Read the statement by Michael Teeuw here.
Display Lichess Top-Rated Rapid Game
-
Hello,
I have no idea how to write javascript and wanted to see if anyone was game to create a new module for this concept. I wanted this to display
https://lichess.org/tv/rapidin real-time on my Magic Mirror monitor with a fastfetchInterval. Love watching chess and I would be very thankful to anyone who is willing to help! -
@olesoncrypto said in Display Lichess Top-Rated Rapid Game:
https://github.com/AgP42/MMM-SmartWebDisplay
This looks like what you are looking for ?
-
@johnbachini That one didn’t work the way I was hoping for. It was looking for an iFrame. Lichess doesn’t have one, so I was taking a look at: https://github.com/ulrichwisser/MMM-HTMLSnippet
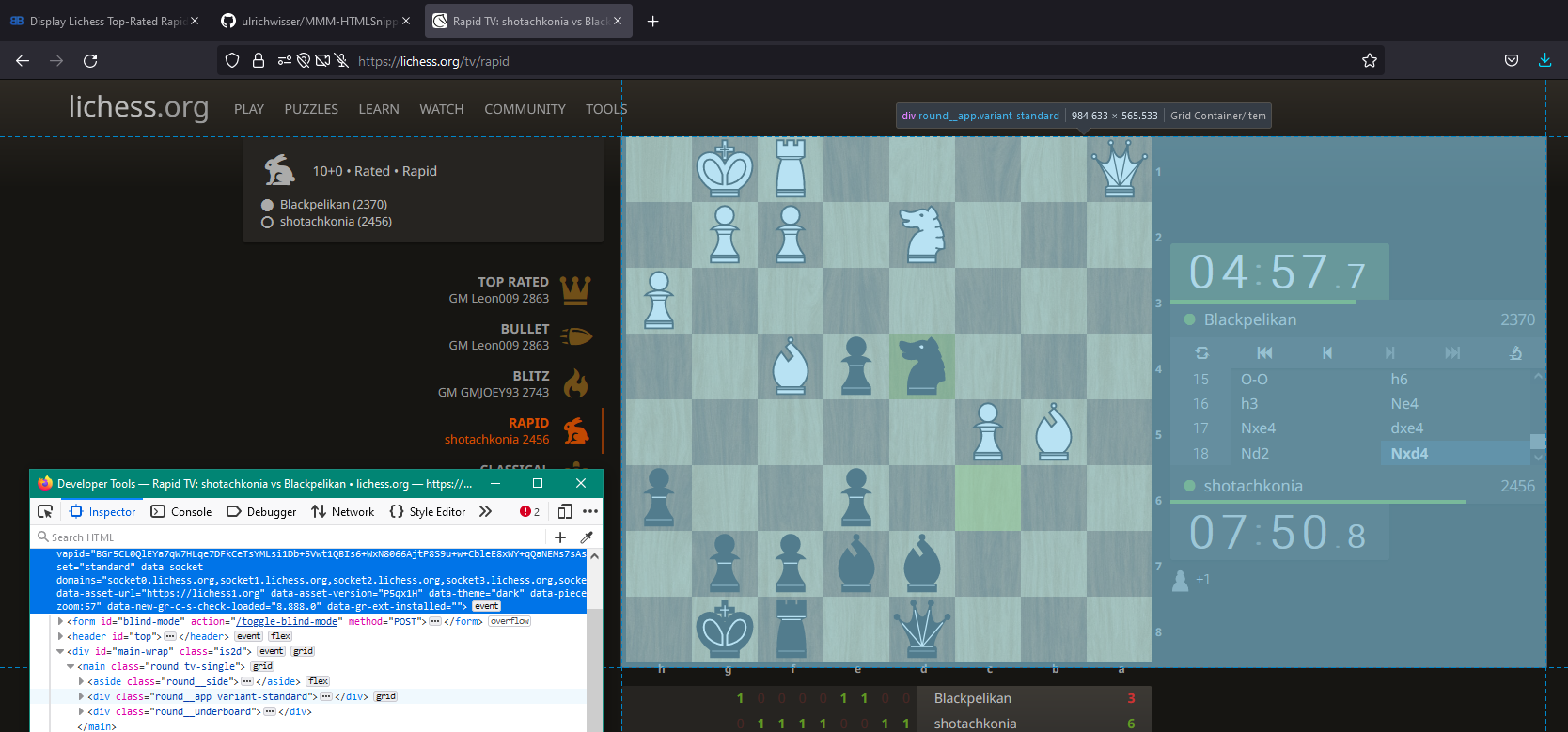
I couldn’t find a definitive answer anywhere online on how to pull this. I was looking with the developer tool to try to find the frames I wanted to display within https://lichess1.org/tv/rapid
Within Developer Tools [F12]: Inspector

This was the frame I want to display on my Magic Mirror highlighted in blue. So this was the HTML I thought would work. There isn’t a direct singular HTML snippet to copy as the https://lichess1.org/tv/rapid URI is separate from the frame I want to pull from in the body.
