Read the statement by Michael Teeuw here.
MMM-Todoist
-
@bdream said in MMM-Todoist:
It’s tricky as I use MMM-Carousel and every time I click to expand it switch back.
yes, sometimes you have to just use the one module to be able to explore effectively
-
@sdetweil don’t know what exactly I’m looking for :face_with_monocle:

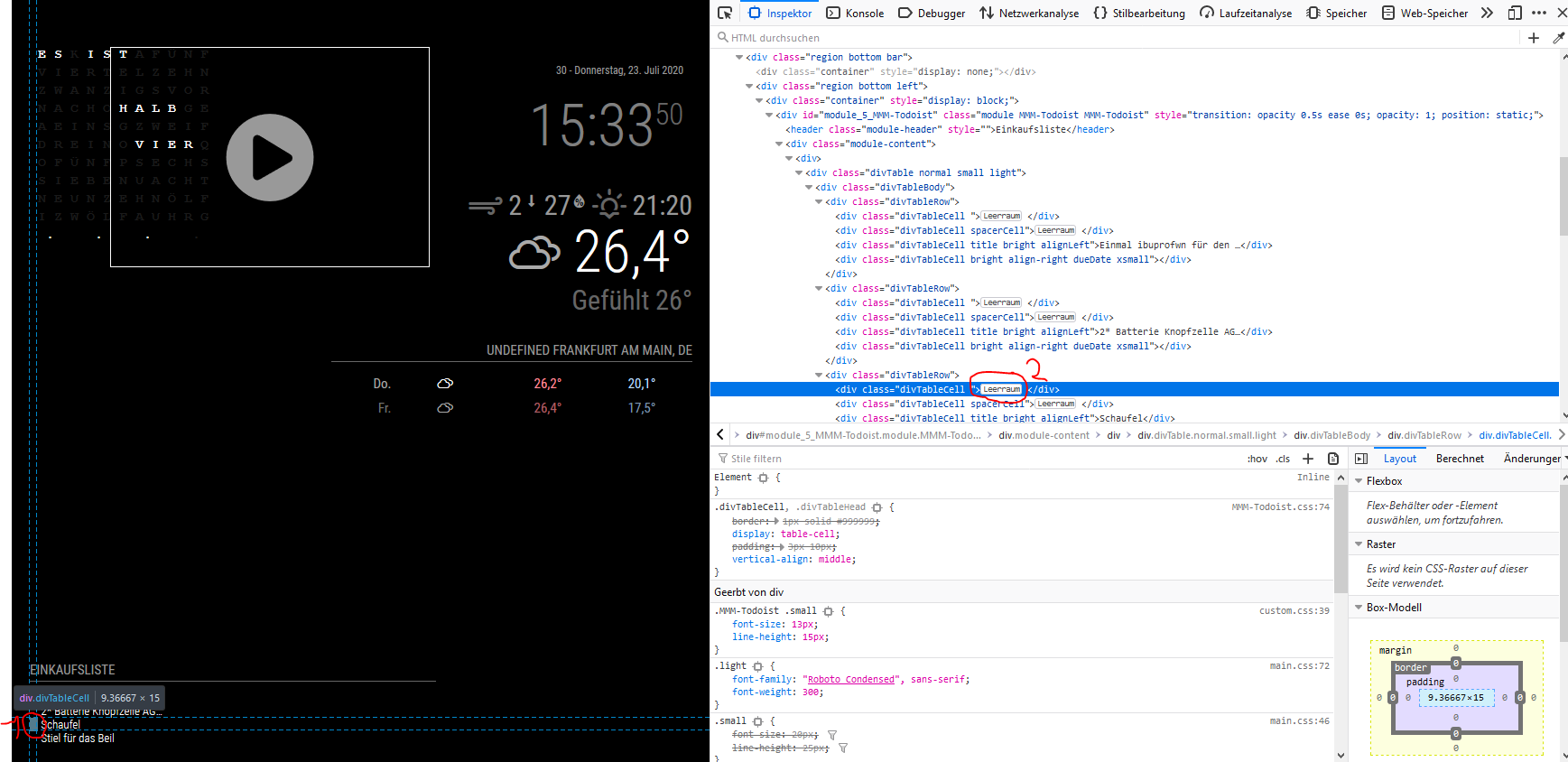
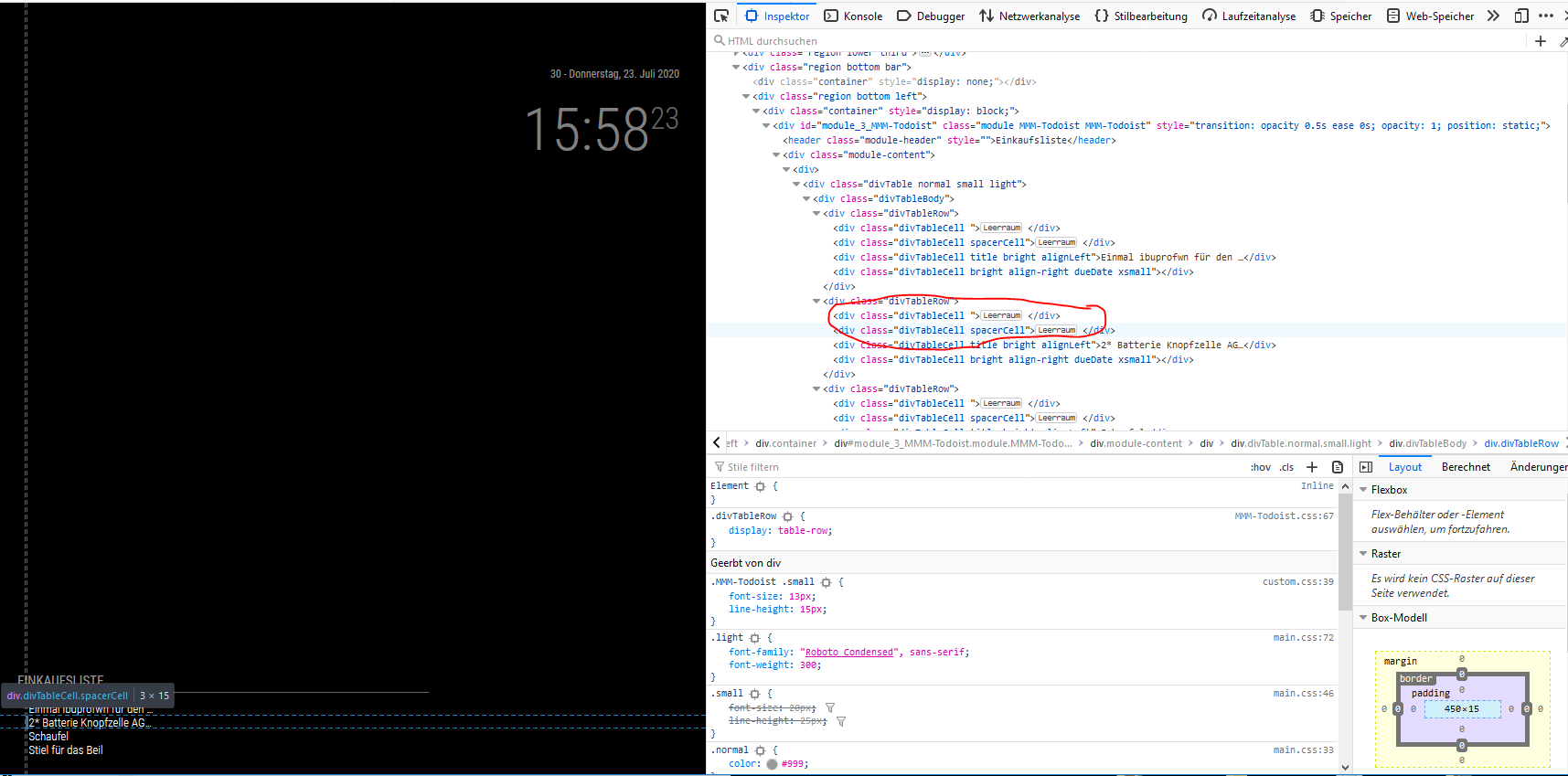
I assume 1 (marked in red 1) is exactly the space I want to get rid off.
And ! seems to me related to 2 (marked in red 2) , what in english is [space]Could it be I have to do any in custom.css regarding the both lines with spacecells in it?

