Read the statement by Michael Teeuw here.
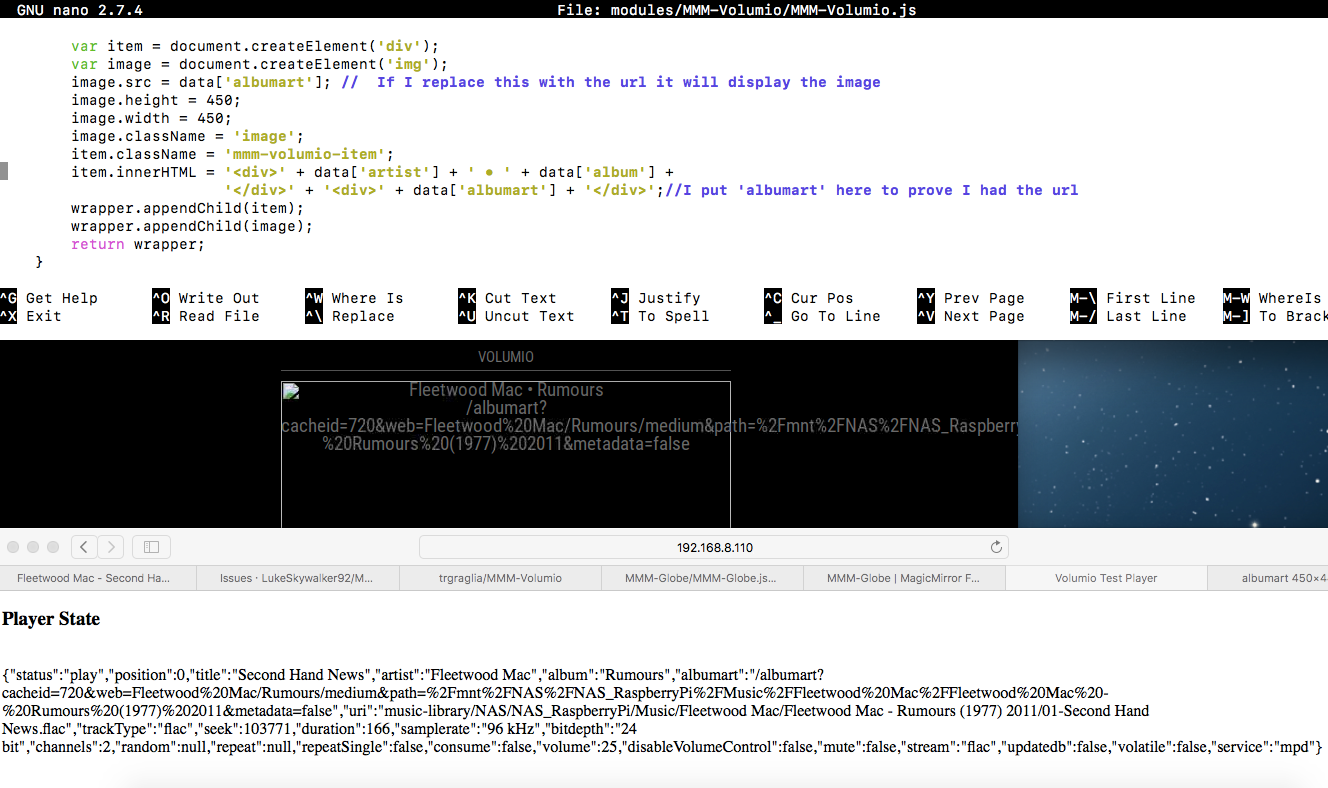
What is wrong with my url?
-
@sdetweil it json I believe. I’m on a RaspberryPi and the file extension is .js.
-
@EllyJ sorry I don’t know about Volumio. At the bottom of the picture is the live data. I just found this but don’t understand what it is getting at.
If albumart value starts with http, then no further operation is needed and the resulting url will show an albumart
Otherwise, prepend the string formed by: http:// + IP ADDRESS of Volumio device. Example: http://192.168.1.22/albumart? -
@EllyJ ok, you need to use
let data=JSON.parse(this.volumioData)
to get into object form, then your
data[‘albumart’] might workon my phone
-
@sdetweil I think I have to add my IP address for the Volumio. When I was looking to see if Volumio is json I stumbled on this on their website. Can I += strings?
-
@EllyJ I’m not sure
-
@EllyJ this.volumioData should be the response from the server
-
@sdetweil it is. If you look at the url it gives to the album art it does not start with http://192.168… so I just need to add that I believe. I stumbled on that info by mistake thanks to you. I will try and get that working now.
-
Ok it works :grinning_face_with_smiling_eyes: The problem was I needed to add the Raspberry Pi’ address before the album art url. Thank you very much @sdetweil for asking me a question that led to that info.

As you can see it needs to be shifted about a little to look good.
var data = this.volumioData; var item = document.createElement('div'); var amendUrl = ""; var image = document.createElement('img'); if (data['service'] == "mpd") { amendUrl = this.config.volumioUrl + data['albumart'];} // if local playback use volumio url + albumart url else{ amendUrl = data['albumart'];} // else if web radio just albumart url image.src = amendUrl; // set url to the image image.height = 600; image.className = 'image'; item.className = 'mmm-volumio-item'; item.innerHTML = '<div>' + data['artist'] + ' • ' + data['album'] + '</div>' + '<div>' + data['album'] + '</div>';//I put 'albumart' here to prove I had the url wrapper.appendChild(item); // display artist, album and title info wrapper.appendChild(image); // display album artwork return wrapper; } });Here is my messy code, I don’t really do any coding so I was winging it.
-
@EllyJ did u download the image to the mm server?
-
Sam it was from the NAS that has all my music. I have three Pi’s, a NAS, a Volumio music player and now a Magic Mirror. The Mirror Pi got the image url from Volumio Pi and then got the image from the NAS Pi. Lots of Pi! I have fiddled with the layout and it is presentable but not finished.