Read the statement by Michael Teeuw here.
MMM-Todoist
-
@sdetweil Sam, can you please guide me a bit.
Just connected the keyboard but as estimated after short thinking there is nothing I can do while MM is running … but I guess I need it running. -
before starting examine the ~/MagicMirror/index.html file, this is the layout of the page, and all content is inserted into these positions (position: of module definition in config.js)
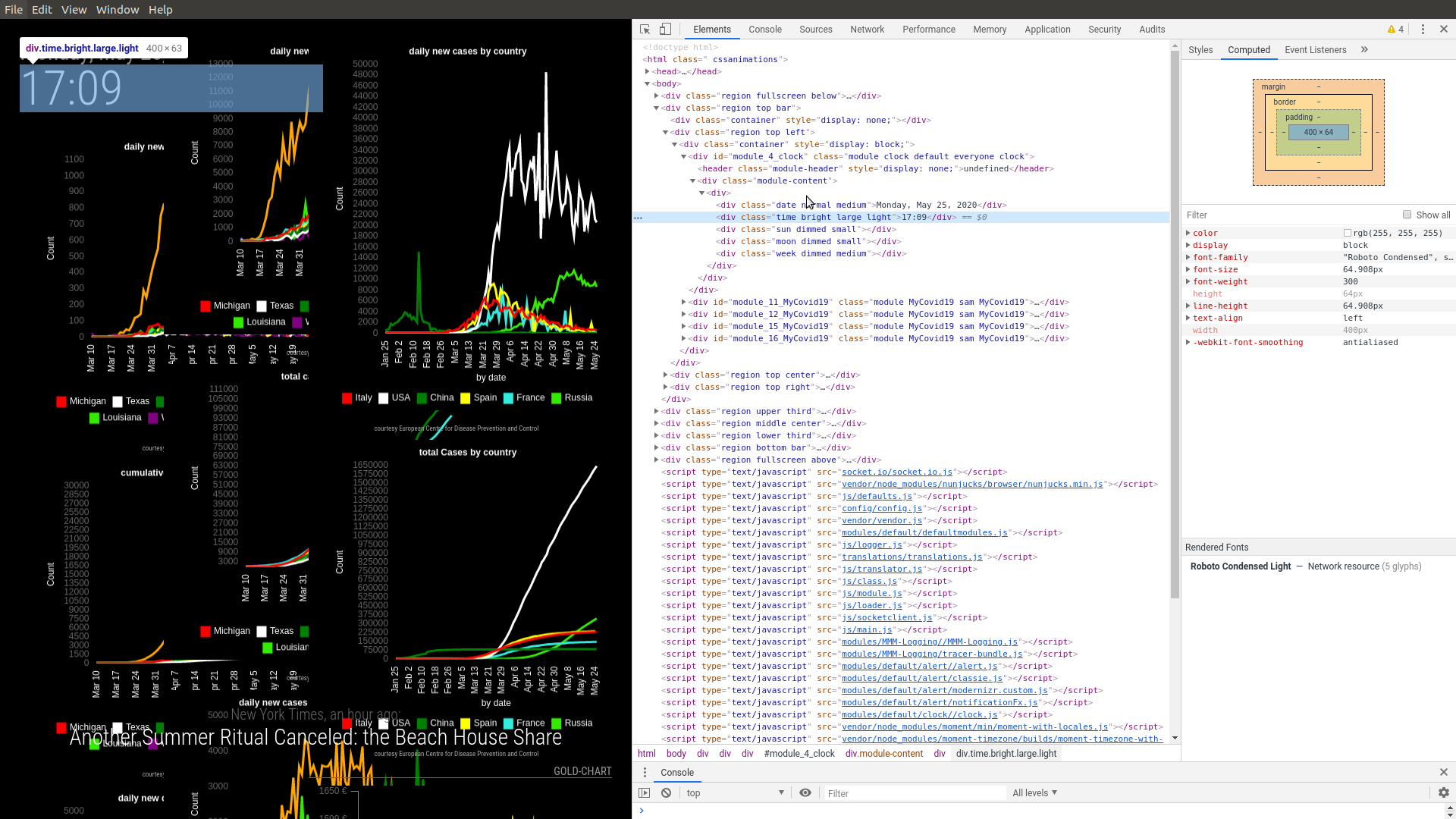
hit keyboard keys, ctrl, shift and letter i.
