Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@tjat you cannot cause the default calendar to refresh.
it DOES load the ics on startup…so , only thing you could do is cause a complete restart of the MM app
-
@tjat
The process would go like this;- Receiving events from events provider(default calendar module or something)
- Regularizing them and keeping them in store.
- The view will show in the next cycle of the refresh timer with current stored events.
1)+2) and 3) are separated by parallel running.
So, If you want to refresh the view with new events by force,
- The provider should spit out notification ASAP on new events added.
- After processing the received data, update DOM of the module.
For 1), You can shorten the cycle of the provider fetching. (
fetchIntervalof the default calendar module). However, you should know that frequent requests to .ics could burden the calendar hosting server.For 2), your code may work.(Frankly said, you may need
updateDomonly enough) Or you can just reducerefreshIntervalof CX3 to refresh the view sooner.Ok. here is an additional opinion from an old dotard.
Do you really needreal-timeupdate of the event changing? Without any modification, it will show the change in a while. (default refreshing period is set as10 minutes. ) You can reduce the value to 5 min or even 10 seconds. But is it worthy?Refreshing only on change sounds promising, but using .ics doesn’t work like that. iCalendar service is hosted as a read-only thing, unlike
CALDAV. so there is no easy mechanism to detect the calendar change quickly except for frequent requests. So literally, it would not be anon-demandsolution.Most 99% time of the pulling cycle would not find any new changes from the calendar. That would not be the performance issue for your MM, but for the ics provider, it will cost more traffic. (Of course, GoogleCalendar would be generous. :D )
