Read the statement by Michael Teeuw here.
Changing the icon for only one calendar
-
@Vengeance u can specify the symbolClass in the calendar entry too
symbolClass:“foobar”,then in the css
.calendar .foobar { ????? whatever u need } -
Thanks @sdetweil
I actually managed to just store the icons in the root dir for the module and change the .js for the module to look for the new file name.Now the issue I have is that .mov doesnt seem to work for icons. ( I tested with other file types to confirm the “change” worked, do now I know its just a file type issue)
-
-
Hi,
I’m new on the forum and new on MM dev.
I have a little question : could we have different colors in the calendar (I use default module, with a google calendar) like in the web version ?Because I made a custom CSS
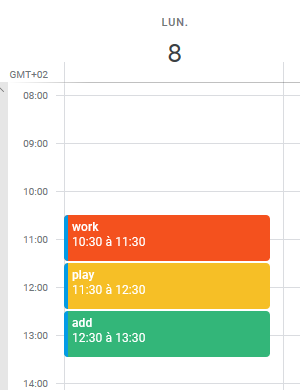
body { } /* * CALENDAR SPECIFIC */ .fa.fa-calendar-check { color: #2B60DE; /* Dodger Blue */ } div.CALEXT .tableStyle .eventTime { display:block; }And all my pictures are blue but I would like to have this picture at the same color like my web version like this example

Is it possible ?Thank you and congrats for your work
-
@gubastide sure… did u read the config for the calendar in the link from the readme?
-
@sdetweil Yes but I don’t understand how to make this …
And English is difficult to me (I’m French) …
Is there any solution for my problem ?
Thank you