Monstrocity of thee HTML I added to MMM-HTMLSnippet
{ module: "MMM-HTMLSnippet", position: "bottom_right", config: { html: `<a id='url-ELec' href="https://lichess.org/tv/rapid"><div class="round__app__board main-board"><div class="cg-wrap orientation-white manipulable"><cg-container style="width: 368px; height: 368px;"><cg-board><square class="last-move" style="transform: translate(184px);"></square><square class="last-move" style="transform: translate(230px);"></square><piece class="black rook" style="transform: translate(92px);"></piece><piece class="black rook" style="transform: translate(184px);"></piece><piece class="black king" style="transform: translate(276px);"></piece><piece class="black pawn" style="transform: translate(0px, 138px);"></piece><piece class="black pawn" style="transform: translate(46px, 46px);"></piece><piece class="black knight" style="transform: translate(92px, 184px);"></piece><piece class="black pawn" style="transform: translate(184px, 46px);"></piece><piece class="black pawn" style="transform: translate(230px, 46px);"></piece><piece class="black bishop" style="transform: translate(276px, 46px);"></piece><piece class="black pawn" style="transform: translate(322px, 46px);"></piece><piece class="black pawn" style="transform: translate(276px, 92px);"></piece><piece class="white pawn" style="transform: translate(92px, 138px);"></piece><piece class="white knight" style="transform: translate(46px, 230px);"></piece><piece class="white pawn" style="transform: translate(92px, 230px);"></piece><piece class="white bishop" style="transform: translate(184px, 230px);"></piece><piece class="white pawn" style="transform: translate(230px, 184px);"></piece><piece class="white pawn" style="transform: translate(0px, 184px);"></piece><piece class="white pawn" style="transform: translate(46px, 276px);"></piece><piece class="white pawn" style="transform: translate(230px, 276px);"></piece><piece class="white pawn" style="transform: translate(322px, 276px);"></piece><piece class="white king" style="transform: translate(92px, 322px);"></piece><piece class="white rook" style="transform: translate(138px, 46px);"></piece><piece class="white rook" style="transform: translate(322px, 322px);"></piece></cg-board><svg class="cg-shapes" viewBox="-4 -4 8 8" preserveAspectRatio="xMidYMid slice"><defs></defs><g></g></svg><svg class="cg-custom-svgs" viewBox="-3.5 -3.5 8 8" preserveAspectRatio="xMidYMid slice"><g></g></svg><coords class="ranks"><coord>1</coord><coord>2</coord><coord>3</coord><coord>4</coord><coord>5</coord><coord>6</coord><coord>7</coord><coord>8</coord></coords><coords class="files"><coord>a</coord><coord>b</coord><coord>c</coord><coord>d</coord><coord>e</coord><coord>f</coord><coord>g</coord><coord>h</coord></coords><piece class="ghost" style="visibility: hidden;"></piece><cg-resize class="none"></cg-resize></cg-container></div></div>` width: "706.275px", height: "450.3384px", backgroundColor: "#005000", updateInterval: 3600000, // in milli seconds } }, -
Developer Tool[F12]: Inspector on https://lichess1.org/tv/rapid
▼ <body class="dark wood4 Woodi Basic coords-out piece-letter online" ... ▼ <div id="main-wrap" class="is2d"> `event` `grid` ▼<main class="round tv-single"> `...` </main> `grid` ▶ <div class="round__app variant-standard">`...` </div> `grid` -
@johnbachini I just found this API token access they have on their domain. Not sure what to do with it, so I’ll just post that here if somebody is interested in creating this type of module. I wish I knew how to write javascript :\
-
@olesoncrypto
Hi,
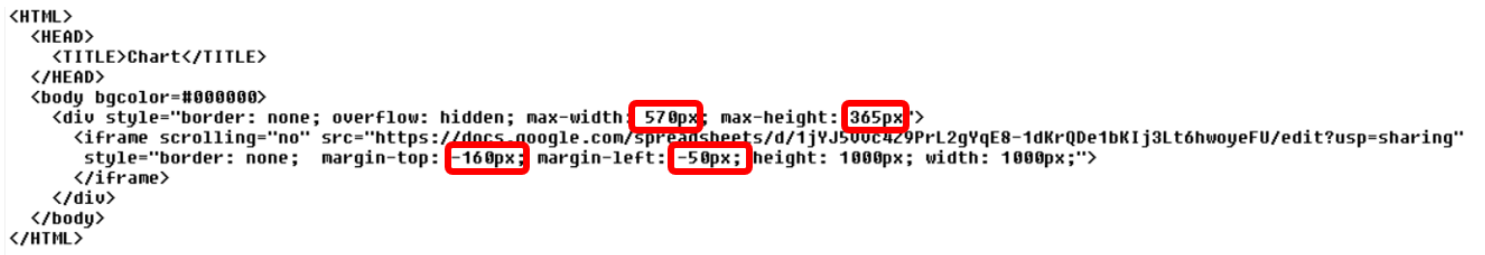
create a local html-file at the modules folder with the following content as an example, please add your webside instead of the google-chart:

Name it as you like (mychess.html for example) and add the path to MMM-SmartWebDisplay instead of the URL you entered before:
url: [“/modules/mychess.html”],
Play around with the red-marked values…the exact data depends on the browser in use.
This way is much easier than to adjust it directly in MMM-SmartWebDisplay.Greetings
Thomas
