Read the statement by Michael Teeuw here.
MMM-NewsAPI
-
@dondula ok, can you look at the logs?
pm2 logs --lines=100100 is any number, its the last xxxx lines. it defaults to 15…
so as its tuesday there could be a lot of info there…
could try to clear the logs and restart … to get just the newest
pm2 flush pm2 restart MagicMirrorwait
then
pm2 logs --lines=50 -
Here are the logs, I do see this one error regarding an expired certificate but I wasn’t sure what that meant.
0|MagicMir | [16.04.2024 10:46.13.203] [LOG] [NEWS] Error : https://newsapi.org/v2/top-headlines?sources=the-verge&pageSize=20&apiKey=a5a6d37d5e934351b7e8dbac65312e82 FetchError: request to https://newsapi.org/v2/top-headlines?sources=the-verge&pageSize=20&apiKey=a5a6d37d5e934351b7e8dbac65312e82 failed, reason: certificate has expired
0|MagicMir | at ClientRequest. (/home/pi/MagicMirror/modules/MMM-News/node_modules/node-fetch/lib/index.js:1491:11)
0|MagicMir | at ClientRequest.emit (events.js:315:20)
0|MagicMir | at TLSSocket.socketErrorListener (_http_client.js:426:9) -
@dondula said in MMM-NewsAPI:
MMM-News
Hi. My module is MMM-NewsAPI. Are you referring to my module? I have not released any updates and since you have not refreshed the module I am unsure why. As Sam advised, if you could send us any errors in the logs we can then browse over that and see.
-
Hi there, thanks for the response. When I went to reinstall this module it was pulling from your git repository, so I assumed it was yours as well.
If I am wrong please let me know. I had posted my log errors above and wasn’t sure what was going on.
-
@dondula said in MMM-NewsAPI:
/home/pi/MagicMirror/modules/MMM-News/node_modules
Unfortunately this shows MMM-News and not MMM-NewsAPI. Can you show me the module detail in the
~/MagicMirror/config/config.js? Everything except your API key. -
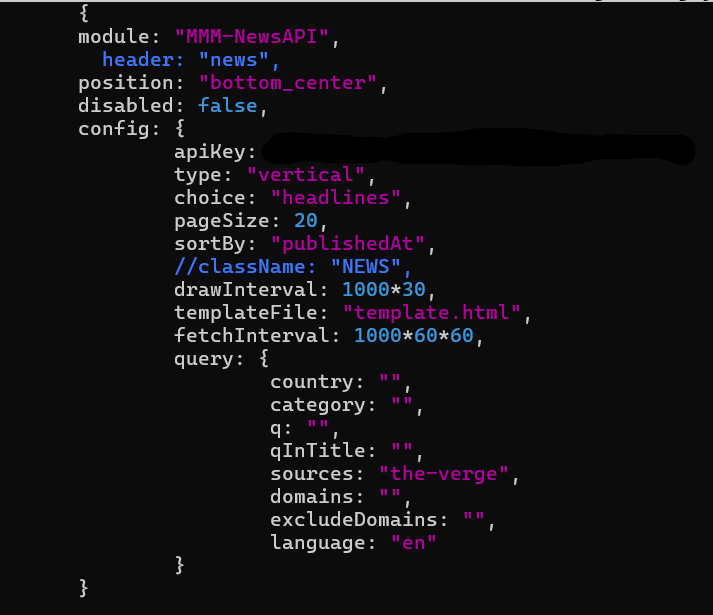
@dondula I have just tested MMM-NewsAPI with the config that you have and it works just fine.

Config used:

Your key seems to be working fine as well using MMM-NewsAPI.
-
See below
disabled: false,
classes: “hide”,
module: “MMM-News”,
position: “middle_center”,
config: {
debug: false,
apiKey: “”,// set your newsapi.org API Key
type: “vertical”, // “horizontal”, “vertical” You can make your own type with CSS class selector.// See https://newsapi.org/sources for available query options('sources' or `country`, `category`). query : [ { sources: "the-verge", // A comma-seperated string of identifiers for the news sources or blogs you want headlines from. // Too many `sources` at once could make API error. If you want, split them to several queries. // `sources` are not able to be mixed with `country` and `category`. }, ], items: 20, // number of how many headlines to get from each query. max 100 timeFormat: "relative", // Or You can use "YYYY-MM-DD HH:mm:ss" format. drawInterval: 1000*30, // How long time each article will be shown. scanInterval: 1000*60*30, // Delay before rescan news (limited to 100 query by day and 50 query for 12 hours) touchable: false, // When you have a touchable or clickable interface on your MM. templateFile: "template.html"}
}, -
@dondula Just thinking out loud, there was a MMM-News which has been archived now I believe. I handed it back to the original author of the module. You can install MMM-NewsAPI if you like? Same config, just need to update the module name in the config.js from MMM-News to MMM-NewsAPI.
-
I appreciate the suggestion, unfortunately someone else built this mirror for me and it has multiple pages of widgets that were preconfigured for me. So the config file is pretty complex and points to that old module in various config settings. When I try to update the name of the old module to the new one and reboot MM, it just goes to a black screen.
Would you have any idea what the expired certificate error could mean in my previous log post? I’m just wondering if it’s something I can fix on my end to make the old module work again.
If it’s not too much trouble could you post me a clean config for the new module with the settings from my current one applied? I’m sure some of these old settings are messing with your new module.
Again I really appreciate your assistance on this.
-
@dondula Yeah, MMM-News was handed back to original author and archived. You should install MMM-NewsAPI and use that instead.