Read the statement by Michael Teeuw here.
Display waste bins in color
-
@kusselin Hi it is already possible with default calendar module. Sorry was not aware of that feature. while looking at code I found that you can configure your custom class and font color based on title of the event using custom events property in config.
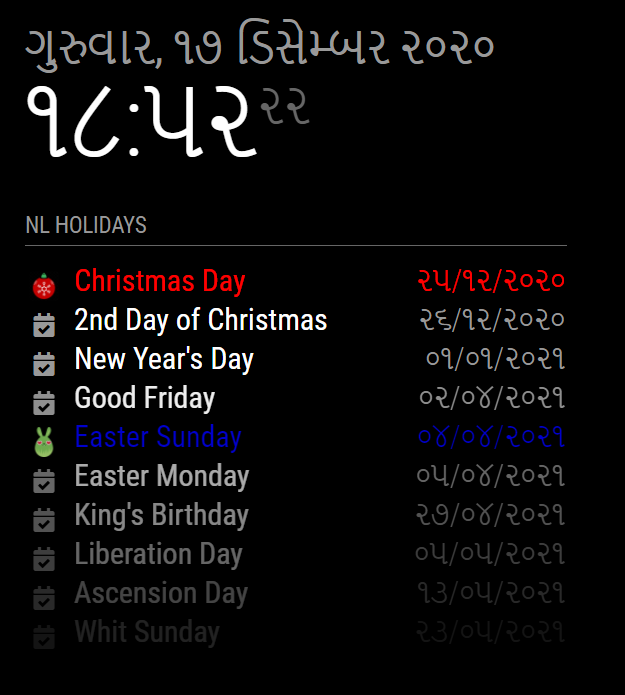
{ module: "calendar", header: "NL Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/101/Netherlands_Holidays.ics", } ], customEvents: [ { "keyword": "Christmas Day", "symbol": "calendar-icon-christmas", "color": "red" }, { "keyword": "Easter Sunday", "symbol": "calendar-icon-easter", "color": "blue" } ] } }you will need to add below css classes in custom.css, Make sure to name your css class with .fa- but while adding it in config remove it. in above config symbols calendar-icon-christmas and calendar-icon-easter are css classes with out .fa-
.fa-calendar-icon-christmas { background-image: url('https://cdn.iconscout.com/icon/premium/png-256-thumb/christmas-ball-1429333-1209909.png'); width: 20px; height: 20px; background-size: contain; background-repeat: no-repeat; } .fa-calendar-icon-easter { background-image: url('https://icons.iconarchive.com/icons/iconka/easter-egg-bunny/256/green-love-icon.png'); width: 20px; height: 20px; background-size: contain; background-repeat: no-repeat; }below should be output. Same way you can do it for different bins based on title of the event (Biotonne or Restmüll)

-
@ashishtank said in Display waste bins in color:
Hi I will get back to you on this, it will not possible with only css but you also need to do some changes in javascript file to assign correct css class to the first checbox icon based on the bin type text.
ohjeee o.k. thank you very much
-
@kusselin Edited my answer above.
-
Hi very thanks to you for the css… but i will only that the text an the standard icon for calender like in my photo is in the color…you know what i mean? No fa-icon in the christmas look …
best regards
-
@kusselin Sorry I did not understand. do you want to have standard icons but with different color for icon and text ?
-
@ashishtank said in Display waste bins in color:
Sorry I did not understand. do you want to have standard icons but with different color for icon and text ?
yes so is it!
-
@kusselin Sorry was occupied with something. The symbol is optional, if you do not provide it then it will take the default icon.
Below is my config and output, Notice the new year’s day.customEvents: [ { "keyword": "Christmas Day", "symbol": "calendar-icon-christmas", "color": "red" }, { "keyword": "New Year's Day", "color": "yellow" }, { "keyword": "Easter Sunday", "symbol": "calendar-icon-easter", "color": "blue" } ]
-
@ashishtank said in Display waste bins in color:
Sorry was occupied with something. The symbol is optional, if you do not provide it then it will take the default icon.
Below is my config and output, Notice the new year’s day.Hi no problem … I want something … thank you very much.
But does the config have to be copied into the custom.css or the normal css?
EDIT: I have this copied in my costum .css but the colours are not displayed :-)
what make i wrong?
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { zoom: 70%; margin: 5px; position: absolute; height: calc(100% - 10px); width: calc(100% - 10px); } customEvents: [ { "keyword": "Grüne Tonne plus", "color": "green" }, { "keyword": "Biomüll", "color": "brown" }, { "keyword": "Restmüll", "color": "gray" } { "keyword": "Glasbox", "color": "blue" } ]Green bin plus and glass box, etc. are the names of the words in the Google Calendar
-
@kusselin The config is JSON and should never be added to css. you need to add this in config.js
onfor calendars check below for new year’s day{ module: "calendar", header: "NL Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/101/Netherlands_Holidays.ics" } ], customEvents: [ { "keyword": "Christmas Day", "symbol": "calendar-icon-christmas", "color": "red" }, { "keyword": "New Year's Day", "color": "yellow" }, { "keyword": "Easter Sunday", "symbol": "calendar-icon-easter", "color": "blue" } ] } }, -
Can You help me please in the config.js…
here is my code but ist not show :
{ module: "calendar", header: "Abfalltermine 2021", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "https://xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" } ], customEvents: [ { "keyword": "Grüne Tonne plus", "color": "green" }, { "keyword": "Biomüll", "color": "brown" }, { "keyword": "Restmüll", "color": "gray" } { "keyword": "Glasbox", "color": "blue" } ] } },
