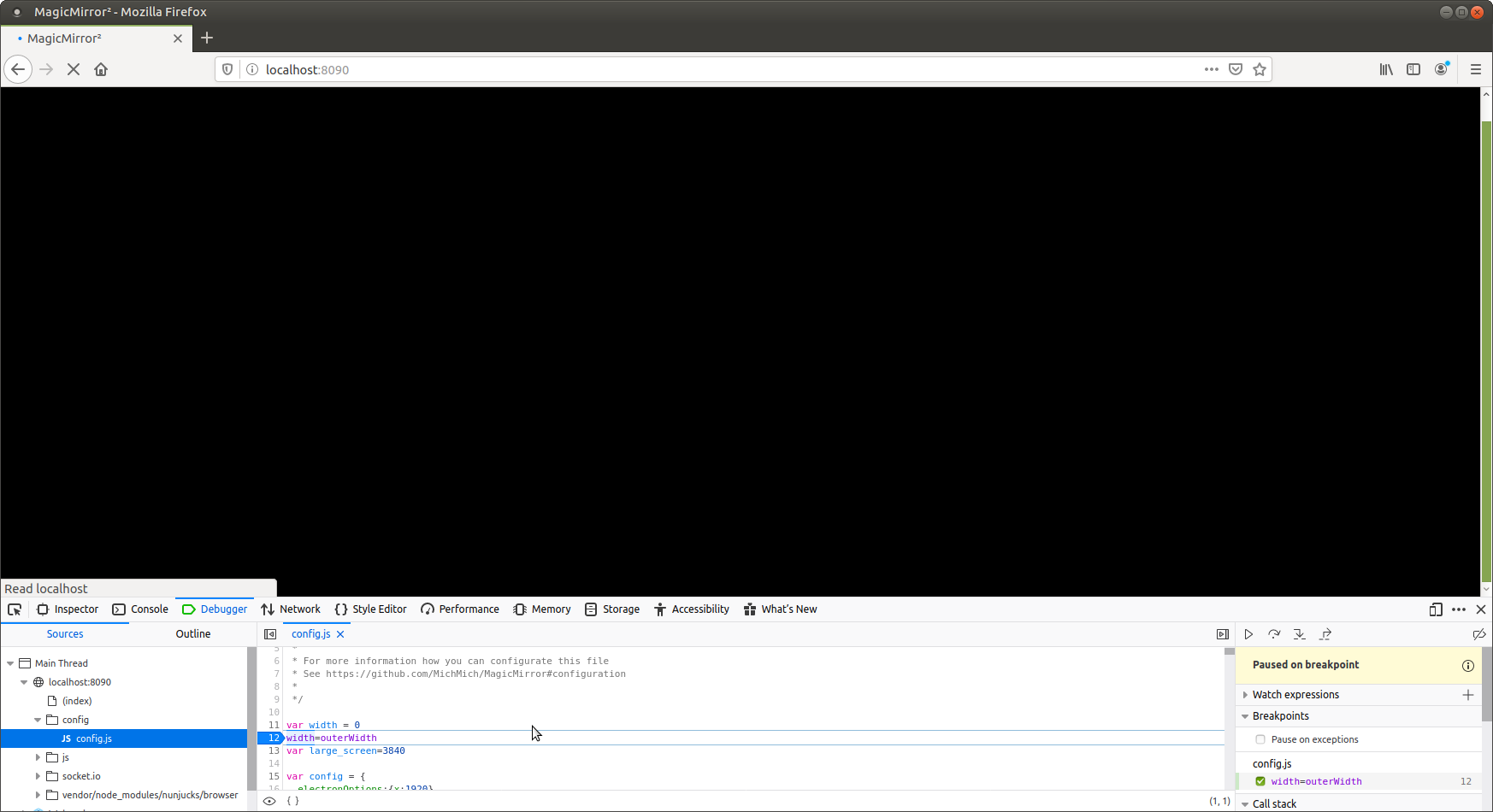
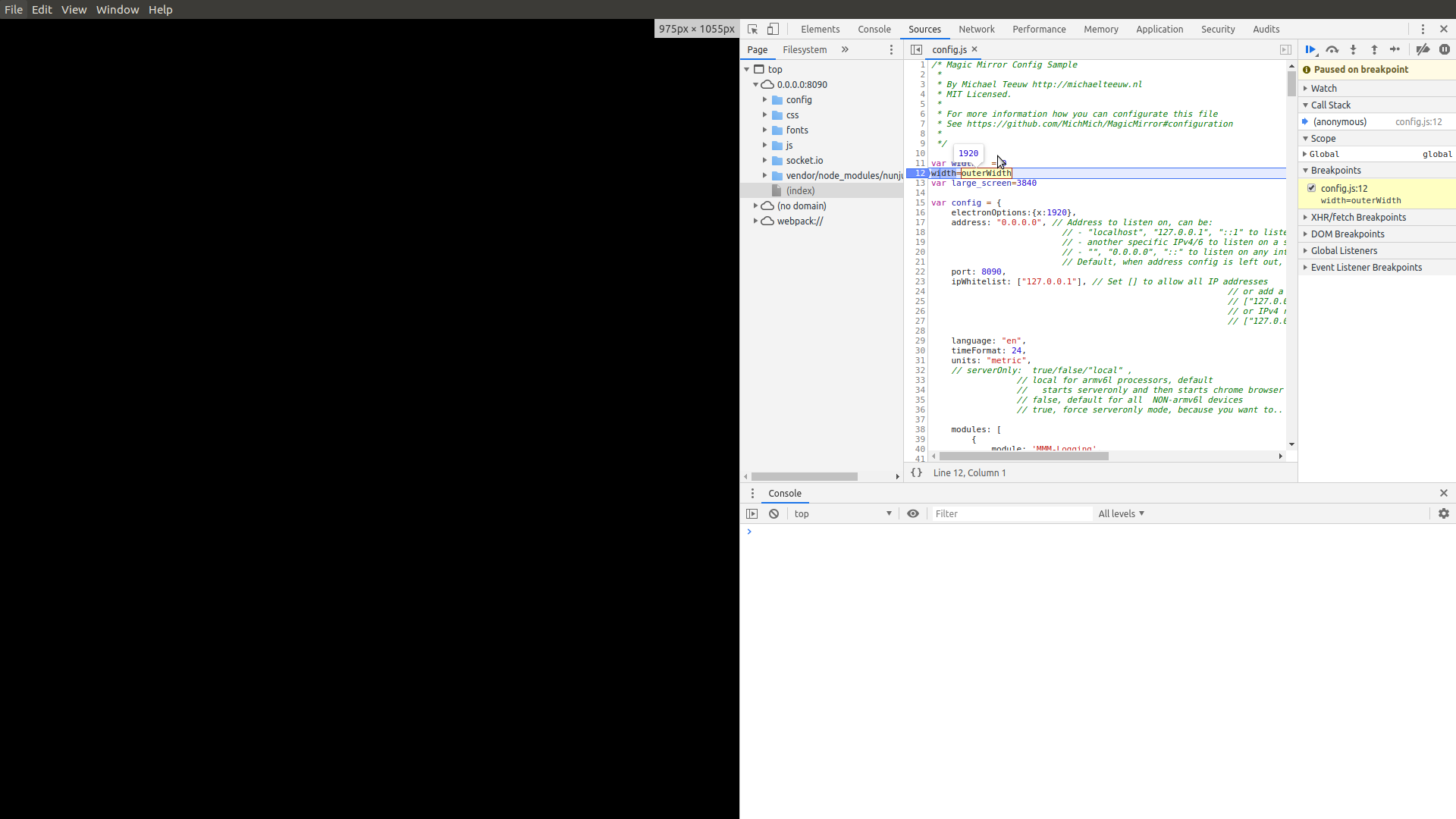
@Radnor to debug, npm start dev
in the developer window, select the sources tab, select config.js on the left
find the 1st line, click on the number on the left column, it will turn blue, now have a program stop
hit f5 to refresh the page, it will stop at that line… you can hover over variables and it will tell u the values.
you can explore the variable on the right, global, scroll downI assume u are running electron browser (its the default)
this is firefox.

and electron (with the hover)

-
@sdetweil hang on… I see the bug on loading at node_helper time…
change it like this to capture the undefined error at startup
var width = 0
try {
width=outerWidth
}
catch(error){
}var config={ etc
-
in the config.js it does not like outerWidth. shows errors as loading up. It DOES get the correct value though…
I have at the top of my config file:
var small_size = 800; var ss = outerWidth;In debug mode I can see both vars getting their respective values.
-
@Radnor see my comments above workaround for not defined at node_module load time
-
@Radnor css and config.js are different things… no way to change the filenames of the css files…
-
Getting really close!
My config file is:
var small_size = 800; var width = 0; try { width=outerWidth } catch(error){ } SNIP { module: "newsfeed", position: "bottom_bar", disabled: width > small_size ? false:true, config: { SNIPOn phone does not show. On laptop stuck at “Loading…”
-
@Radnor said in Is it possible to have CSS for normal screens and a custom CSS for 7in screen?:
disabled: width > small_size ? false:true,
because width =0
0 > 800 is false, so disabled=true
when loading the node_modules, so it doesn’t get loadedtry
var width=801
the node_helper might get loaded, but won’t execute cause they are waiting for module to send parmsthe value will be corrected on browser side
-
@sdetweil said in Is it possible to have CSS for normal screens and a custom CSS for 7in screen?:
@Radnor said in Is it possible to have CSS for normal screens and a custom CSS for 7in screen?:
disabled: width > small_size ? false:true,
because width =0
Dont think so. I started it up with DEV option. Loaded the config.js file in debugger hovered over the width and it showed 1280. Then hovered over the small_size and it showed 800. Then thought false and true might need double quotes because the rest in config has t/f in double quotes.
Thank you for sticking with me and getting this working I really appreciate your time. it is SO close.
-
I put in config width =801 and reran it. Same “Loading …”
And commented out try - catch block.
