Read the statement by Michael Teeuw here.
MMM-Todoist
-
should “hit keyboard keys, ctrl, shift and letter i” be possible while my MM is running?
Doesn’t work… -
@bdream must be while mm is running
you can do it on a remote browser too (forgot that) using chromeWindows PC to pi server
-
@bdream all 3 keys at once
-
@sdetweil

such an awesome tool MagicMirror is.
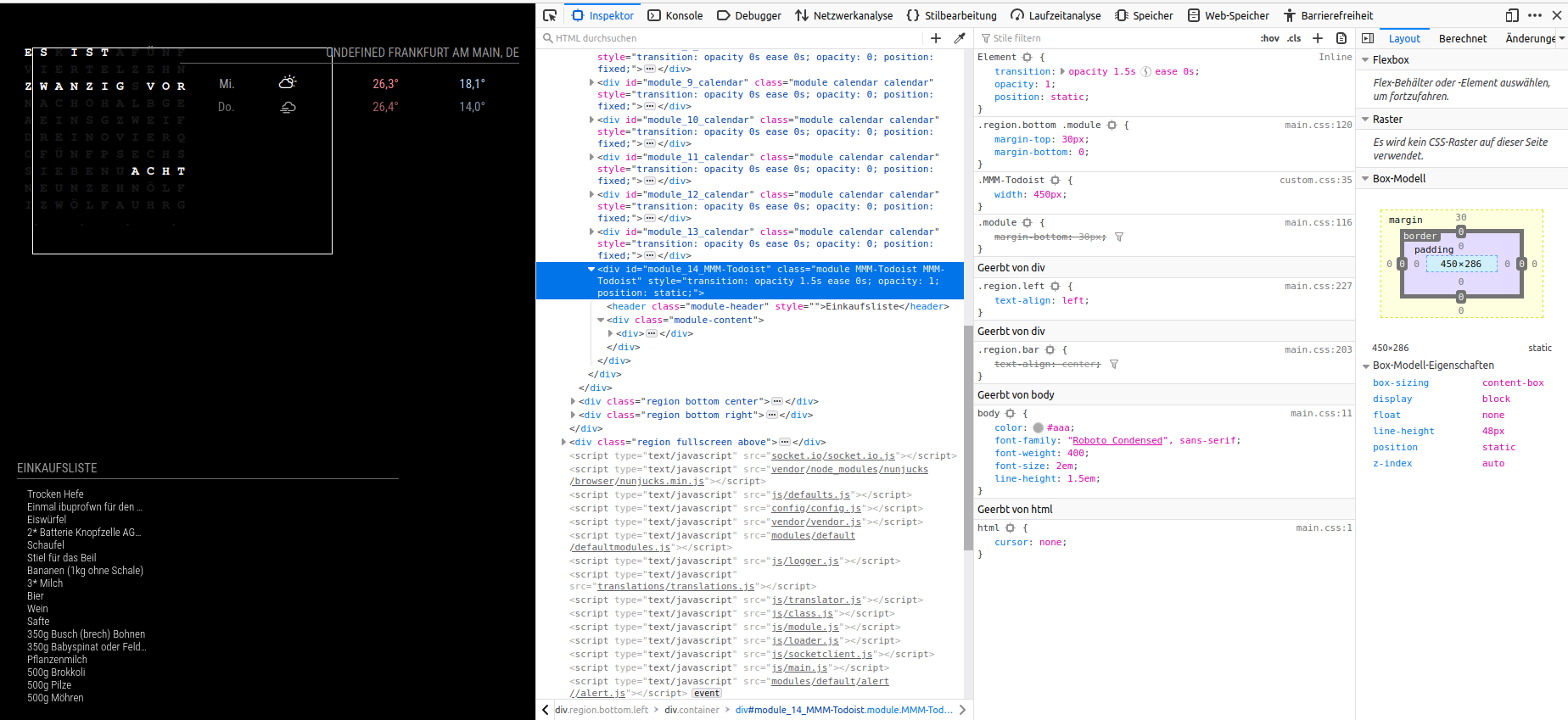
Every time I’m in contact with this forum I learn new nice things.Can’t see how to fix this the empty space mentioned by @Stoffbeuteluwe
-
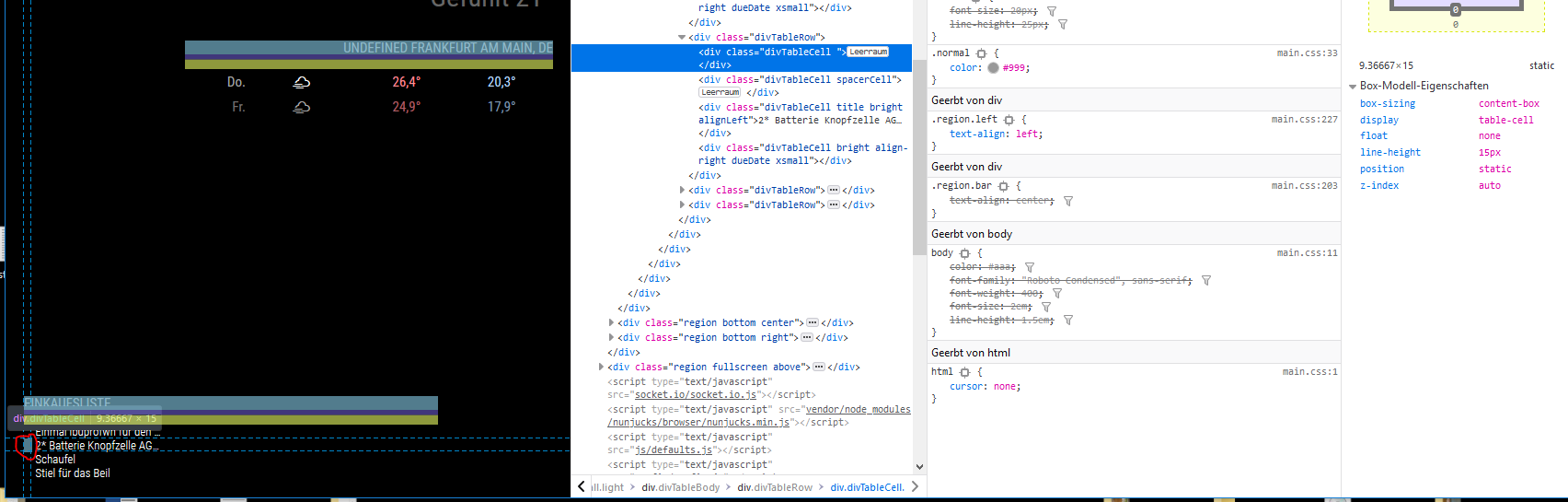
@bdream keep expanding, you have the whole module content selected there, get to the little part that needs to move
-
I see what you mean.
