Read the statement by Michael Teeuw here.
Looking for a solution - Multiple Calenders, office door display with busy/no busy signal
-
All:
I use MagicMirror already and wanted to do something different. I would like to create a display outside my work office, that shows my calendars (more than 7) with the current appointment on the screen. so for example, If I am on a work conference call, the display would show that and have maybe a red light on the top showing busy. If I had a personal appointment, it should show “personal appointment” and show offsite. I can change my calendar to match what ever is needed to display properly.
For now, I am looking for anyone who has done this or started this so I can see where they are and help. Or I need to code this myself.
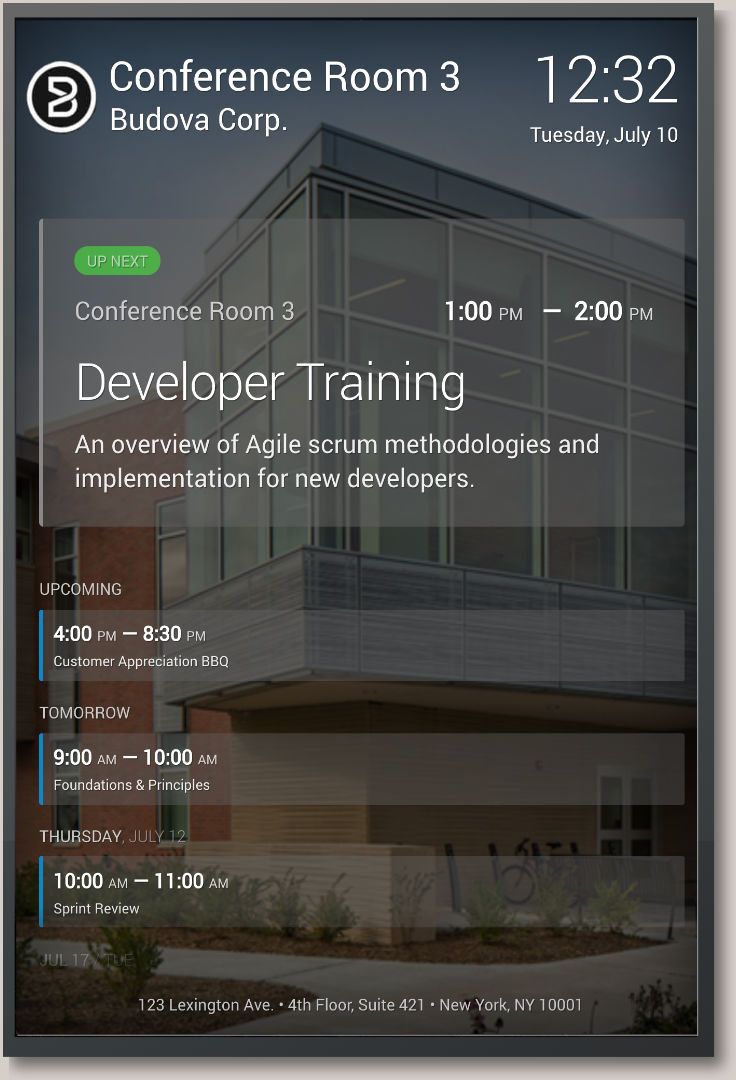
Attached is an example from DakBoard. Imagine this, with my name on top. Current Date and Time. Then the current appointment and it changes, based on time and date.
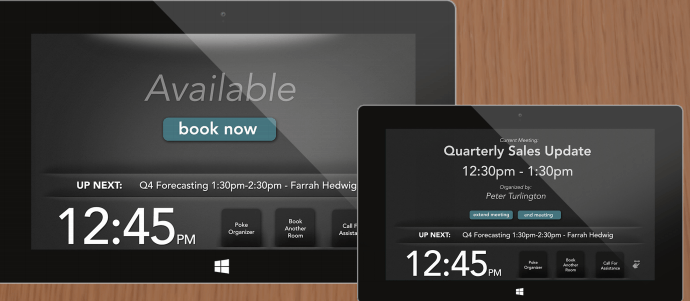
 . I also uploaded other examples.
. I also uploaded other examples. 




If I am working from home, it would show that. RIght now, I have Office365 and google calendars, but want to put in others.
Any ideas?
Don
-
you might be able to do some/most/all of this by having multiple calendars with different content classes…
there are table, symbol, title, time
table is the calendar display, but you could limit to 1 entry for the current
and use other classes to make the current entry look similar to what you showedthen other cals can have different classes too
tableclass is used for this calendar module instance,
so you would have to do more than 1 for this
etc… the other classes can be defined by the url in the calendars array{ module: 'calendar', tableClass:..., // class for big 1st entry table config:{ maxEntries:1, calendars:[ { url: ......, symbolClass: ..., titleClass: ..., timeClass: .... , } ], } }, { module:'calendar', tableClass: ..., // class for rest of entries config:{ calendars:[ { url: ......, symbolClass: ..., titleClass: ..., timeClass: .... , }, { url: ......, symbolClass: ..., titleClass: ..., timeClass: .... , }, ], } } -
Thanks Sam, yes, I thought of that and use that on my MagicMirror. I was hoping someone put some more style to it for a conference room status type of thing.
Don -
@interman I am not aware of any particular solutions.
I am into the mechanics, not the ui. couldn’t make a pretty ui if I tried (and I have a few dozen times)
