A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Resizing container div
-
I am creating a picture frame module which changes between different layouts (displaying one, two or four pictures at a time). To get the correct size of the pictures I am using the object-fit property which relies on the container to have a set width.
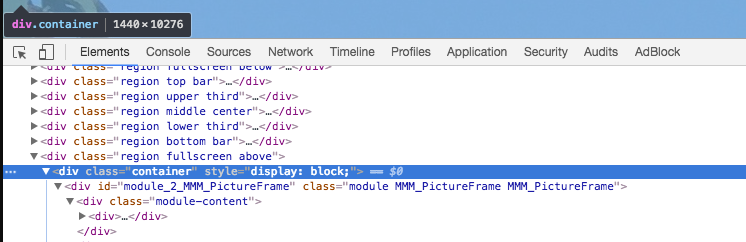
The “region fullscreen above” has the correct width and height set but the div ‘containers’ expand depending on the content. Once the container div has the correct size the dimensions can be propagated down with easy css. Since there is no parent selector in css how can I access and set the dimensions correctly.

I am aware that I can do this using javascript. I just want to know if there is a possibility using traditional css.
