Read the statement by Michael Teeuw here.
Help developing first module, displaying webscraped text.
-
Sorry in advance for my code, I know extremely little Javascript but I like to think I’m pretty decent at Python. I’ve made a functioning webscraper in Python, transfered it to Javascript, but now I’m running into errors implementing it into a module and displaying it on my mirror.
The code for it is here on my github.
Only the dining-hall folder is in my modules folder and I’ve npm installed both dependencies (axios and cheerio). My config file has no syntax errors and I think it is set up correctly.
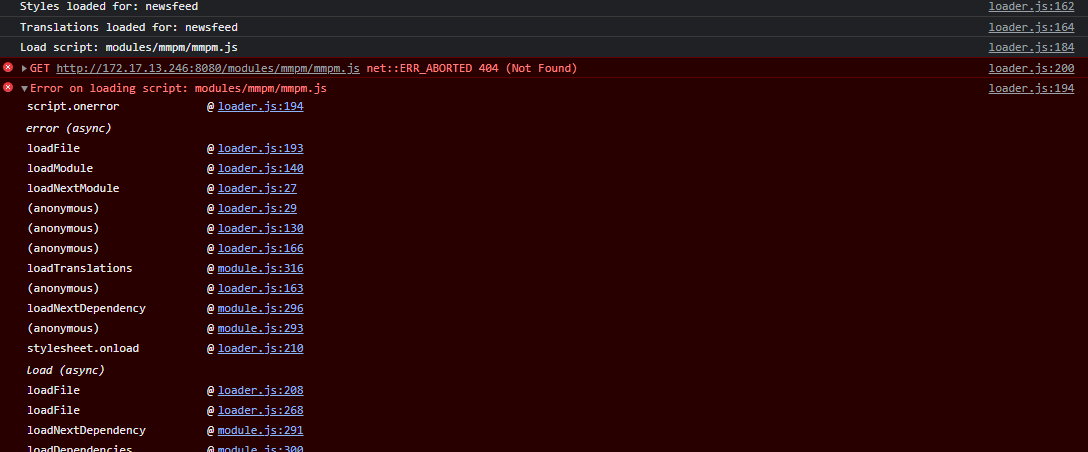
 I’m currently running into the error in the following screenshot when trying to get the module to display.
I’m currently running into the error in the following screenshot when trying to get the module to display.

The errors continue on for a while.
I have no idea where to start debugging. Please tear apart my code, call me an idiot or whatever, I’m just looking to get this solved and learn something along the way. Thanks for your help! I’ll be around to respond and give any additional materials that might help. By the end I would like to not only have the module displaying, but also displaying the correct information. I might need some help with notification and payload transfer lol. Thanks for everything! -
@enderflop No one is going to call you an idiot. The very first error is easy because it cannot find the file you are trying to load.
what is mmpm.js? That’s the file it can’t find.
-
@enderflop nice start…
sorry, yuou can’t do require() in the browser side (dining-hall.js)
only n the server side (node_helper)so the layout looks right… and you’ve got the flow correct…
send request to node_helper
it processes, gets data
sends back to modulename.js
and then it does updateDom()
and getDom() builds the html /dom content… -
@cowboysdude mmpm is another module… disable that in config.js for now
module: mmpm,
disabled: true -
@enderflop i tested your module, a couple tiny changes
submitted a PR with the updates…
-
@sdetweil Hey, sorry for the late response. I accidentally took the screenshot of mmpm but the same error was coming up with dining-hall lol that’s a mistake. I’ll take a look at the PR and see how it goes, thanks!
-
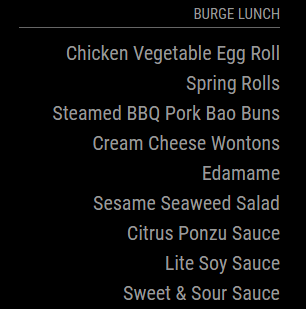
Got it to work! Thanks for the PR @sdetweil and the example webscraping code @cowboysdude

-
@enderflop cool
key here is module name = foldername = filename = register name
and node_helper.js has to be in the same folder
