Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@Lilleberg ext3 gets it’s events from another calendar module. either the default calendar or another.
so if you use MMM-GoogleCalendar then it has the calendar url.
-
@sdetweil Not sure if I understod you here. What do you mean with the last sentence?
-
@Lilleberg typo, calendar url
-
@Lilleberg Show us your config.
-
Here is my config- I have replaced the calendar urls under as I dont want to show them to the world.
modules: [ { module: 'MMM-Remote-Control', // uncomment the following line to show the URL of the remote control on the mirror // position: 'bottom_left', // you can hide this module afterwards from the remote control itself config: { apiKey: 'c92e9765778gh56h83f66fffd333c6a5' } }, { module: "alert", }, { module: 'MMM-YrThen', position: 'top_left', config: { location: '1-107159', showAll: "false", details: "false", title: "Været på Frekhaug neste uke", header: "true", size: "medium", windGust: "true", windUnit: "m/s", } }, { module: "clock", position: "top_right", config: { dateFormat: "dddd, D. MMMM YYYY", showSunTimes: "true", lat: "60.520806", lon: "5.237736", }, }, { module: 'MMM-YrNow', position: 'top_right', config: { locationId: '1-107159', showWeatherForecast: true } }, { module: "calendar", position: "top_left", hiddenOnStartup: "true", config: { broadcastPastEvents: true, // <= IMPORTANT to see past events calendars: [ { symbol: "none", url: "Google Calendar url", color: "#8BD3E6", //Blå name: "Øyvind", }, { symbol: "none", url: "Google Calendar url", color: "#800080", //Lilla name: "Solvor", }, { symbol: "none", url: "Google Calendar url", color: "#FF6D6A", //Rød name: "Håkon", }, { symbol: "none", url: "hGoogle Calendar url", color: "#E9EC6B", //Gul name: "Marius", }, { symbol: "none", url: "Google Calendar url", color: "#77DD77", //Grønn name: "Sverre", }, { symbol: "none", url: "Google Calendar url", color: "#fffff", //Hvit name: "Helligdager", }, ] }, }, { module: 'MMM-GoogleCalendar', position: "top_left", hiddenOnStartup: "true", config: { calendars: [ { symbol: "none", calendarID: "Google Calendar id" color: "#000000", //Svart name: "Familie", }, ], } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "week", weekIndex: "0", weeksInView: "4", instanceId: "basicCalendar", locale: 'nb', maxEventLines: 10, firstDayOfWeek: 1, calendarSet: [], eventHeight: "22px", displayLegend: "true", eventTransformer: (e) => { e.startDate = new Date(e.start?.date || e.start?.dateTime).valueOf() e.endDate = new Date(e.end?.date || e.end?.dateTime).valueOf() e.title = e.summary e.fulldayEvent = (e.start?.date) ? true : false return e } } }, ] -
@Lilleberg
CheckbroadcastEvents:truein your MMM-GoogleCalendar’s config. Unlike the original calendar module, MMM-GoogleCalendar has this value asfalseby default. -
