Read the statement by Michael Teeuw here.
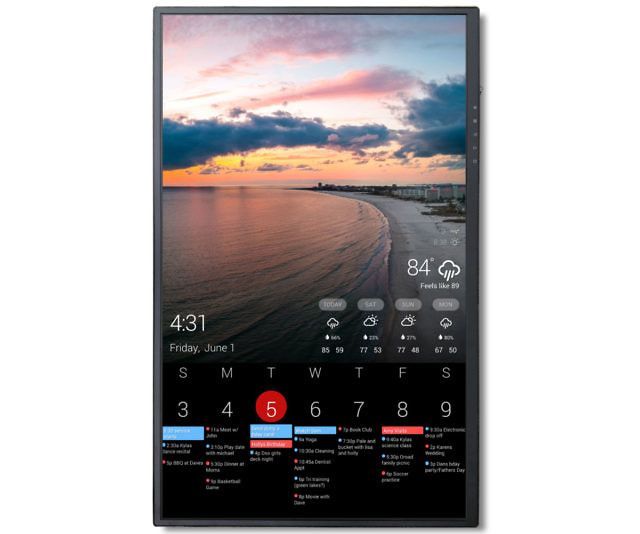
Calendar layout similar to DakBoard
-
I’m new to the digital wall world. I 1st stumbled on Dakboard, then fell in love with Magic Mirror. Currently, I have MM2 installed on a Rasp 4 and I’m looking for a calendar and layout similar to the attached pic. I’ve tried with the calendar modules but they don’t look anywhere as clean or as organized for my needs. The closest I got was the using MMM-CalendarExt2" but I couldn’t figure out how to get it to display the full header of the calendar items or make them different colors. Has anyone else been successful with creating this sort of layout with one of the existing modules? Specifically the calendar on the lower half of the screen with the list of all daily items that pull in from various google calendars. If so, would you mind sharing the code on how you achieved it?
 image url)
image url) -
There’s an under supported module set that can do that, It’s mmm-calendarext2
However, Like I said, it’s under supported.
-
@BKeyport Yes ive been fighting with it but have been unsuccessful. Maybe if i knew css maybe i can tweak it but I dont know much about css.
I found the following link where someone was asking a similar question but it didn’t help much.
https://forum.magicmirror.builders/topic/11001/config-for-a-simple-clean-montly-calendar
-
@sudo The trick appears to be "setting the view to “week” and adjusting accordingly from there.
config.js setup here seems to be doing a basic layout:
{ module: "MMM-CalendarExt2", config: { calendars : [ { url: "[My calendar]", name: "Main Calendar", // Optional, Recommended maxItems: 99, scanInterval: 1000*60*1, // every minute, Appt Book, needs this speed beforeDays: 0, afterDays: 7, maxIterations: 999, forceLocalTZ: false, }, { url: "[Seahawks Calendar]", name: "Seahawks Calendar", maxItems: 10, scanInterval: 24*60*60*1000, beforeDays: 0, afterDays: 7, maxIterations: 999, forceLocalTZ: false, }, ], views: [ { mode: "week", position: "bottom_bar", //fromNow: -1, slotCount: 1, timeFormat:"h:mm A", hideOverflow: false, filterPassedEvent: false, name: "Daily View", className: "remove_empty_slot", calendars: ["Main Calendar","Seahawks Calendar"], transform: function(event) { if (event.title.search("Recycle") > -1) { event.icon = "mdi:recycle"; event.className = "lemay"; } if (event.title.search("Yard Waste") > -1) { event.icon = "entypo-leaf"; event.className = "lemay"; } if (event.title.search("Seahawks") > -1) { event.icon = "fa-solid:football-ball"; event.className = "seahawks"; } return event; }, }, ], scenes: [ { name: "DEFAULT", }, ], }, },Now, I do have my screen vertical, so this is my screen’s layout…
.CX2 { --row-min-width: 151px; --row-max-width: 151px; --column-min-width: 151px; --column-max-width: 151px; --font-size: 16px; } // Note: Screen 1080 wide, divided by 7 then adjusted downwards until it looked right on max row width. .CX2.hidden { display:block; opacity:1; animation-name: none; animation-iteration-count: 0; animation-timing-function: none; animation-duration: 0s; } .CX2.shown { display:block; opacity: 1; animation-name: none; animation-iteration-count: 0; animation-timing-function: none; animation-duration: 0s; } // the above two removes animation for CX2 .CX2 .remove_empty_slot .eventCount_0 { display:none; } .CX2 .lemay.fullday { color: Black; background-color: Yellow; } .CX2 .seahawks { color: Black; background-color: Green; } // The above three change colors to suit my tastes. -
Thanks. Can you send o a pic of what the layout will look like?