It’s tricky as I use MMM-Carousel and every time I click to expand it switch back.Have commented out MMM-Carousel and see that

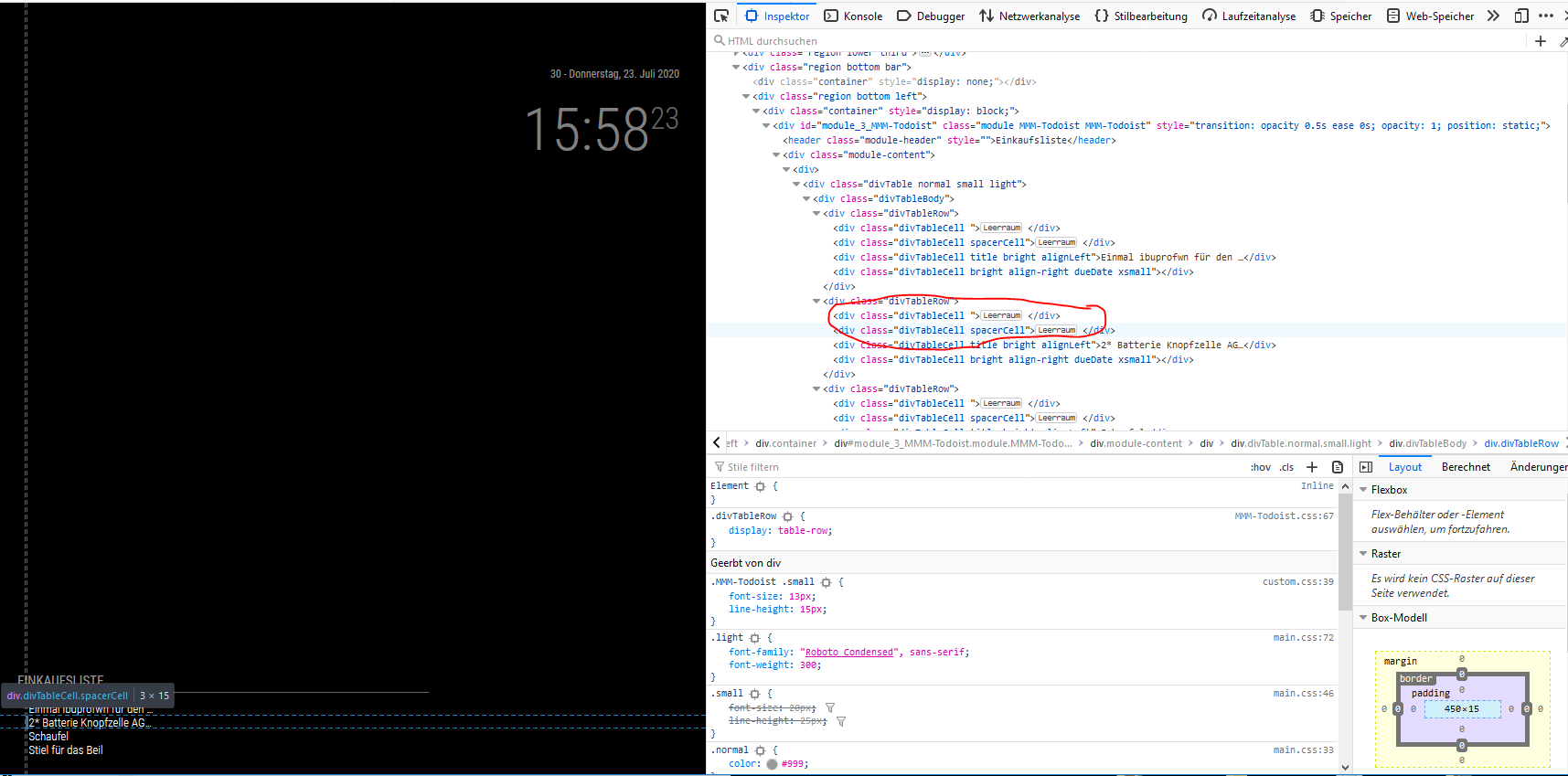
Don’t know how to get the red round marked off
-
@bdream expand the other divTableRows
-
@bdream said in MMM-Todoist:
It’s tricky as I use MMM-Carousel and every time I click to expand it switch back.
