Read the statement by Michael Teeuw here.
Duplicate Modules w Different CSS
-
When reusing a module, in this case the default weather module, how do you apply unique CSS to each one separately?
I can see same thing arising with the default calendar module. -
@ankonaskiff17 use the module identifier as the selector instead of the module name
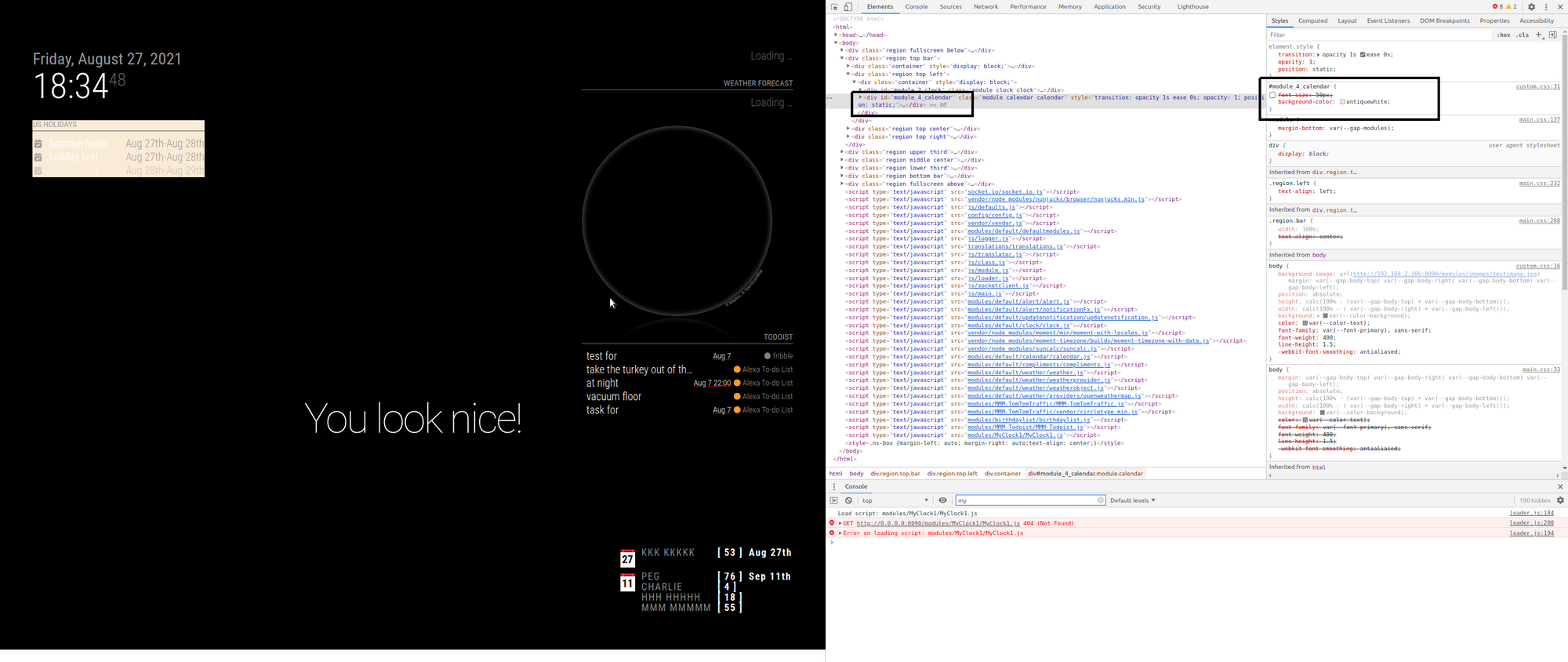
u can look in the developer window, elements tab, to locate the ‘position’ and then the module
identifiers will be stable top down in config.js
-
@sdetweil
module_3_weather.module.weatherandmodule_4_weather.module.weatherwould be what I would use to distinguish between the two in my css? -
@ankonaskiff17 module_3_weather
is enoughwith dot in front, as it’s a class
-
@sdetweil This about duplicate modules and how to address them in
config.jsfile. On my two calendar modules, how do I distinguish between the first and second modules in the config when module name is the same. The CSS name as you described above didn’t fly. The first modulegetRelative: 0,works as described but it is using the defaultgetRelative: 6,in the second module -
@ankonaskiff17 use the module identifier
look in the dev window, elements tab, and select the modules 1 at a time and see their identifier , use #id in custom.css
note if u add/remove modules before this one, its ID will change

-
@sdetweil Are you saying to use that identifier in the config file too. I did that and it made the second module disappear.
I replacedmodule: 'calendar',withmodule: 'module_2_calendar',This is the line in Developer Tools
<div id="module_2_calendar" class="module calendar calendar" -
@ankonaskiff17 no. only in custom.css
identifier is created by mm
-
@ankonaskiff17 right, so #module_2_calendar
-
@sdetweil You want me to start as new topic since it relates to config?
