Read the statement by Michael Teeuw here.
MMM-RAIN-MAP (new: version 2.x)
-
@ViDiBi said in MMM-RAIN-MAP:
lon: 11.91
I think you have a typo in your config,
lon: 11.91should belng: 11.91 -
@karsten13 said in MMM-RAIN-MAP:
@ViDiBi said in MMM-RAIN-MAP:
lon: 11.91
I think you have a typo in your config,
lon: 11.91should belng: 11.91That definitely was too easy!!! Thanks! I copied it from another module and didn’t see it :-)
-
@karsten13 - Dude, that was exactly what I was looking for. Thank you.

-
I think I’m too stupid to get an API key. Are there any instructions in German or can someone help me?
-
@singhharry12 said in MMM-RAIN-MAP:
I think I’m too stupid to get an API key. Are there any instructions in German or can someone help me?
Hi @singhharry12!
Für dieses Modul brauchst du keinen API Key, es sei denn du möchtest unbedingt GoogleMaps nutzen. Ich würde dir aber alleine wegen der Kosten empfehlen OpenStreetMaps zu nutzen. Das hier ist meine Config:
{ module: "MMM-RAIN-MAP", position: "bottom_right", config: { animationSpeed: 600, displayClockSymbol: false, displayTime: true, extraDelayLastFrame: 1000, height: "420px", lat: 50.31, lng: 11.91, map: "OSM", markers: [ { lat: 50.31, lng: 11.91, color: "red" }, ], onlyOnRain: false, opacity: 0.65, timeFormat: 24, updateIntervalInSeconds: 300, width: "420px", zoom: 9, zoomOutEach: 1, zoomOutLevel: 3, } },Solltest du aber unbedingt die Google Maps Karte nutzen wollen, musst du dir einen API Key bei Google erstellen und dieser kostet bei Zugriffen etwas… Wenn du das unbedingt willst, sag Bescheid und ich mache dir eine Anleitung auf deutsch :-)
BG
Victor
-
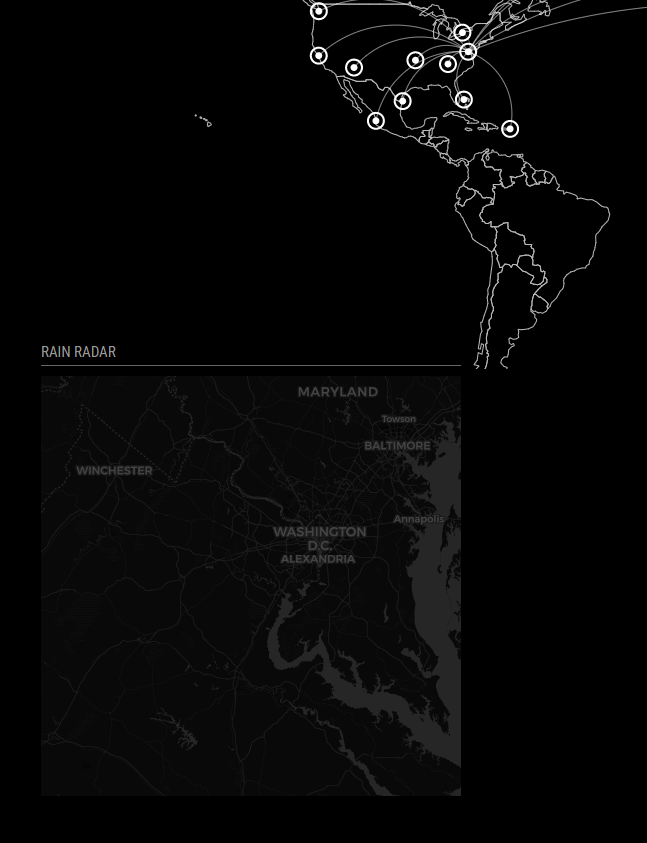
Now if I could just get a dark theme going. I’m cool with the rain being in color, but it would be nice if I could figure out how to get the roads & state borders to only be outlines. 9apps cartoonhd.onl
-
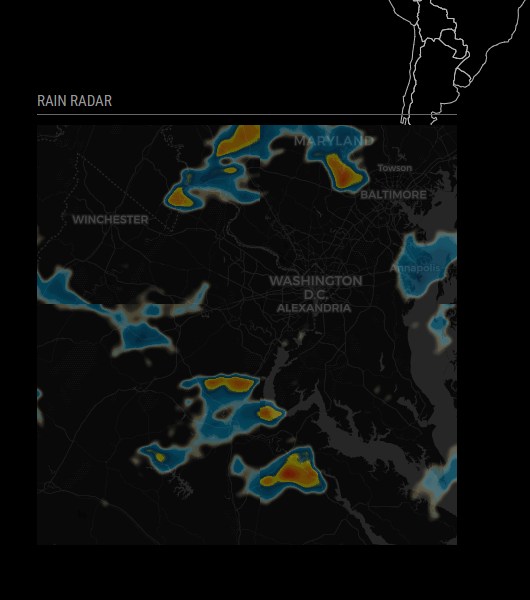
@singhharry12 - That’s exactly what I did. Add this line to your configuration:
osmMapUrl: "https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}.png"Looks great (actual rain on rain map today!)

-
-
-
Thank you,
.MMM-RAIN-MAP { opacity: 0.7; }in the custom.css works very well.