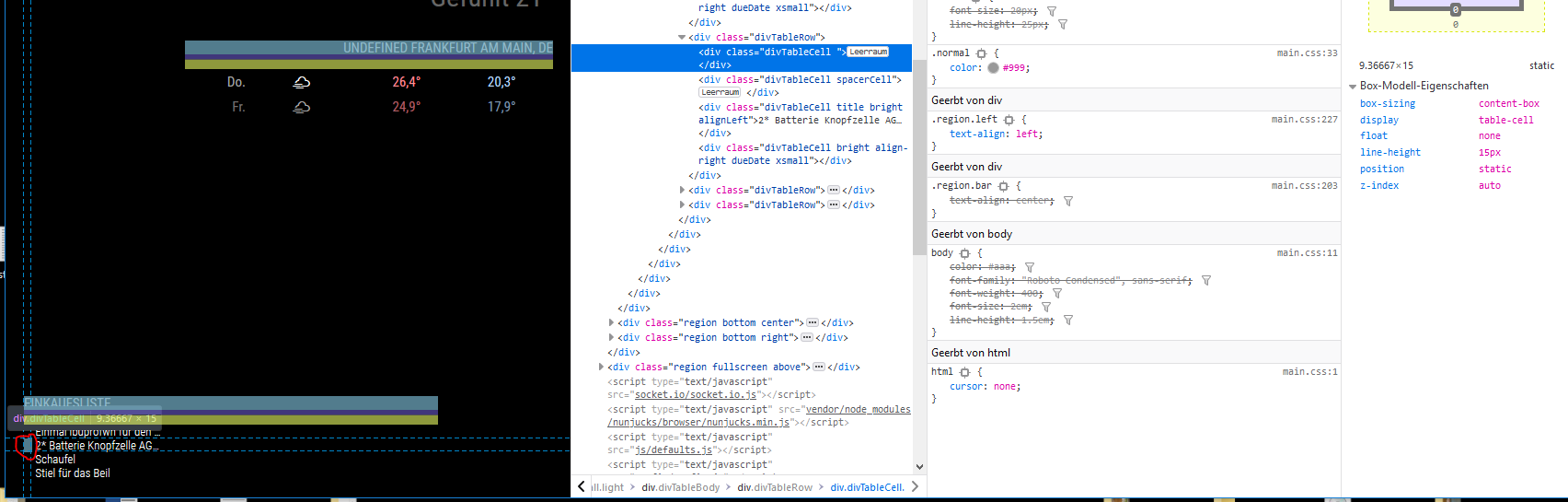
dev window. opens on right side of screen
select the tab labeled elements
expand the tree to locate the module content. (module position is important)look at time value,

then select the time value in dom tree

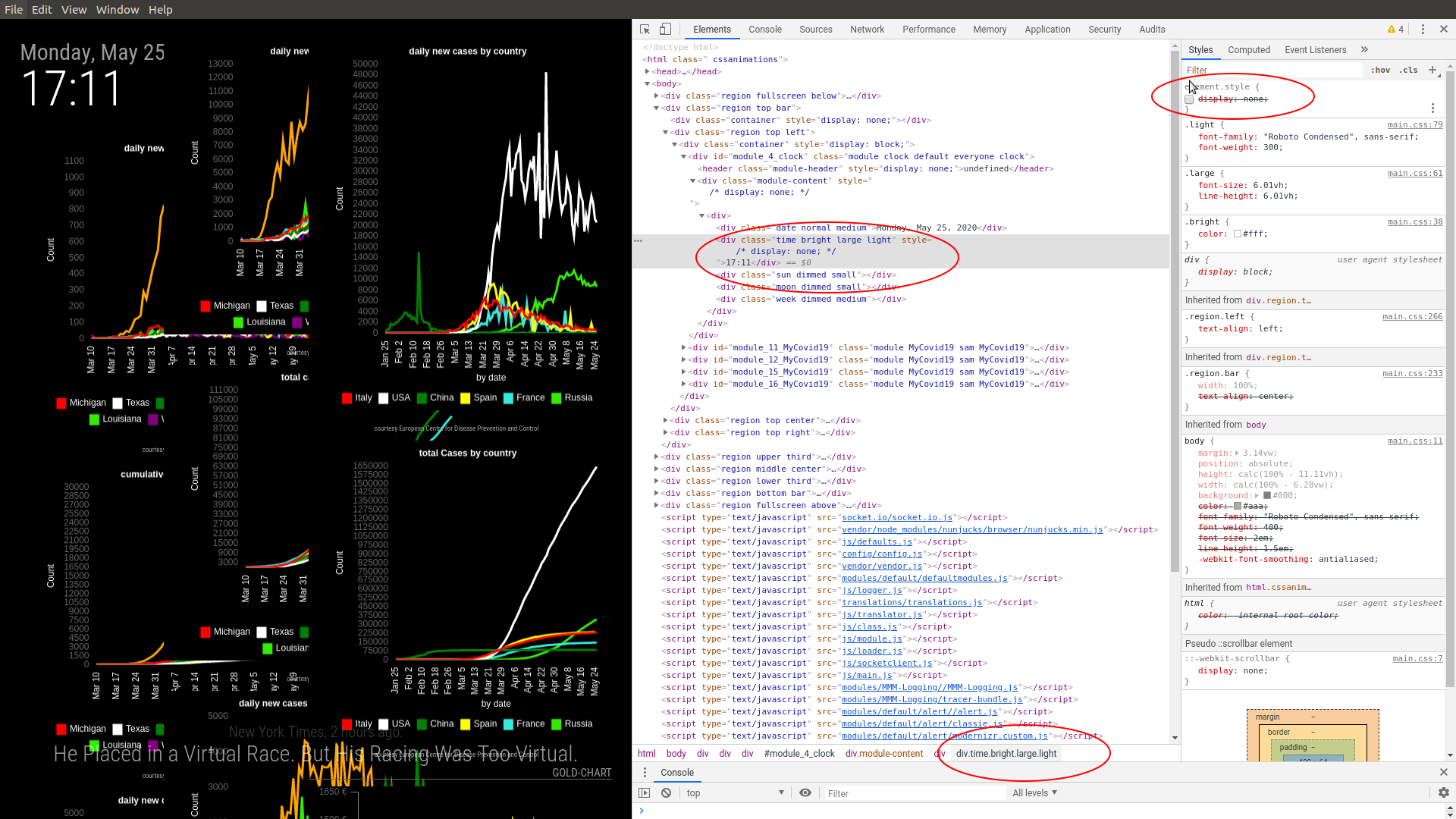
notice the class list, bottom of the screen circled, and the individual classes are shown on the right, top is closest to the element, bottom is closest to t main.css
u can edit the top right, and add element styles.
-
should “hit keyboard keys, ctrl, shift and letter i” be possible while my MM is running?
Doesn’t work… -
@bdream must be while mm is running
you can do it on a remote browser too (forgot that) using chromeWindows PC to pi server
-
@bdream all 3 keys at once
-
@sdetweil

such an awesome tool MagicMirror is.