yes, sometimes you have to just use the one module to be able to explore effectively
-
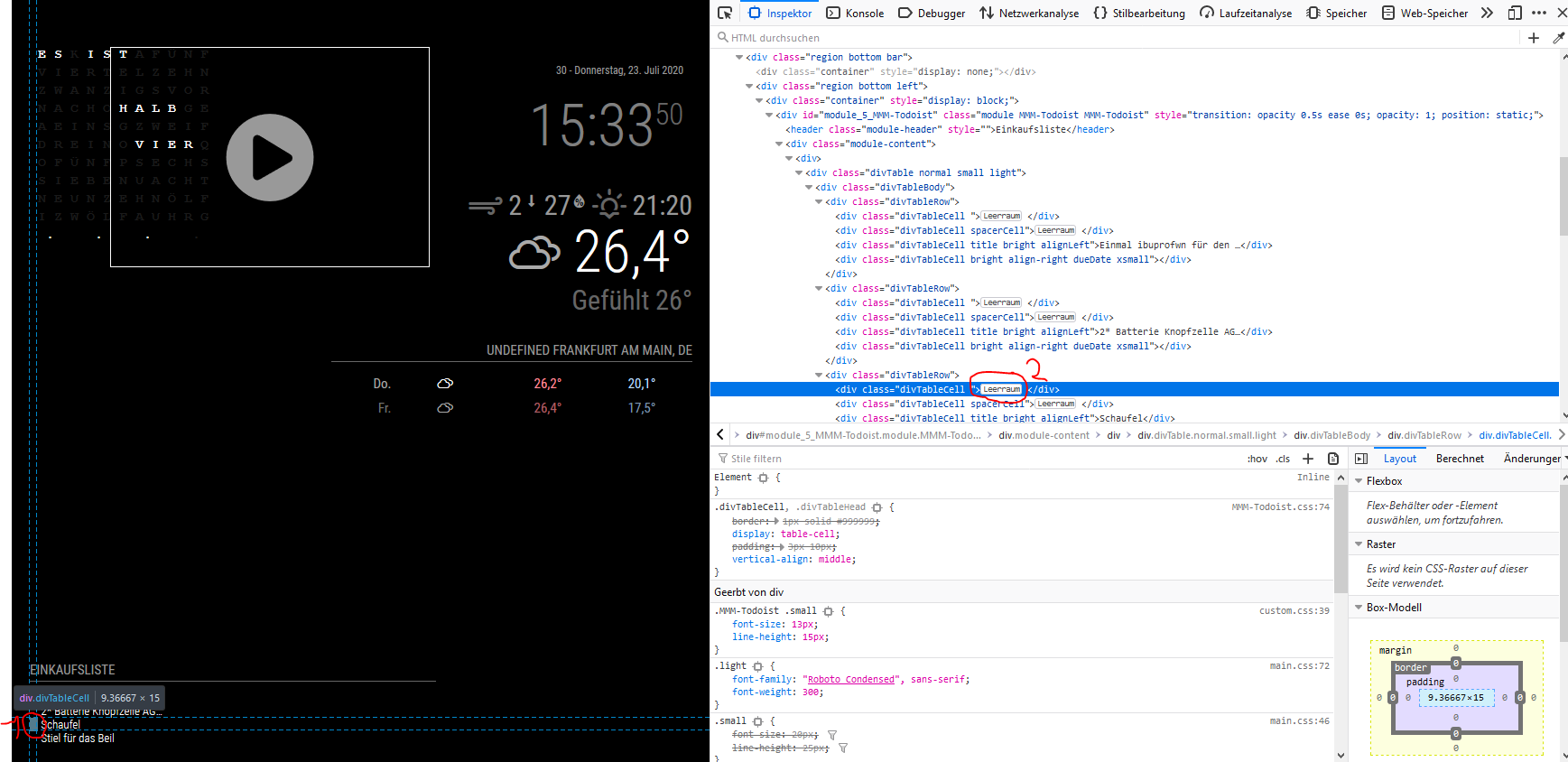
@sdetweil don’t know what exactly I’m looking for :face_with_monocle:

I assume 1 (marked in red 1) is exactly the space I want to get rid off.
And ! seems to me related to 2 (marked in red 2) , what in english is [space]Could it be I have to do any in custom.css regarding the both lines with spacecells in it?

-
@bdream remember the whole point of this exercise was to find the element and figure out how to hide it.
but I don’t see a spacerCell class defined anywhere. you should move the left edge of the dev window further left, to get the class display vertical… (like in my previous images)u can define a spacerCell class in custom.css and then be able to edit it here, but maybe this would be enough
.MMM-Todoist .spacerCell {
display: none;
}