So I know how to change the calendar icon within the custom.css file, but is there a way to set rules to change the icon to a certain color based on holiday?
I.e., christmas = red. Halloween = orange. 4th of July = red. Valentines=pink
So I know how to change the calendar icon within the custom.css file, but is there a way to set rules to change the icon to a certain color based on holiday?
I.e., christmas = red. Halloween = orange. 4th of July = red. Valentines=pink
@BKeyport going to jump in here as for some reason I’m really interested in getting this set up on my MM2. Once I get my calendar finished I am going to be happy with trial running and then building my mount and display for installation.
I’ve reduced your code down to get rid of the seahawk details. Any reason why my calendar isnt showing anything
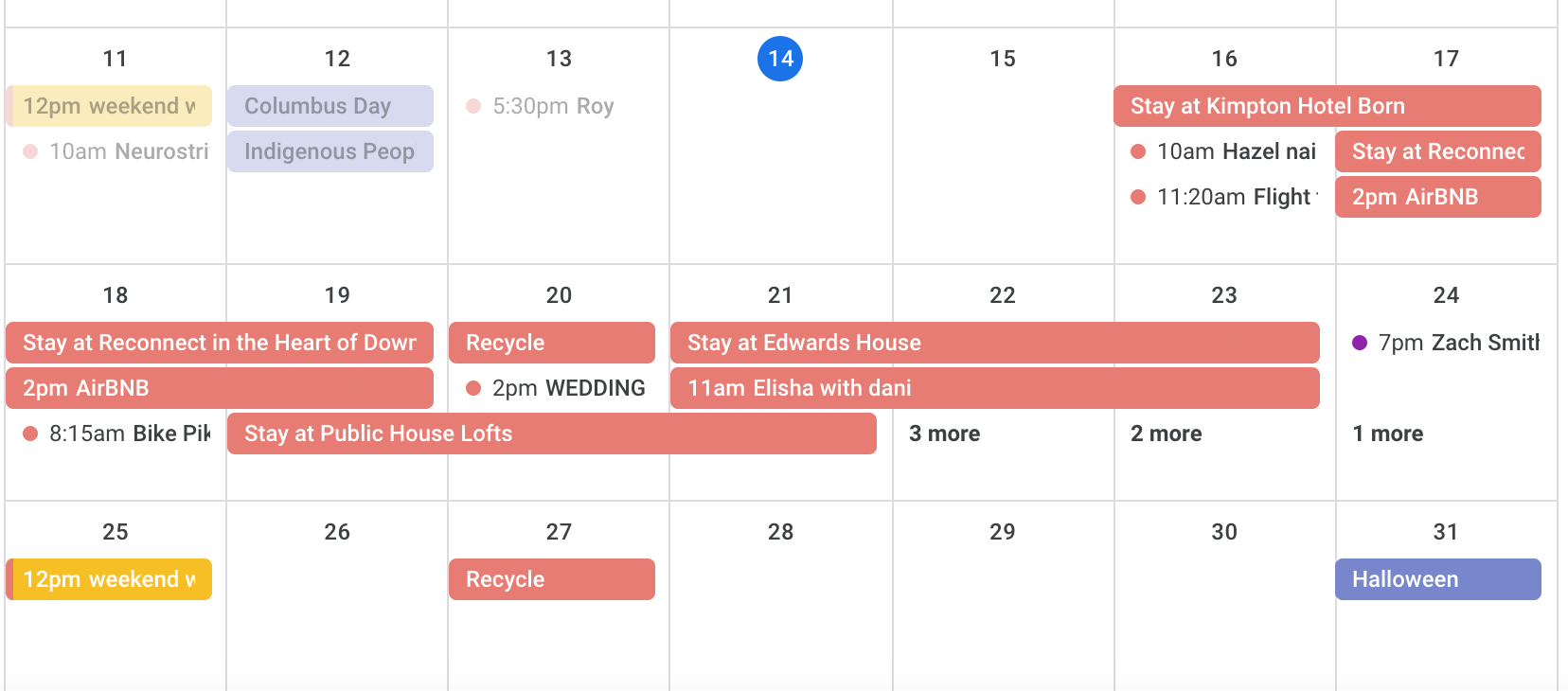
Here is a snapshot from google calendar

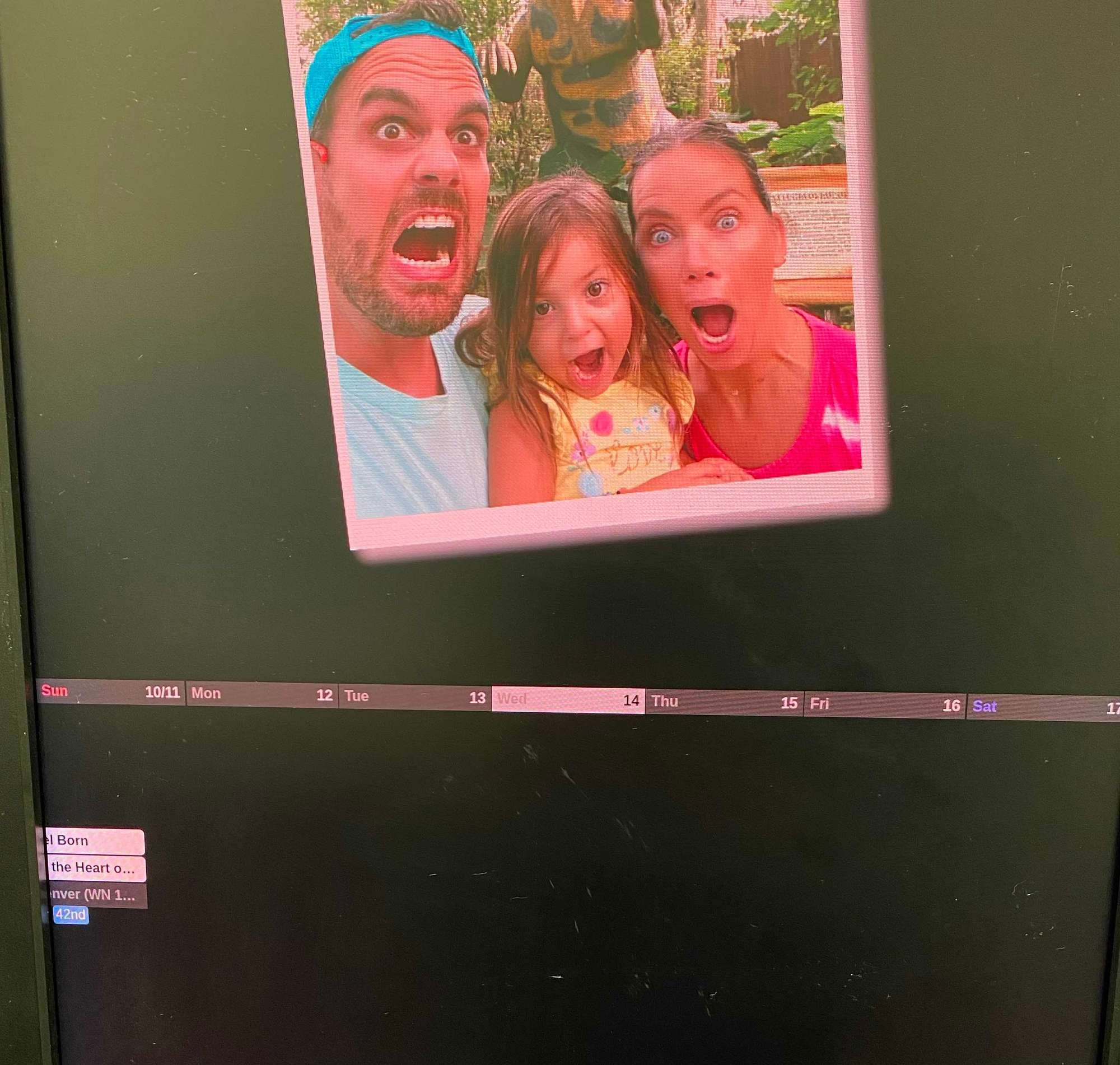
Here is whats shown on my MM

Also, I edited the MMM-CalendarExt2.css file to remove/replace with what you showed, though I didnt notice any difference after I reloaded (since mine is also portrait vs landscape)
My config.js code:
{
module: “MMM-CalendarExt2”,
config: {
calendars : [
{
url: “https://calendar.google.com/calendar/ical/ctufano%40gmail.com/private-3c56b57d5de608fb4e5d3a53cd1cd1f2/basic.ics”,
name: “Main Calendar”, // Optional, Recommended
maxItems: 99,
scanInterval: 1000601, // every minute, Appt Book, needs this speed
beforeDays: 0,
afterDays: 7,
maxIterations: 999,
forceLocalTZ: false,
},
],
views: [
{
mode: “week”,
position: “lower_third”,
//fromNow: -1,
slotCount: 1,
timeFormat:“h:mm A”,
hideOverflow: false,
filterPassedEvent: false,
name: “Daily View”,
className: “remove_empty_slot”,
calendars: [“Main Calendar”],
transform: function(event) {