-
All CX3* modules (CalendarExt3, CalendarExt3Agenda, CalendarExt3Timeline) need event provider(e.g. default calendar module or MMM-GoogleCalendar or something similar) as a source of events. (You can hide the module with configuration or CSS)
Configuration itself is very simple.
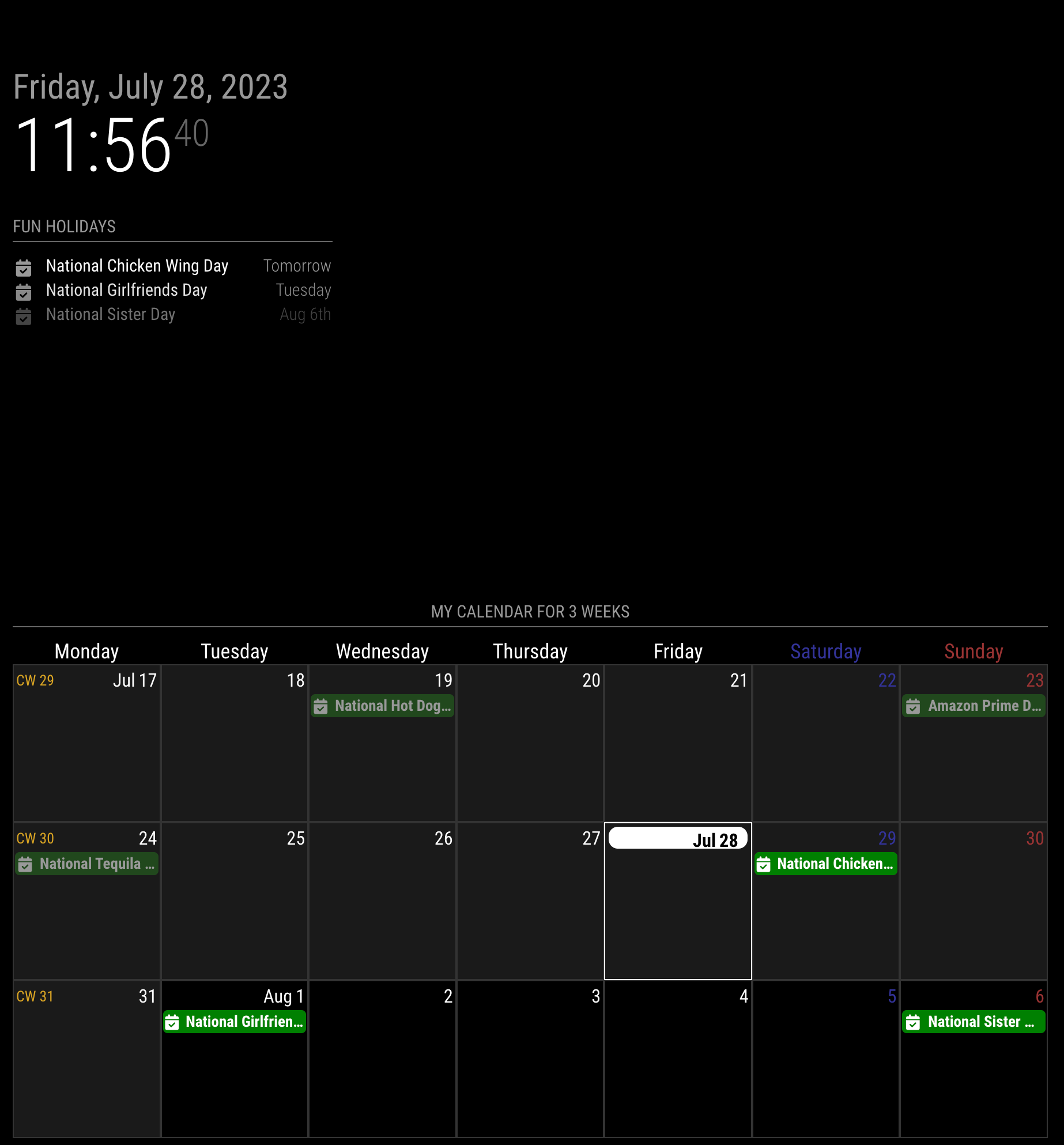
{ module: "calendar", header: "Fun Holidays", position: "top_left", config: { broadcastPastEvents: true, maximumNumberOfDays: 45, calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "https://ics.calendarlabs.com/709/45a0bb64/Fun_Holidays.ics", color: "green", } ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", header: "My Calendar for 3 weeks", config: { mode: 'week', } },It will show;

Everything you need is described in README.md.
But you can get many examples in this thread itself. (Read from first post. :D)The most important part of the configuration would be these;
- mode:
weekormonth.
If you adoptweekview, you might need these also ;weekIndex,weeksInView.
All other options are… just options. You can try whatever you want with fun.
Heavy CSS tweek is possible. You can ask me.
Rather, you may need to carefully config your events provider(usually, default calendar module) - most ambiguous accidents happen there.
- mode:
-
@MMRIZE So on version ext2 i had 3 calendars that combine my weekly and upcoming together only used different colors to differentiate them. How do i add the additional calendars here? I had google calendar and business outlook calendar.
-
@pastormingle I added the calendar but it still only shows the one calendar not the addional calendar on the weekly view. here is my configuration.
