Read the statement by Michael Teeuw here.
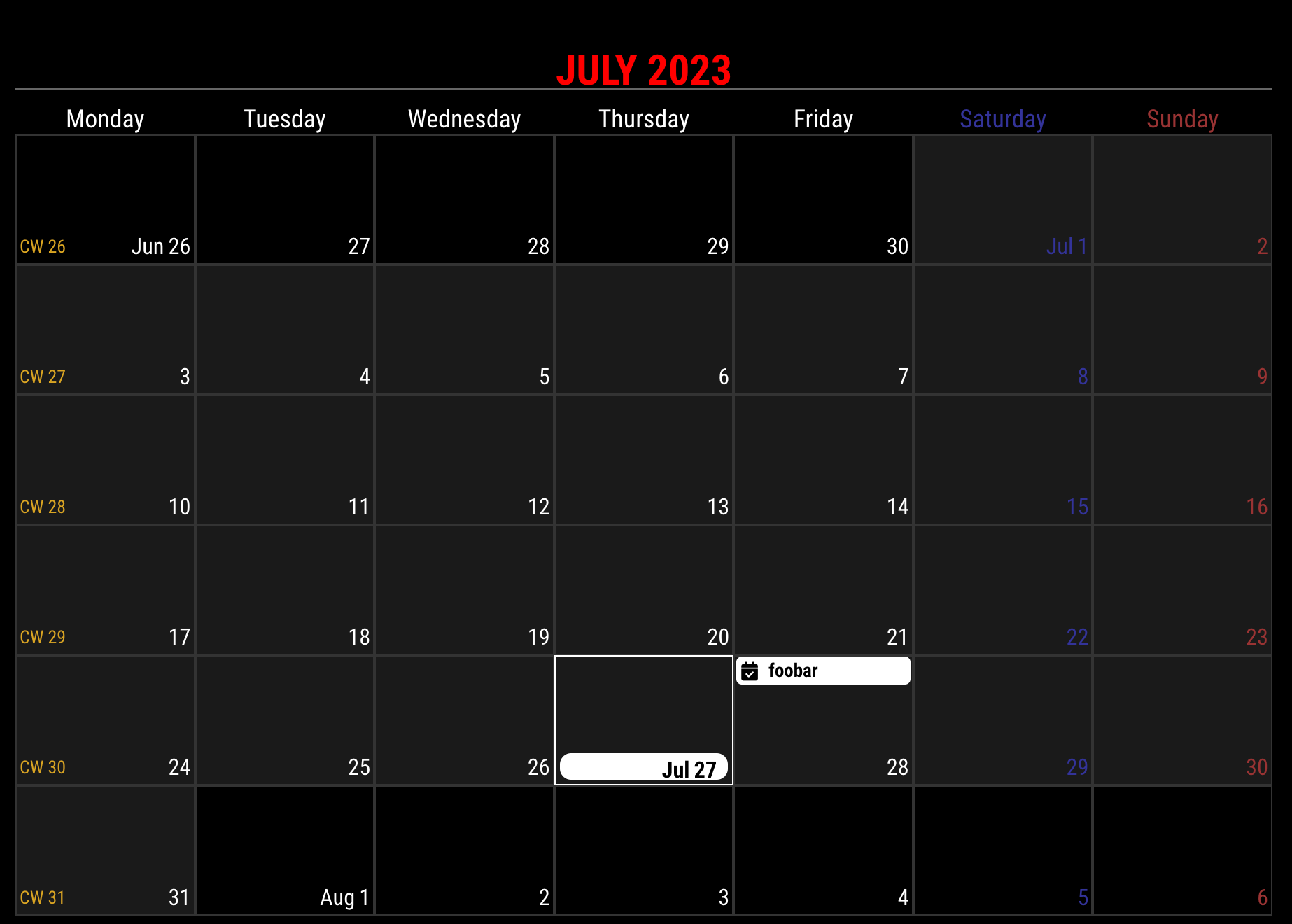
MMM-CalendarExt3
-
For the special calendar, (You should assign
instanceId: "specialCalendar"in config).module.MMM-CalendarExt3:has(.CX3_specialCalendar) .module-header { color: red; font-weight: bold; font-size: 2em; }will show;

If you want to apply globally or have only one instance of the module;
.module.MMM-CalendarExt3 .module-header { ... }will work.
-
@tjat
@MMRIZE said in MMM-CalendarExt3:But the order of text would be decided by locale. So this will show 2023 July or July 2023. (and comma included/not, punctuation mark included/not, … depends on the standard rules of the culture by the locale.)
If you want to adjust the order or composition of words, you may need CSS customization additionally.This is my bad. The module header of this module is not refined to be possible to be a conjunction. So you need to set up your locale for your wish.
Or if you want really that feature, I’ll consider updating it. -
@MMRIZE i changed due to time zones not displaying correctly. I having meetings that are at times from other countries and it wouldn’t display correctly and as Ext3 is the most current it was suggested to upgrade to it… Then my Raspberry PI SD card crashed and i lost my original configuration. So now it’s a learning curve either way.
-
@pastormingle Is there a location were i can look at more detailed instructions on Ext3 or some configuration files that i can look at?
-
@pastormingle
I will show you some examples tomorrow. -
@MMRIZE Thanks.
-
@MMRIZE No worries, it worked perfectly.
My latest issue is that I’m struggling to refresh the calendar when I add a new event to my google calendar. I’m temporarily working on a local copy to play around with the JS and have this step currently. Would this work or is there an easier/better way that you’ve already built?
forceRefresh: function() { console.log("forceRefresh called"); if (this.refreshTimer) { clearTimeout(this.refreshTimer); this.refreshTimer = null; } this.tempMoment = null; this.stepIndex = 0; this.updateDom(this.config.animationSpeed); } -
@tjat ext3 gets its data from the default calendar module…
there is no notification to force refresh its content. only the fetchInterval.
-
@sdetweil so do I instead need to cause the default calendar module to refresh with my google calendar content?
Everything updates when I close and reload the magic mirror so just trying to update on demand within the same instance.
-
@tjat you cannot cause the default calendar to refresh.
it DOES load the ics on startup…so , only thing you could do is cause a complete restart of the MM app
