Read the statement by Michael Teeuw here.
Changing MMM-Traffic into using TomTom API
-
@sdetweil
Sorry, Tomtom provides a website which returns the data.
So it wasn’t my MagicMirror returning it -
@rxldavid javascript provides a built in library call JSON
which provides 2 useful functions
parse (text) = converts to javascript object
stringify(object,routine(most if the time u would use null ),indentation ) = returns string of textso then u could
console.log("mesage="+JSON.stringify(pointer_to_data_returned_from_api))to see it on the console (or somefile.txt if u redirect to a file)
-
@sdetweil
I do know I think this project is too hard for me lol
I now changed this:getCommute: function (api_url) { var self = this; fetch('https://api.tomtom.com/routing/1/calculateRoute/4x.xxx%2C9.xxx%3A4x.xxx%2C9.xx/json?avoid=unpavedRoads&key=<key>') .then(console.log('API SUCESS') .then(json => { self.duration = Math.round(json.routes[0].duration / 60); self.errorMessage = self.errorDescription = undefined; self.loading = false; self.updateDom(); }) .catch(e => { self.errorMessage = payload.error.message; self.errorDescription = payload.error.description; self.loading = false; self.updateDom(); }); },Now the "loading does not even appear I don’t know if that’s good or bad, but I cant even see my (console.log(‘API SUCESS’) in the .txt
-
@rxldavid ah, you are doing this in the modulename.js side, not node_helper…
all messages in the modulename are shown in the developers window console
ctrl-shift-i on the MM screen,
select the console tab in the window that pops up
u can filter to messages from a module by adding some unique part of the module name to the filter field (middle above the list of messages)
-
This post is deleted! -
@sdetweil
So I forgot to close a bracket, so now its again showing the Loading screen.
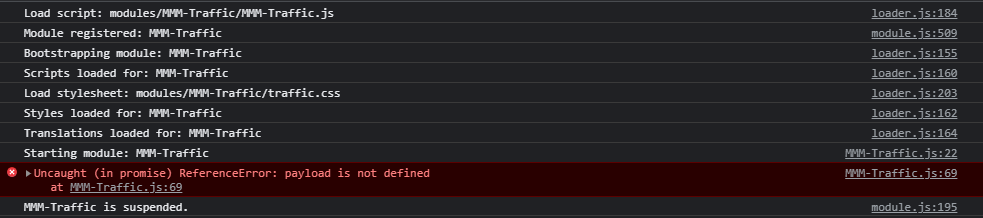
I get the following error:

What does the :69 mean?Edit: this is line 69
.catch(e => { Line 69 self.errorMessage = payload.error.message; self.errorDescription = payload.error.description; self.loading = false; self.updateDom(); }); -
@sdetweil
The Same Error accured for Line 70, so I both commented those 2 lines.
Now I get no Error, and the Loading disappeared, it now says: