Read the statement by Michael Teeuw here.
Module Border Removal Issue
-
@matt216 I don’t know the answer. but which one are you using? there are two
-
@matt216 Maybe some version of
.module.mymodule .header{ yada yada }.mymodule .header{ yada yada }SWAG on my part in some respects.
-
@matt216 appears it is using a separator line between destinations
-
@sdetweil When you address header as in the question above are you not speaking to the page as a whole?
Some modules have headers effectively turned on while others have header turned off.
I know that it pays to look at how each individual module is configured by its author.
If author of module in question is setting that property in their module CSS which one will take precedence, the
header { property}
or
.mymodule {property}The following is from my big screen nightmare project via @Piranha1605 and is for setting border color but I think would be applicable to other module properties as well.
.module.MMM-CalendarExt2, .module.weather, .module.currentweather, .module.calendar, .module.MMM-Pollen, .module.MMM-SystemStats { background-color:#2a313b; border-radius:8px; padding:8px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 1), 0 8px 20px 0 rgba(0, 0, 0, 0.19); } -
@ankonaskiff17 notice I didn’t say header… I said separator…
I do not know how it is formed
open the dev window, per the linked topic, select the elements tab, and the pointer,
move the mouse to the line, and clicklook at the classes definition on the right for that line
in the upper right use display:none to turn it off…
if the class has module defined classname use that in custom.css
else use the.modulename .??? whatever class it is {
display:none;
}
css settingyou can lso copy/paste the top right window of css styles into a css entry in custom.css without retyping them
-
Thanks for your help.
For more context there are two different commute/traffic modules (I’m testing out the accuracy of the two side-by-side) - MMM-MyCommute and then MMM-Traffic.I have set border-bottom: none addressing header to address the page as a whole, yes. I do not want any of the modules to display the separating line between them.
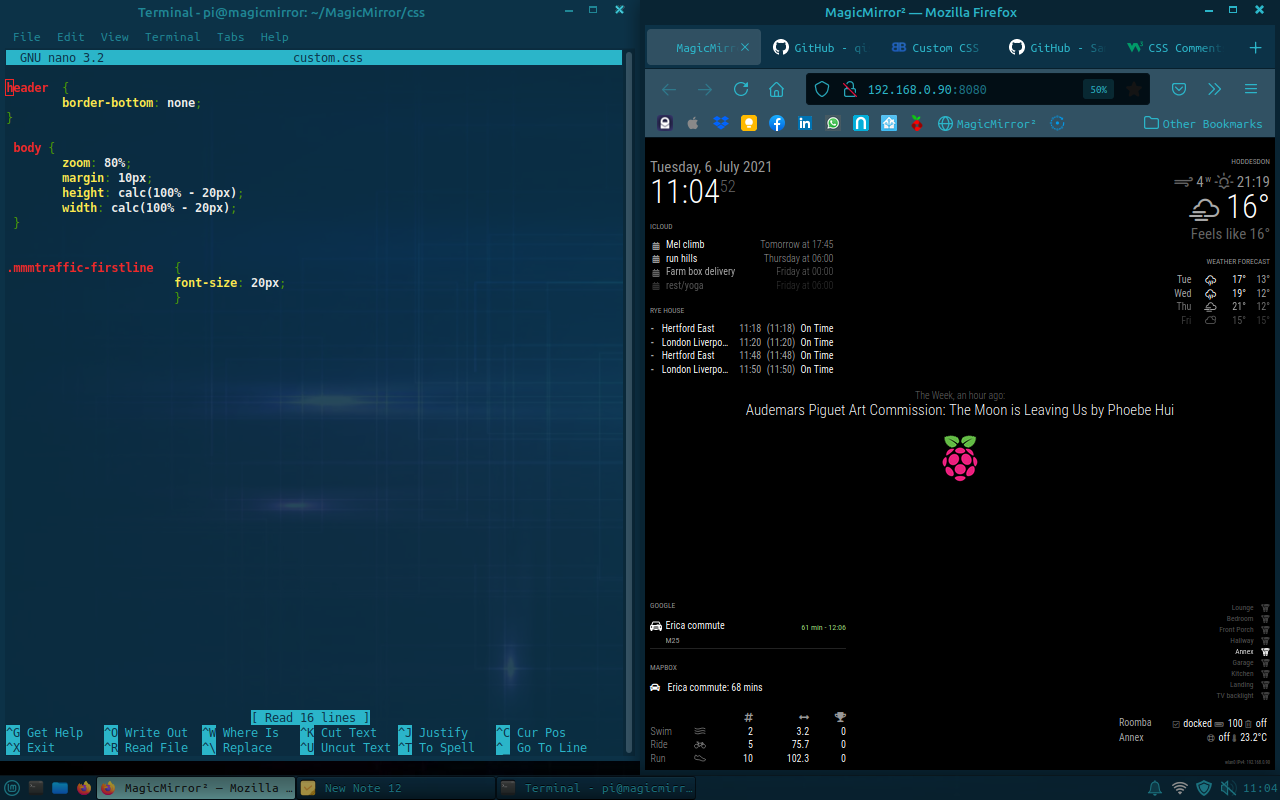
The module MMM-MyCommute is the one with the border-bottom showing. Thanks for the dev tools tip - I can see the page loading:
.MMM-MyCommute .row { position: relative; padding: 1px; border-bottom: solid 1px #222; min-height: 35px; min-width: 390px; }However if I put the following in custom.css it doesn’t change anything…
.MMM-MyCommute .row { border_bottom: 0; }Thanks again
-
@matt216 its
none Specifies no border. This is defaultborder-bottom:none;
you should be able to provide that in the dev window,
top right window type border-bottom and none
hit enter -
Got it!
I had border_bottom in the custom.css whereas I need border-bottom … classic typo.
Interesting I need the line specifically calling out that class. The header address which sorts the rest of the page doesn’t seem to apply to the MMM-MyCommute module.
Thanks for recommending browser dev tools - helped me identify the class.
Matt
-
@matt216 said in Module Border Removal Issue:
Thanks for recommending browser dev tools - helped me identify the class.
yes, and it really eliminates the ‘try this, nope, try this, nope… loop’
AND if u set the style in that upper right window that does what you want,
you can swipe select them all and copy /paste them into your css entry(whose name would be listed at the bottom of the middle panel)
-
@sdetweil said in Module Border Removal Issue:
yes, and it really eliminates the ‘try this, nope, try this, nope… loop’
Doesn’t it! Waiting for pm2 restart mm each time was driving me nuts!