Read the statement by Michael Teeuw here.
MMM-Sonos custom.css question
-
Hello, I have the MMM-Sonos module installed and working. I loaded a custom .css and the text layout is working my OCD. I have no programming skills but have managed to change the font size and things to my liking. The one thing I can’t resolve are the gaps between Source and Artist. Below pics are actual vs what I want. What is missing from the .css? Thanks!
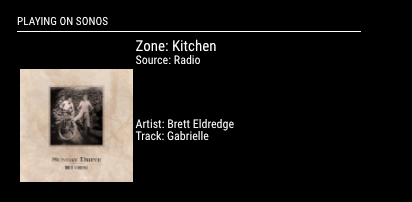
Actual:

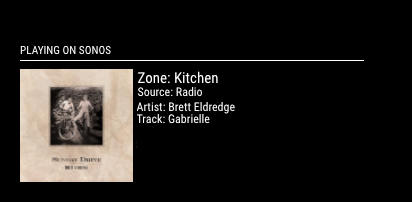
What I want:

My custom.css:
/* Sonos --------------------------------------------*/ .sonos ul .art img { height: 150px; width: 150px; border-radius: 0%; margin: 4px 4px; border: 0px solid #FFF; } .sonos ul .type { font-size: 16px; padding: 0px 0px; line-height: 16px; width: 300px; } .sonos ul .room { font-size: 20px; padding: 0px 0px; line-height: 20px; width: 300px; } .sonos ul .song { padding: 0px 0px; position: relative; } .sonos ul .name { width: 300px; font-size: 16px; padding: 0px 0px; line-height: 16px; } /*---------------------------------------------------*/ -
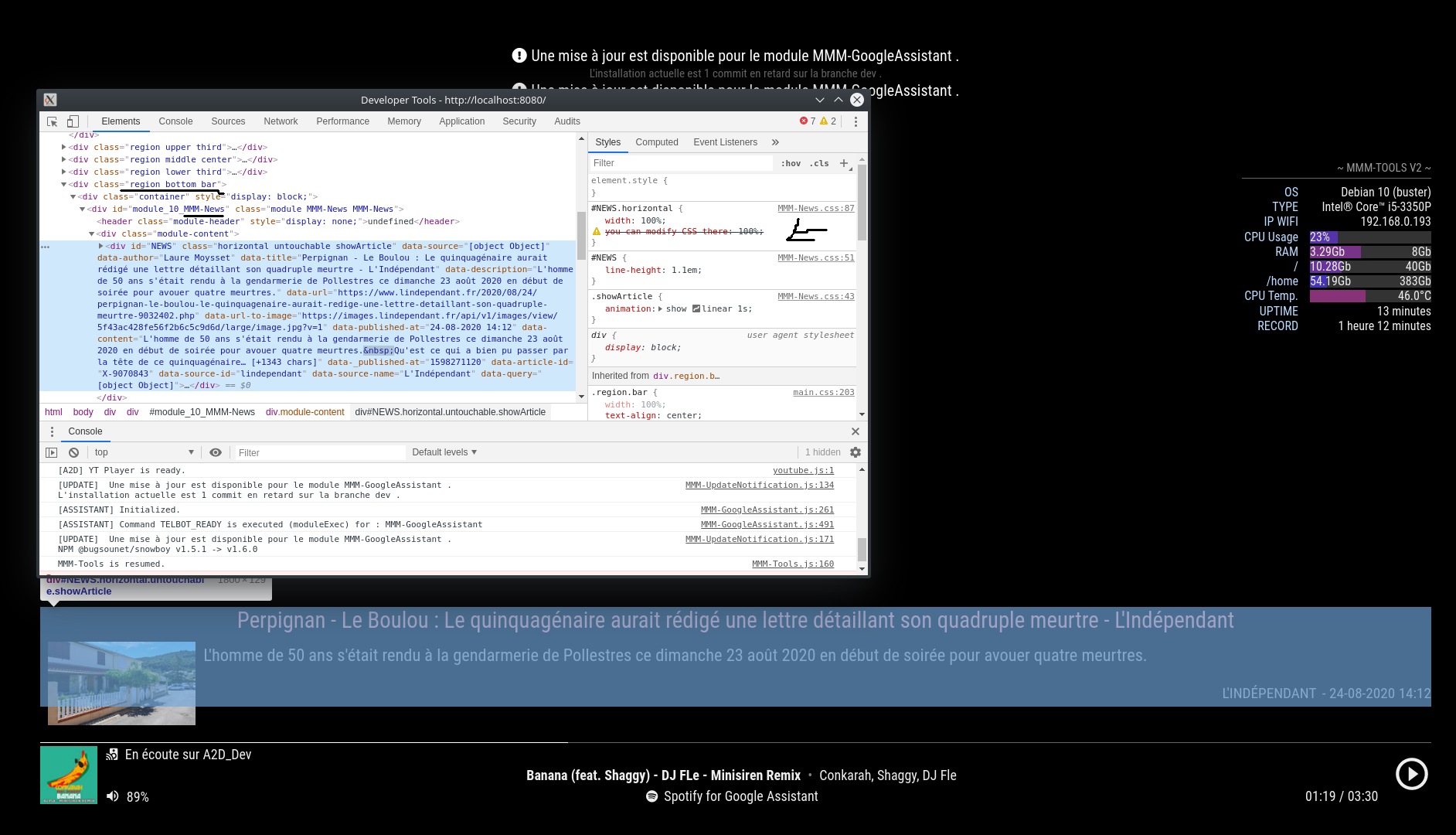
the best way for a real time css editing is using
dev console- stop pm2 process (if used)
cd ~/MagicMirror npm start devyou will have the debug windows ;)
Click on Elements window
the HTML code will appearyou can edit un real time HTML code and the css code
-
I checked that out but didn’t see where I could edit the layout. (n00b)
Looking at the sonos.css code, it basically does the same thing. Zone and Source are at the top, Artist and Track are on the right. I’d like to make it so that all four are on the side of the Cover Art, which IMO looks cleaner, takes up less space on the screen.

sonos.css
.sonos ul { list-style-type: none; padding: 0; margin: 0; } .sonos ul .name, .sonos ul .art { display: inline-block; vertical-align: middle; } .sonos ul .name { padding: 0px .25em; } .sonos ul .art img { height: 100px; } .sonos ul .type, .sonos ul .room { font-size: 50%; padding: .25em .5em; } .sonos ul .song { padding: 0px 0px; position: relative; } .sonos ul.flip { direction: rtl; } -

exemple
- for MMM-News module
- position is bottom_bar
you have all css value in the right, you have just to tune it :) (it’s a real time editing)
I can’t help more, because i don’t use your module