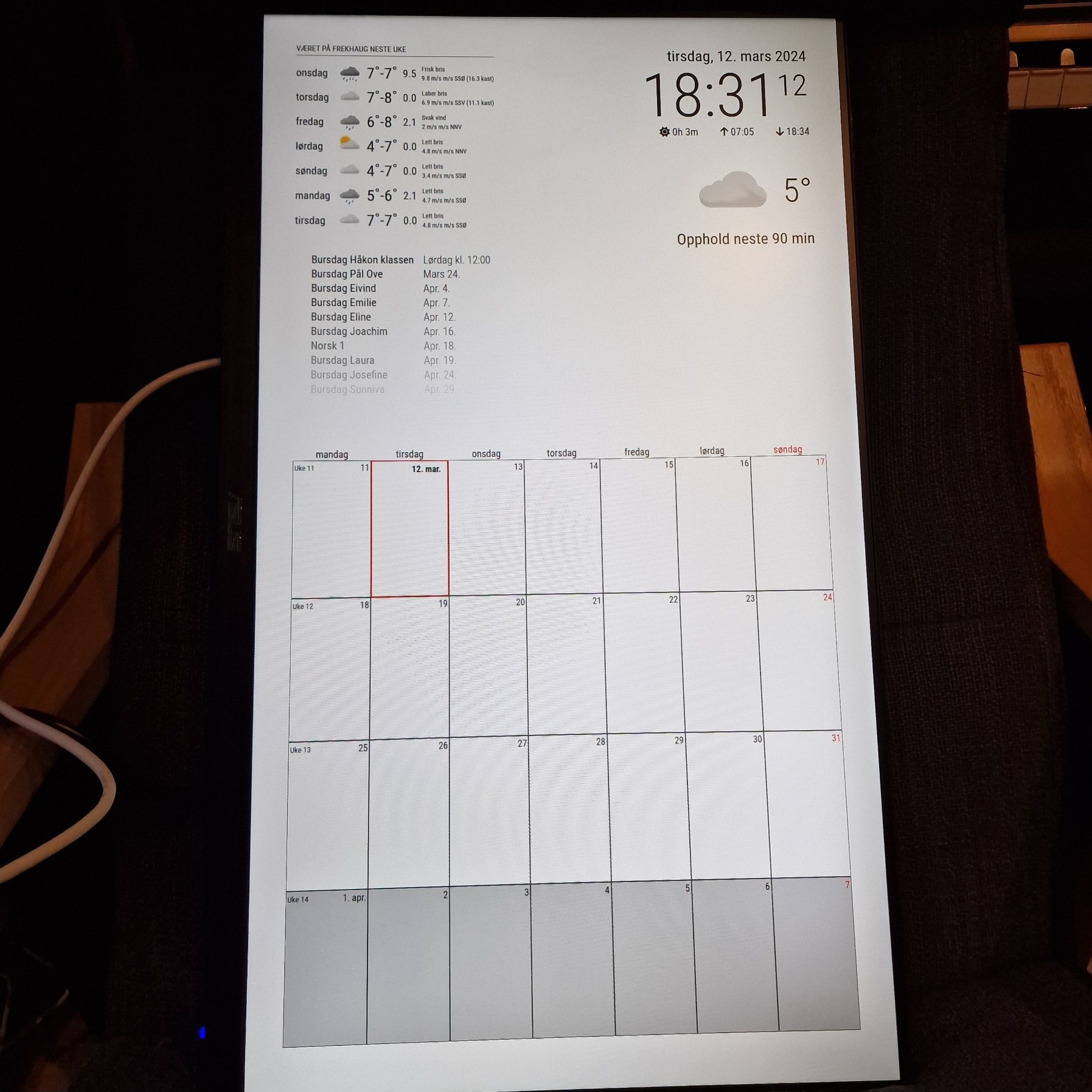
@MMRIZE Tried adding this to the config, but still no result. The module broadcasts the events, but they wont show in the Ext3 module. Se attached image. I have removed the other calendars from the config, and only show the events from the Google Calendar module.

-
@Lilleberg If possible, can you share the copy of your calendar? (And the final config file also) (eouia0819@gmail.com)
Without the real data I couldn’t catch what really happened in yours. -
@MMRIZE I’m sending you an e-mail
-
@MMRIZE Hi Im also having the exact same issue as @Lilleberg , I have however seen glimpses of this working as intended but it seems to be on a whim, either it restarts and works and then not again untill a further reboot or it just wont. I find it weird that using MMM-CalendarExt3Journal works perfect every time with similar settings. Any ideas on what may be going on? Weird thing is leaving the MMM running all the sudden it works like 20-30min later, so im wondering if theres some weirdness with how the data comes in from the GoogleCalendar module
Heres my config for refrence:{ module: 'MMM-GoogleCalendar', header: "My Google Private Cal", position: "upper_third", hiddenOnStartup: true, config: { broadcastEvents: true, broadcastPastEvents: true, calendars: [ { symbol: "calendar-week", calendarID: "***", name: "1_cal", // <= RECOMMENDED to assign name color: "yellow" // <= RECOMMENDED to assign color }, { symbol: "calendar-week", calendarID: "***", name: "2_cal", // <= RECOMMENDED to assign name color: "red" // <= RECOMMENDED to assign color }, { symbol: "calendar-week", calendarID: "en.canadian#holiday@group.v.calendar.google.com", name: "holiday_cal", // <= RECOMMENDED to assign name color: "green" // <= RECOMMENDED to assign color }, ], } }, { module: "MMM-CalendarExt3", position: "lower_third", title: "Family Calendar", config: { mode: "month", instanceID: "I-calendar-month", maxEventLines: 5, firstDayOfWeek: 1, preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e }, } }, // { // module: "MMM-CalendarExt3Journal", // position: "bottom_bar", // config: { // height: '50vh', // width: '100%', // //locale: 'en-GB', // staticWeek: true, // staticTime: true, // hourLength: 14, // beginHour: 8, // preProcessor: (e) => { // if (e.start?.dateTime) { // e.startDate = new Date(e.start.dateTime).valueOf() // } else if (e.start?.date) { // e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() // } // // if (e.end?.dateTime) { // e.endDate = new Date(e.end.dateTime).valueOf() // } else if (e.end?.date) { // e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() // } // // e.title = e.summary // e.fullDayEvent = (e.start?.date) ? true : false // return e // } // } // },
