Read the statement by Michael Teeuw here.
MMM-Carousel not displaying
-
@pastormingle right_top and center_bottom are not positions on the mirror if I am not mistaken. See this link for more information regarding positions: https://forum.magicmirror.builders/topic/286/regions
-
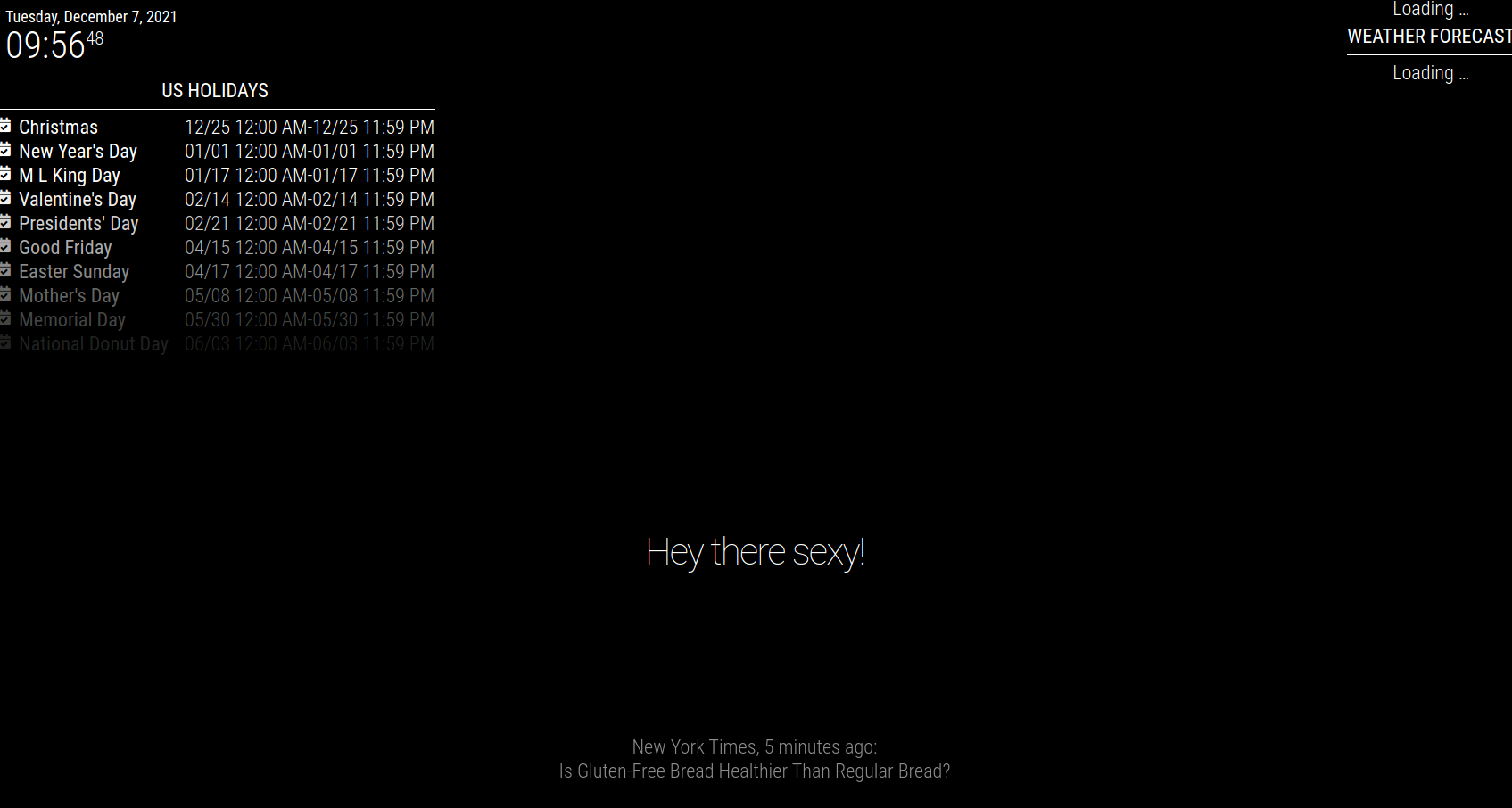
@mumblebaj So I’ve loaded the default config.js just to see if the course module is working at all. I’ve sent to use the global function and still, I see nothing changing on the screen.
/* Magic Mirror Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/getting-started/configuration.html#general * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: 'MMM-Carousel', config: { transitionInterval: 10000, ignoreModules: [''], mode: 'global' } } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}
-
@pastormingle said in MMM-Carousel not displaying:
MMM-Carousel
Just a silly question, when you installed the module. did you go into the MMM-Carousel folder and ran npm install?
-
@pastormingle @mumblebaj also see position here
https://docs.magicmirror.builders/modules/configuration.html
-
@mumblebaj said in MMM-Carousel not displaying:
npm install
not a silly question as it’s not in the install readme file…
Installation
Run these commands at the root of your magic mirror install.
cd modules git clone https://github.com/shbatm/MMM-CarouselUsing the module
To use this module, add the following configuration block to the modules array in the
config/config.jsfile: -
@pastormingle doesn’t have a node helper, so doesn’t need an npm install
-
@pastormingle Yes, you have to run nom install in the module folder. I saw that the module has a package.json with dependencies. I just installed it on my machine and it works. One thing to note, it only rotates modules that occupying the same position on the mirror. I have 2 modules that occupy the top_right position and those are rotating and the others remain unchanged when using the global config option.
-
@sdetweil Hi Sam, For my understanding. What about dependencies in the package.json? If those are not default with MM then you have to run npm install I would think? Or is my understanding incorrect?
-
@mumblebaj do you have an example of your config?
-
@pastormingle I sent my weather module to use the same as the clock position but still nothing…