Every time I’m in contact with this forum I learn new nice things.Can’t see how to fix this the empty space mentioned by @Stoffbeuteluwe
-
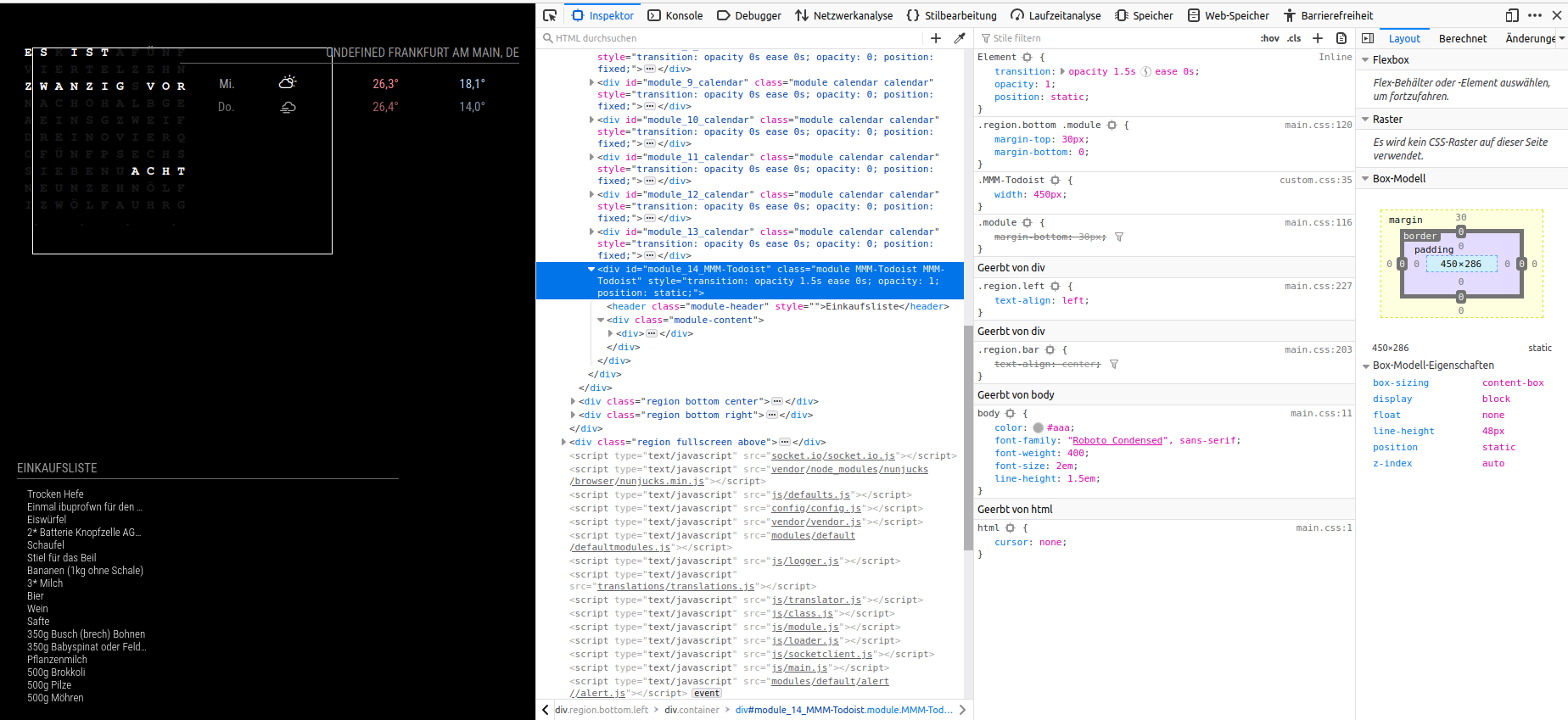
@bdream keep expanding, you have the whole module content selected there, get to the little part that needs to move
-
I see what you mean.
It’s tricky as I use MMM-Carousel and every time I click to expand it switch back.Have commented out MMM-Carousel and see that

Don’t know how to get the red round marked off
-
@bdream expand the other divTableRows
-
@bdream said in MMM-Todoist:
It’s tricky as I use MMM-Carousel and every time I click to expand it switch back.
yes, sometimes you have to just use the one module to be able to explore effectively