if (event.title.search(“Recycle”) > -1) {
event.icon = “mdi:recycle”;
event.className = “lemay”;
}
if (event.title.search(“Yard Waste”) > -1) {
event.icon = “entypo-leaf”;
event.className = “lemay”;
}
return event;
},
},
],
scenes: [
{
name: "DEFAULT",
},
],
},
},
Unrelated to the animation, but how do you do those borders around your modules? In your post, is it the .module settings ?
UPDATE: I added to my css and it worked, cool! Been trying to find this for a while. Thanks for helping!
.module {
font-size: 20px;
padding:8px;
font-weight: 400;
border-radius: 5px;
box-shadow: inset 4px 6px 10px -4px rgba(0, 0, 0, 0.3), 0 1px 1px -1px rgba(255, 255, 255, 0.3);
background: rgba(0, 0, 0, 0.2);
outline: none;
border: none;
border: 1px solid black;
color: #6E6E6E;
text-shadow: #000 0px 1px 5px;
}
Oh, should mention. This is a rpi 4 8gb. I have it on a junky monitor at work but will be putting onto a ~43" LCD tv so hopefully fix color issues I’m seeing in person.
Hey everyone. I’ve just recently been starting to work on my MM. I’m not a very “artistic” guy, so I’m struggling with the layout/themes. So far, I’ve got it set up pretty good I just have issues with reading content. I still want to put a bigger calendar in the center that shows maybe 14 days from a google calendar. I havent tackled yet the css to adjust font colors…
So far, my layout is:
Top left: Holiday calendar
Top center: Clock
Top right: Upcoming birthdays from google calendar
Main: MMM-Wallpaper shuffling photos from an iCloud album
Bottom left: 5 day weather forecast
Bottom center: current weather
Bottom right: Wifi info & QR code
Bottom bar: News
I think if I figure out how to put a transparent background behind each “module” it would really help.
What are your thoughts? Any tips or suggestions?
