Read the statement by Michael Teeuw here.
Need help resizing in vertical orientation
-
@matthewlawson3 do this
cd ~/MagicMirror/css cp main.css custom.cssedit custom.css and change
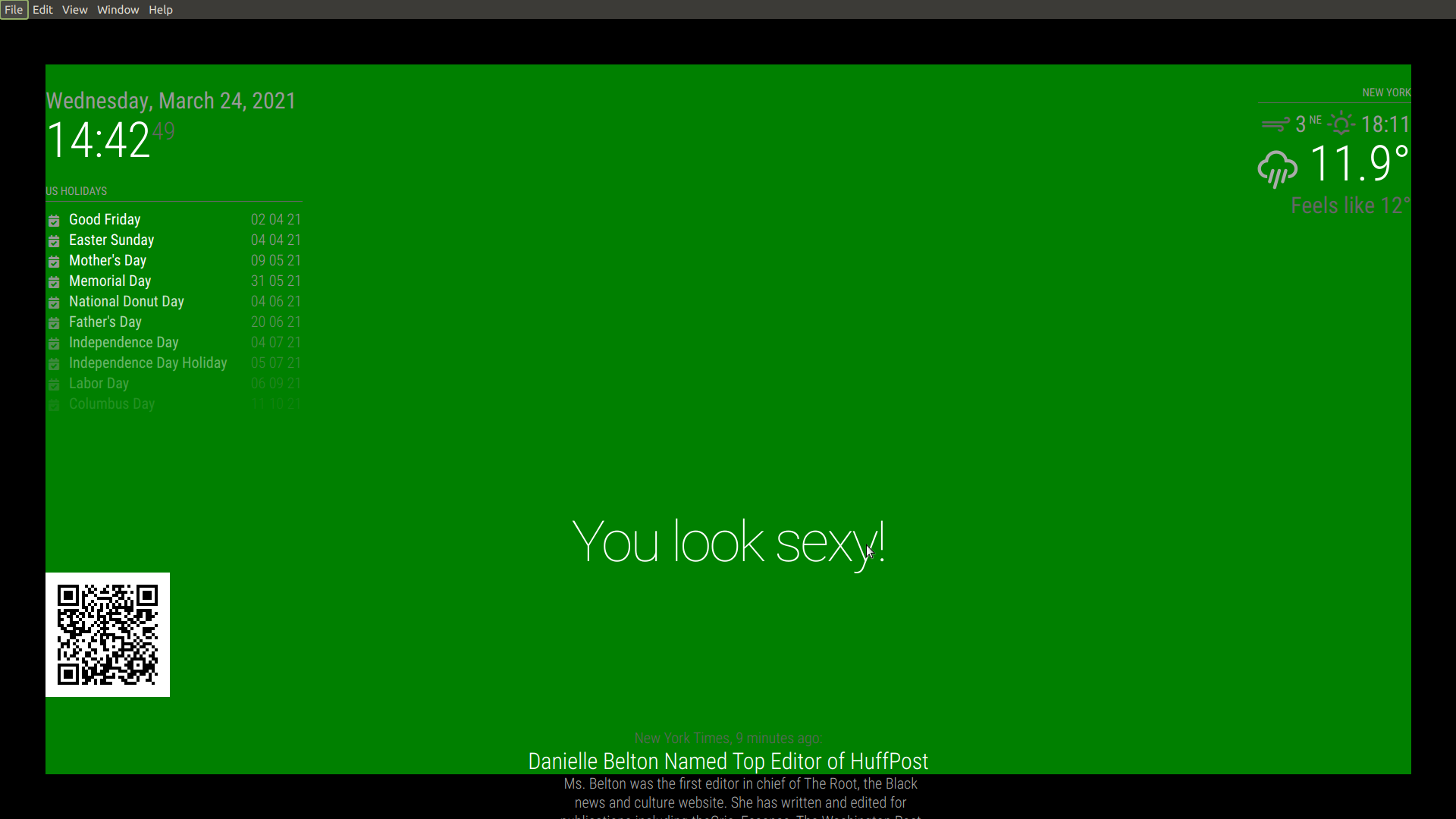
body { margin: 60px; position: absolute; height: calc(100% - 120px); width: calc(100% - 120px); background: green; <- this line color: #aaa; font-family: "Roboto Condensed", sans-serif; font-weight: 400; font-size: 2em; line-height: 1.5em; -webkit-font-smoothing: antialiased; }start mm
and u should see this

now you can see the border around the main area, where all the modules are placed
-
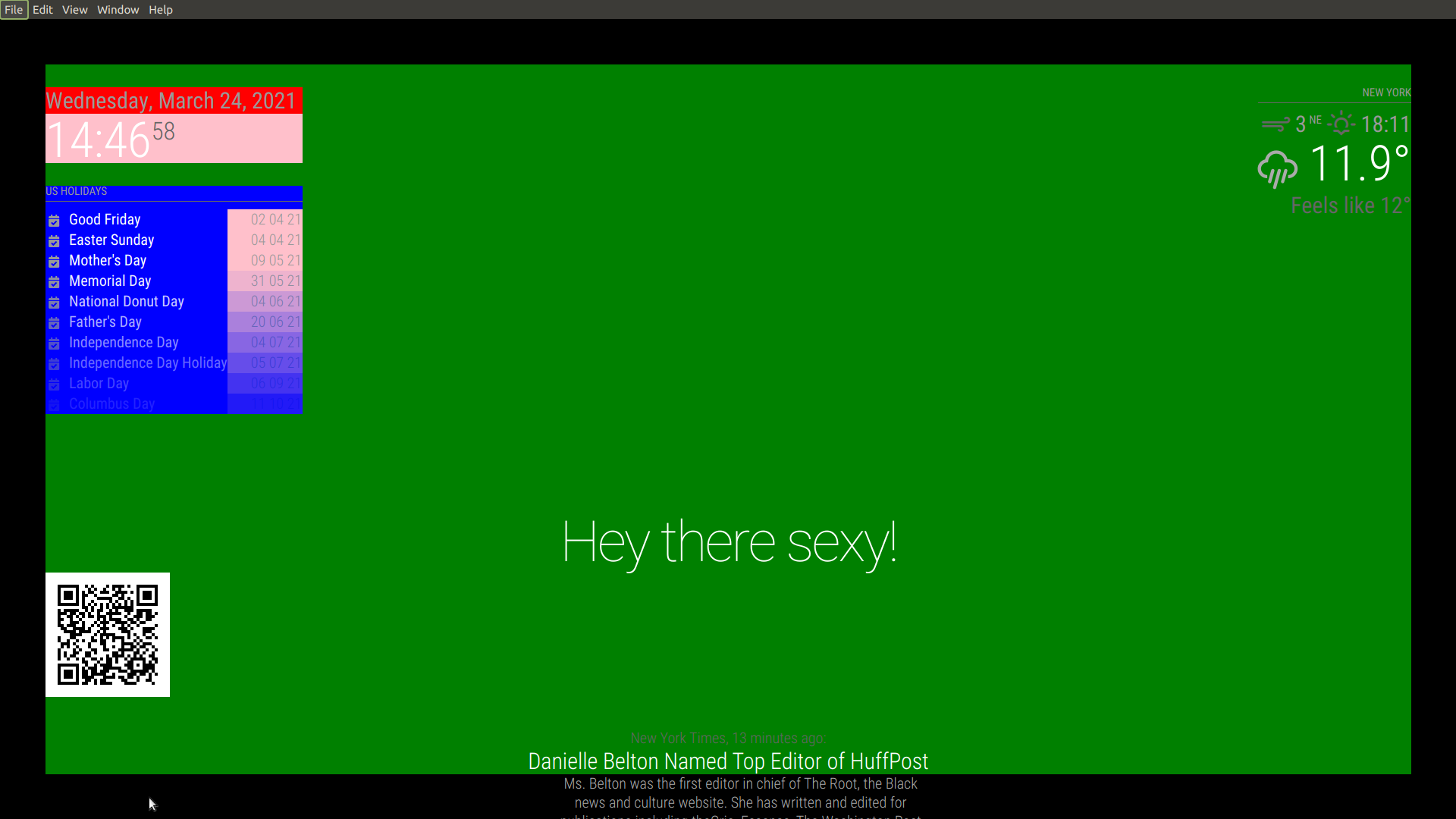
and if u set the background-color for date, time, and calendar
.calendar { background-color: blue; } .date { background-color: red; } .time { background-color: pink; }
you’ll see this
-
@sdetweil Thank you. So when I can see the borders, I would assume I have to adjust the border size and make it smaller?
Below are some pictures of the MMM Tools issue and the BibleGateway issue where they are invading the space of the other modules. I need MMM Tools to fill that gap on the left and the BibleGateway module to get back to the right side.
-
@matthewlawson3 u need to use the vertical page , sun over the mountains to upload a picture (third from right on desktop browser)
-
@sdetweil Sorry. I have the green background and can see the border btw. Pictures are below of what it looks like normally. The MMM Tools is module is set for top left position and the calendar is too. The Bible module is set for bottom right position.


-
@matthewlawson3 would be better if u backed up a little got the whole screen as one image… we can zoom in on the pic…
what is that stomping all over the date?
-
@sdetweil ahh that is MMM Tools. Since MMM Tools and the calendar are in the top left position this is how they end up. I like the calendar where it is. But the MMM Tools is pushed over to the right in this set up. Without the calendar, MMM Tools moves back to the left and out of the way.
-
@matthewlawson3
yeh, MMM-Tools looks like it has some css problems… -
@sdetweil Anything you can recommend for me to get it to behave? Something I could do in the custom.css?
-
@matthewlawson3 i don’t know… haven’t look at it before…