-
@bdream remember the whole point of this exercise was to find the element and figure out how to hide it.
but I don’t see a spacerCell class defined anywhere. you should move the left edge of the dev window further left, to get the class display vertical… (like in my previous images)u can define a spacerCell class in custom.css and then be able to edit it here, but maybe this would be enough
.MMM-Todoist .spacerCell {
display: none;
} -
@sdetweil Thanks Sam! Idea was good but not the right point.
I will work a bit on it and deep dive but first look shows there will nothing I can use to work with custom.css -
Hi All,
I just saw this thread and think I can offer some assistance. I wrote and maintain the MMM-Todoist module.
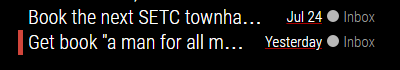
That space that you’re seeing is where the Todo Priority would be displayed if you set a priority.
Like this (the red bar):

If you have no need for that and want to remove the space the quickest “hack” you can do is:
- Open /modules/MMM-Todoist/MMM-Todoist.js
- Comment out these 2 lines:
divRow.appendChild(this.addPriorityIndicatorCell(item)); divRow.appendChild(this.addColumnSpacerCell());Line 592 and 593.
- Save and reload MagicMirror.
- Do a local commit (git commit -a)
That will remove the space however, every time you update module you might have to deal with a merge conflict.
More advanced:
You could also fork the repo, clone the new repo into your modules folder make, the changes, commit, push. You could then pull the upstream changes when you wanted to update. -
Alternatively, you can add this to the bottom of the MMM-Todoist.css custom CSS file.
.divTableCell:first-of-type { display: none; } .divTableRow > div:nth-child(2) { display: none; } -
@cbrooker Oh Perfect… thank you very much…:folded_hands_medium-dark_skin_tone:
-
@cbrooker said in MMM-Todoist:
.divTableCell:first-of-type {
display: none;
}
.divTableRow > div:nth-child(2) {
display: none;
}That is the right hint :thumbs_up: you gave, I would never get it by my own.
Many thanks!
The Mirror is looking more and more nice with such small points :grinning_face: