Read the statement by Michael Teeuw here.
MMM-FlightRadarTracker width problem
-
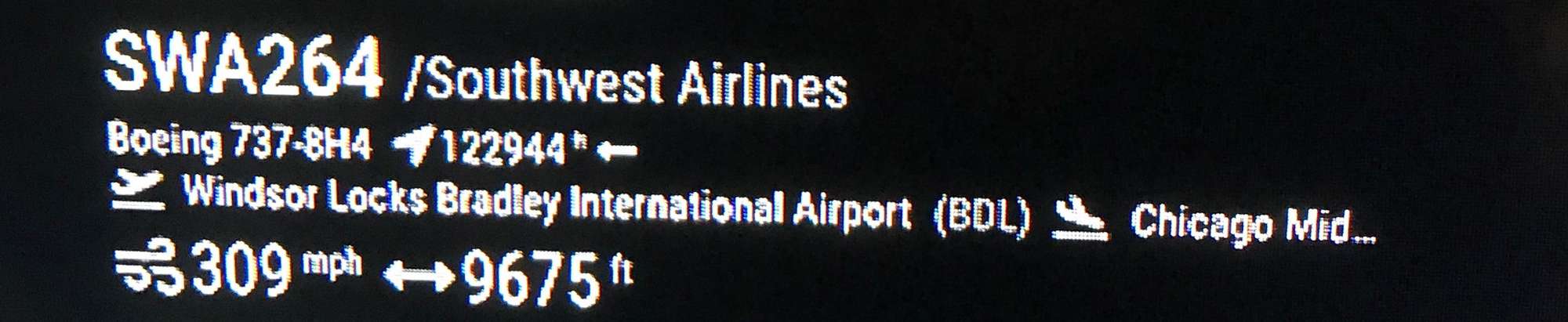
I have 2 Magic Mirrors running and both of them have jesmak’s Flight Radar Tracker module installed. On the large mirror, the display is correct:
 Both the origin and destination airports are shown (destination is sometimes shortened which is okay).
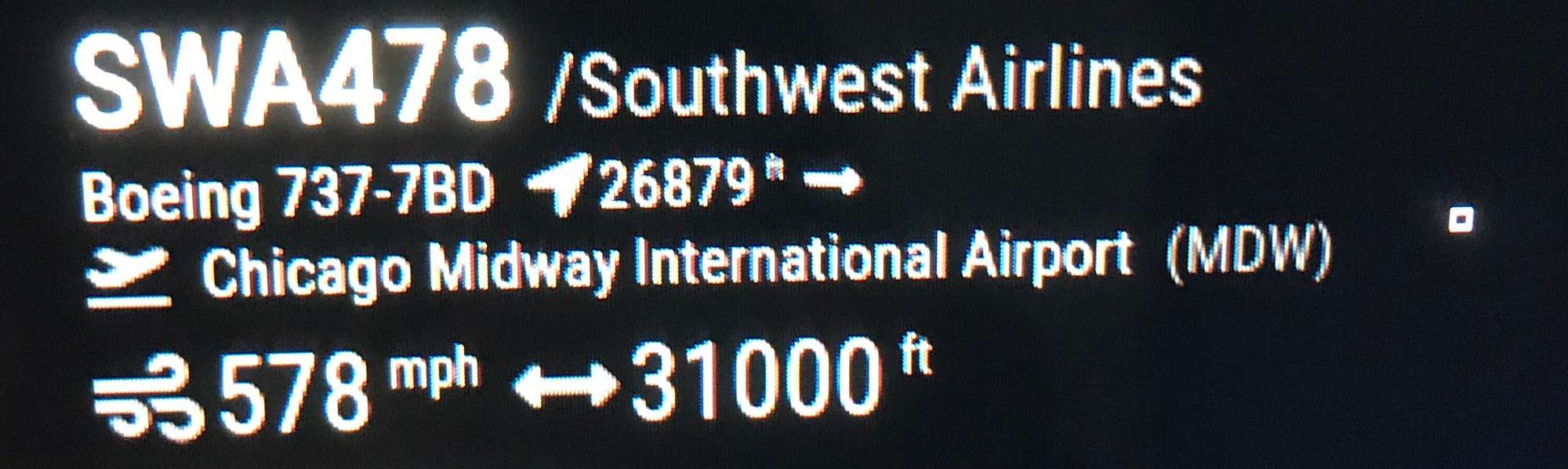
Both the origin and destination airports are shown (destination is sometimes shortened which is okay).My problem is on my second MagicMirror that is using an iPad as the display. Due to the limited real estate on the iPad, I had to narrow the column width and now the destination airport doesn’t display:

I would like for the origin and destination airports to be on separate lines but can’t figure out for the life of me of how to do it. I am a complete novice when it comes to Javascript and when I attempted to alter the code, the module broke and displayed nothing.
Is there a Javascript genius here that can guide me on what to change in the module to display the origin and destination airports on separate lines? Thanks!
-
This post is deleted! -
@hango
That worked like a charm! Thanks!


