A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
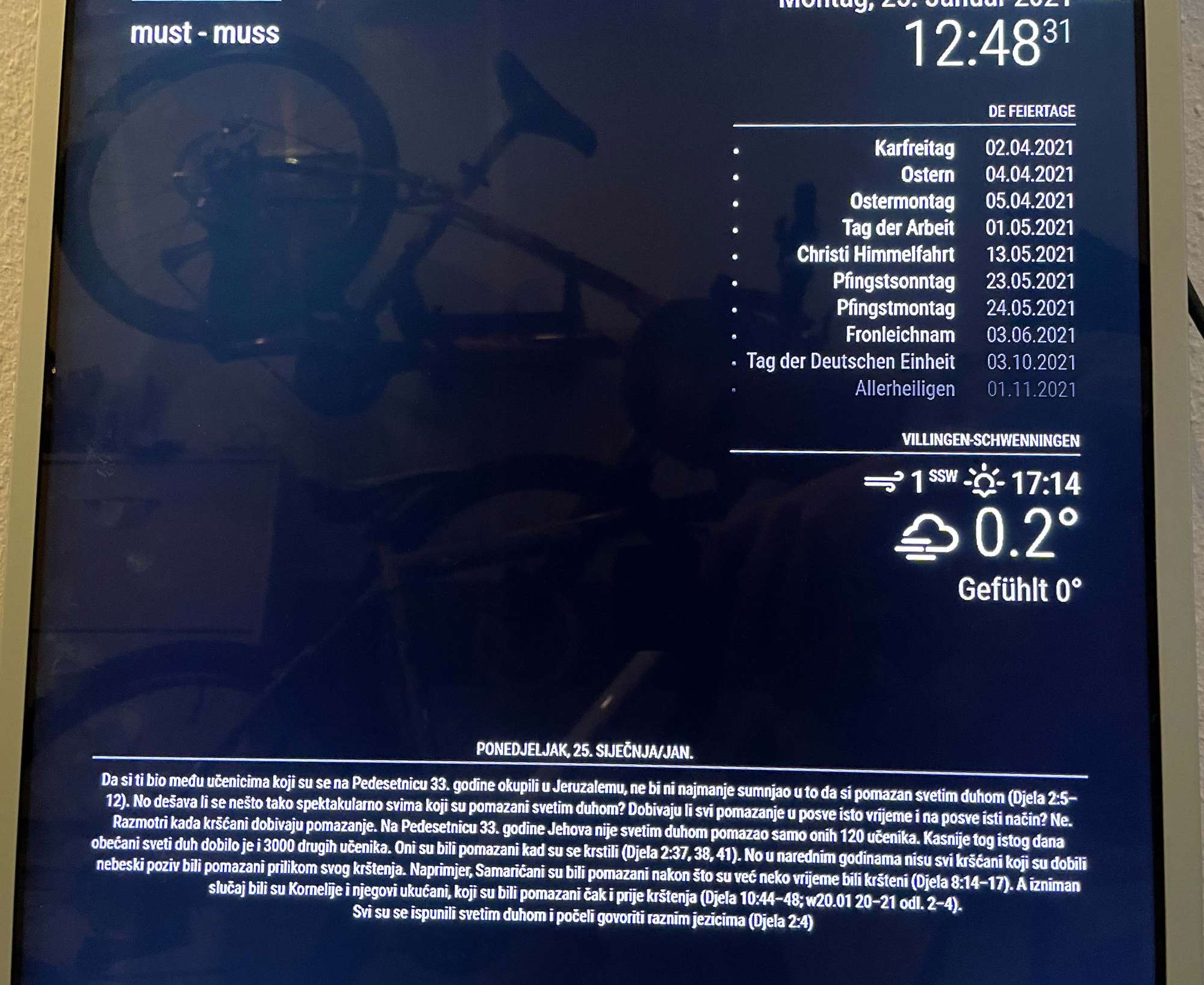
module that displays a certain text from a website, the text on the website is updated daily
-

@lolo there it is.
many, many, many thanks. and thanks for adding explanations -
@Amoniak you’re welcome.
Just delete the second appendChild in MMM-Dnevni_citat.jsvar table = document.createElement('tr'); table.classList.add("xsmall", "normal"); var title = document.createElement('tr'); title.innerHTML = this.textDataRecived.title; table.appendChild(title); var textData = document.createElement('tr'); textData.innerHTML = this.textDataRecived.textData; table.appendChild(textData); table.appendChild(title); // delete this one wrapper.appendChild(table);I added twice,my mistake.
-
@amoniak how did you fix the black screen? I am getting the same error
-
@e199504 is this after install?
did u do the npm install in the module folder?
-
@sdetweil in the reeadme file it did not say to go inside the module and use npm install but once I did it started working.
thank you -
@e199504 yes. it seems many authors forget to write that step.
general rule. look for a package.json file.
if present, run the npm install