-
@BKeyport going to jump in here as for some reason I’m really interested in getting this set up on my MM2. Once I get my calendar finished I am going to be happy with trial running and then building my mount and display for installation.
I’ve reduced your code down to get rid of the seahawk details. Any reason why my calendar isnt showing anything
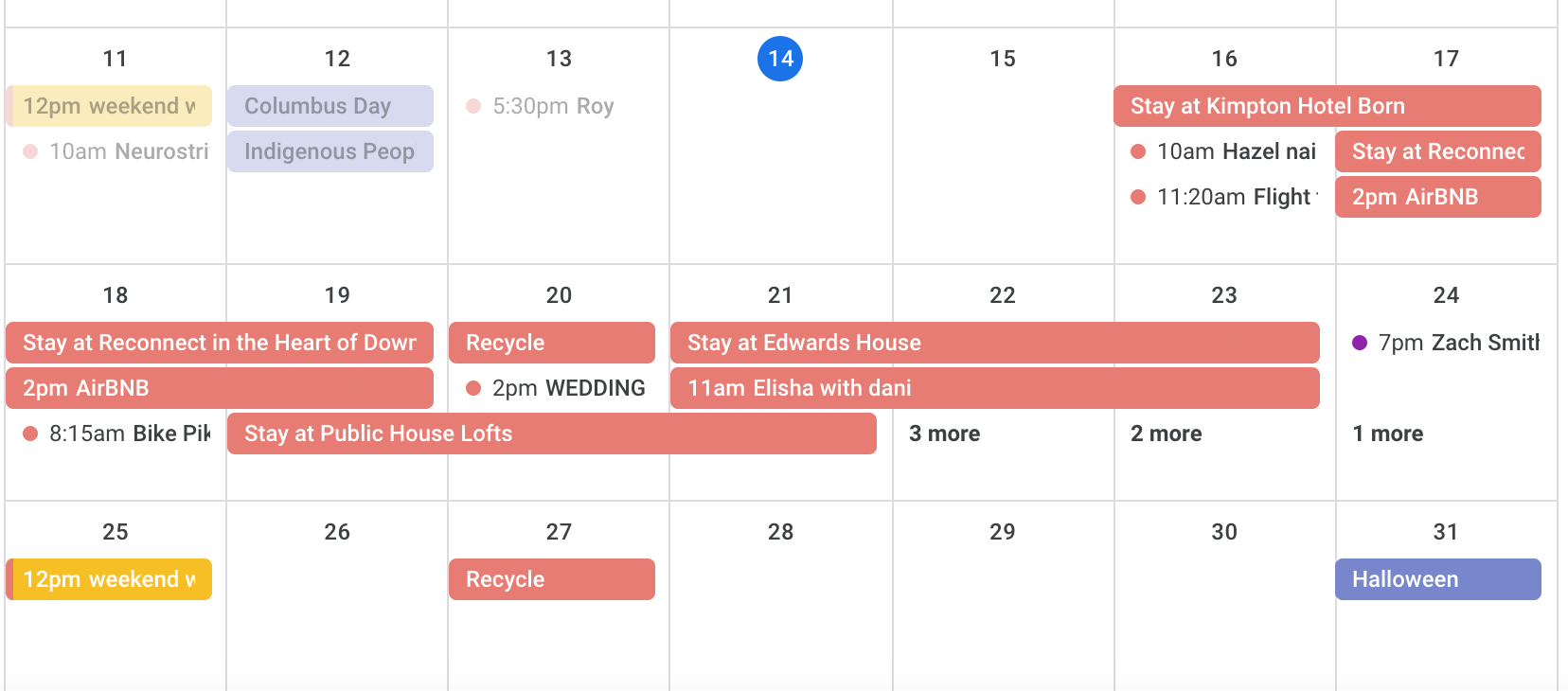
Here is a snapshot from google calendar

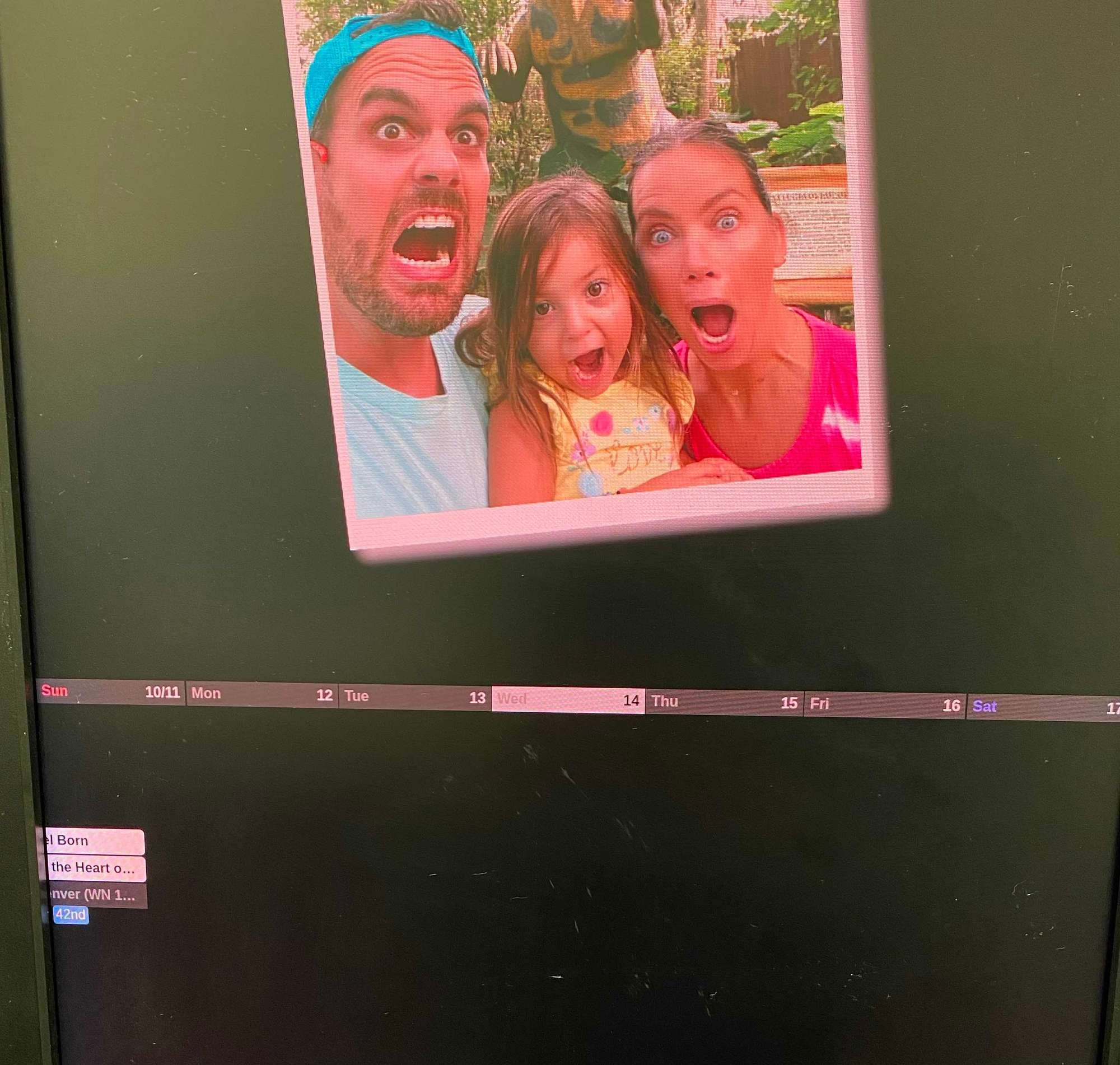
Here is whats shown on my MM

Also, I edited the MMM-CalendarExt2.css file to remove/replace with what you showed, though I didnt notice any difference after I reloaded (since mine is also portrait vs landscape)
My config.js code:
{
module: “MMM-CalendarExt2”,
config: {
calendars : [
{
url: “https://calendar.google.com/calendar/ical/ctufano%40gmail.com/private-3c56b57d5de608fb4e5d3a53cd1cd1f2/basic.ics”,
name: “Main Calendar”, // Optional, Recommended
maxItems: 99,
scanInterval: 1000601, // every minute, Appt Book, needs this speed
beforeDays: 0,
afterDays: 7,
maxIterations: 999,
forceLocalTZ: false,
},
],
views: [
{
mode: “week”,
position: “lower_third”,
//fromNow: -1,
slotCount: 1,
timeFormat:“h:mm A”,
hideOverflow: false,
filterPassedEvent: false,
name: “Daily View”,
className: “remove_empty_slot”,
calendars: [“Main Calendar”],
transform: function(event) {
if (event.title.search(“Recycle”) > -1) {
event.icon = “mdi:recycle”;
event.className = “lemay”;
}
if (event.title.search(“Yard Waste”) > -1) {
event.icon = “entypo-leaf”;
event.className = “lemay”;} return event; }, }, ], scenes: [ { name: "DEFAULT", }, ], }, },
