Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@agrusap did u edit that file? never edit any module file or mm file.
ALL config goes in config.js
-
@agrusap
Check your electron version(standalone) or browser version(server mode). This module is using a modern JS features, your JS engine might be somewhat outdated. -
I have a problem with position: “bottom_center”,
if I place it at position: “middle_center”, the calendar is the whole width of the screen.
But not at position: “bottom_center”,Note: I moved it to bottom_bar and its fine

-
@Screwyoudriver yes the regions are not all symmetrical…
see
https://forum.magicmirror.builders/topic/286/regions?_=1670987336099 -
@sdetweil
Thanks
it’s been a while since i did anything with the magicmirror.
so I forgot this -
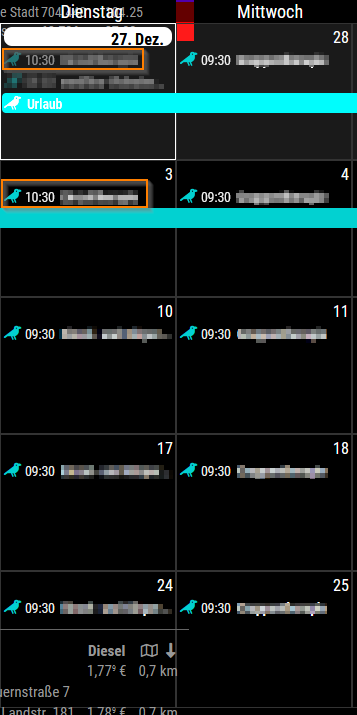
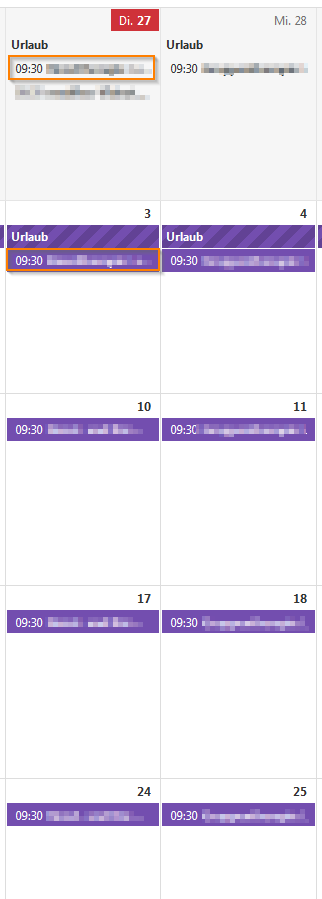
I also have a problem. I have a series of appointments on Tuesday and Wednesday. If I change one appointment in length with the same starting time, it shifts one hour back. The source is correct, the displaying hour on the MM is incorrect. Does anybody else have this problem?
MagicMirror

Source in browser

-
@ThaliaFromPrussia CalExt3 displays events read and processed by the default calendar module.
this sounds like one of the utc/tinezone shift errors in one of the libraries we use.
can u download the ics file and extract those two appointments before and after the change so I can examine the issue?
to download the ics
curl -sL cal_url > sonefile.txtthen edit the somefile.txt
events look like
BEGIN VEVENT . . . END VEVENTchange anything that look personal
don’t change the times or uuidif u don’t want to post the events here you can send it to me in a chat message or email.
my email is my userid at gmail.
-
@ThaliaFromPrussia thanks for the info… another library bug …
the event was set in summer time
the recurrence is in standard timethe library returned the repeating as
date :x , time :07:30
I fix this one, adjusting for std time adjustments
but on the recurrence
date: y, time:08:30
then the calendar module uses the tz, and it gets adjusted twice…
once for berlin utc+1, and once for std time adjustmenti haven’t figured out a way to fix this, the lib is not our code…
-
@sdetweil Thank you and let me know if there is a way to fix it.
-
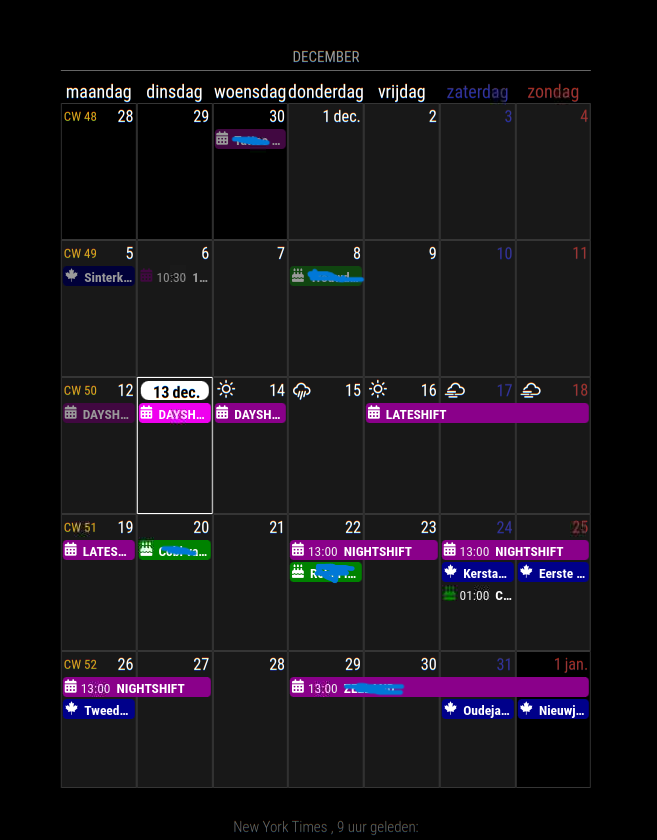
hi everyone, another dumb question from yours truly, i’m looking to get this original calendar layout… which i cant get from default module calendar either for some reason

how can i do this