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Mikes Calendar", config: { mode: "week", instanceId: "basicCalendar", // locale: 'de-DE', weekIndex: 0, maxEventLines: 5, firstDayOfWeek: 1, fontSize: "30px", //calendarSet: ['us_holiday', 'abfall', 'mytest'], calendars: [ { url: "http://outlook.office365.com/owa/calendar/*****f2033a09d6504d21833241fb44dcf8c3c@dxc.com/a53b201c85bf4825a9290ce3ec96a8b2457585490405428856/calendar.ics", auth: { user: "******", pass: "******", }, }, { url:"https://calendar.google.com/calendar/ical/******/private-34995d14cf5ec15efc8bd68f680c508e3/basic.ics", auth: { user: "*******", pass: "C******", }, }, ], }, }, { module: "calendar", header: "Upcoming Meetings", position: "top_left", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "http://outlook.office365.com/owa/calendar/f2033a0***9d6504d21833241fb44df8c3c@dxc.com/a53b201c85bf4825a92*****b2457585490405428856/calendar.ics", } ] } }, -
@pastormingle please, always use code block for config contents
paste into editor
select pasted text
hit code block button
</>I fixed prior post
-
@pastormingle
Just add calendars into your defaultcalendarmodule, without touching CX3. -
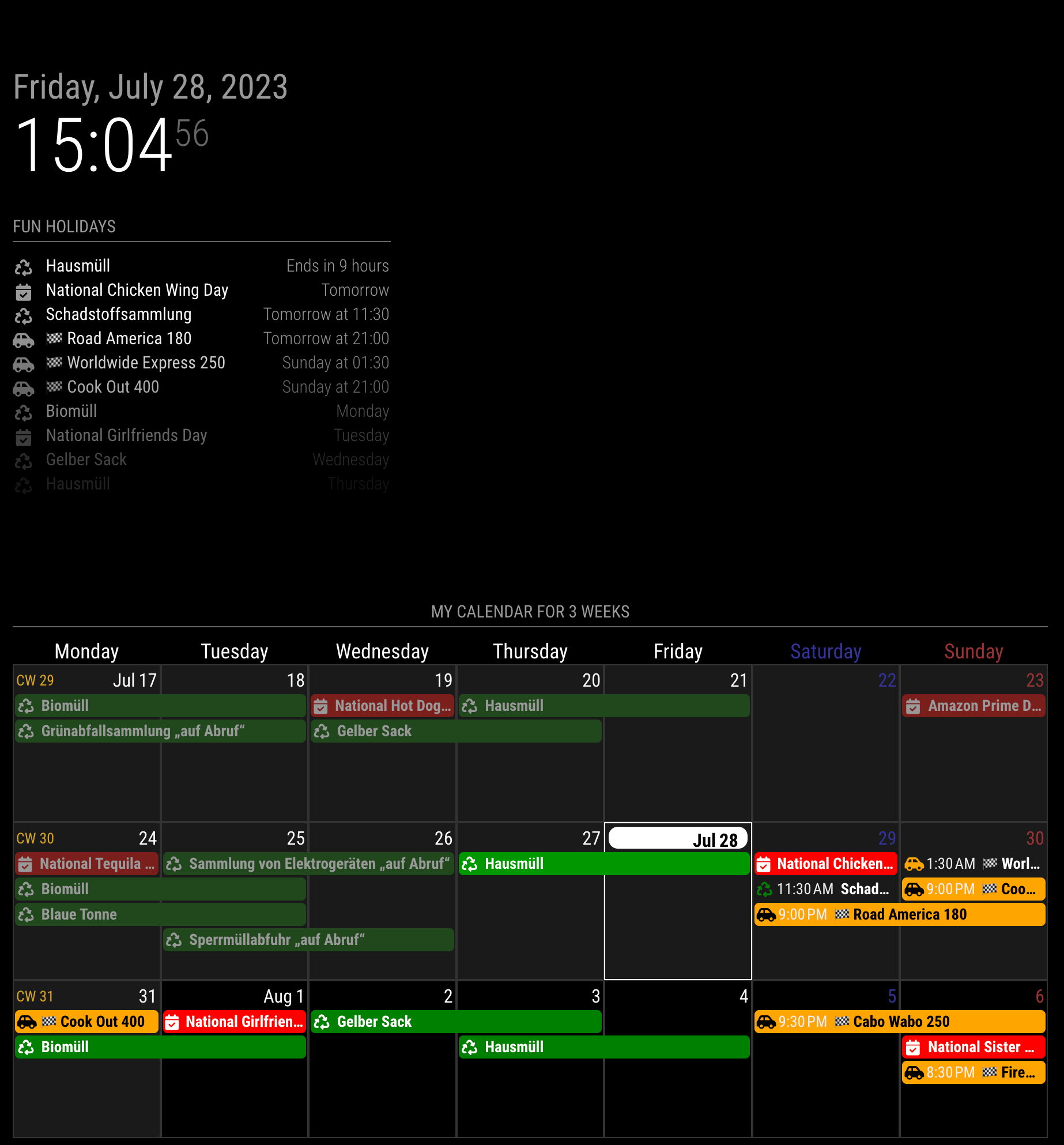
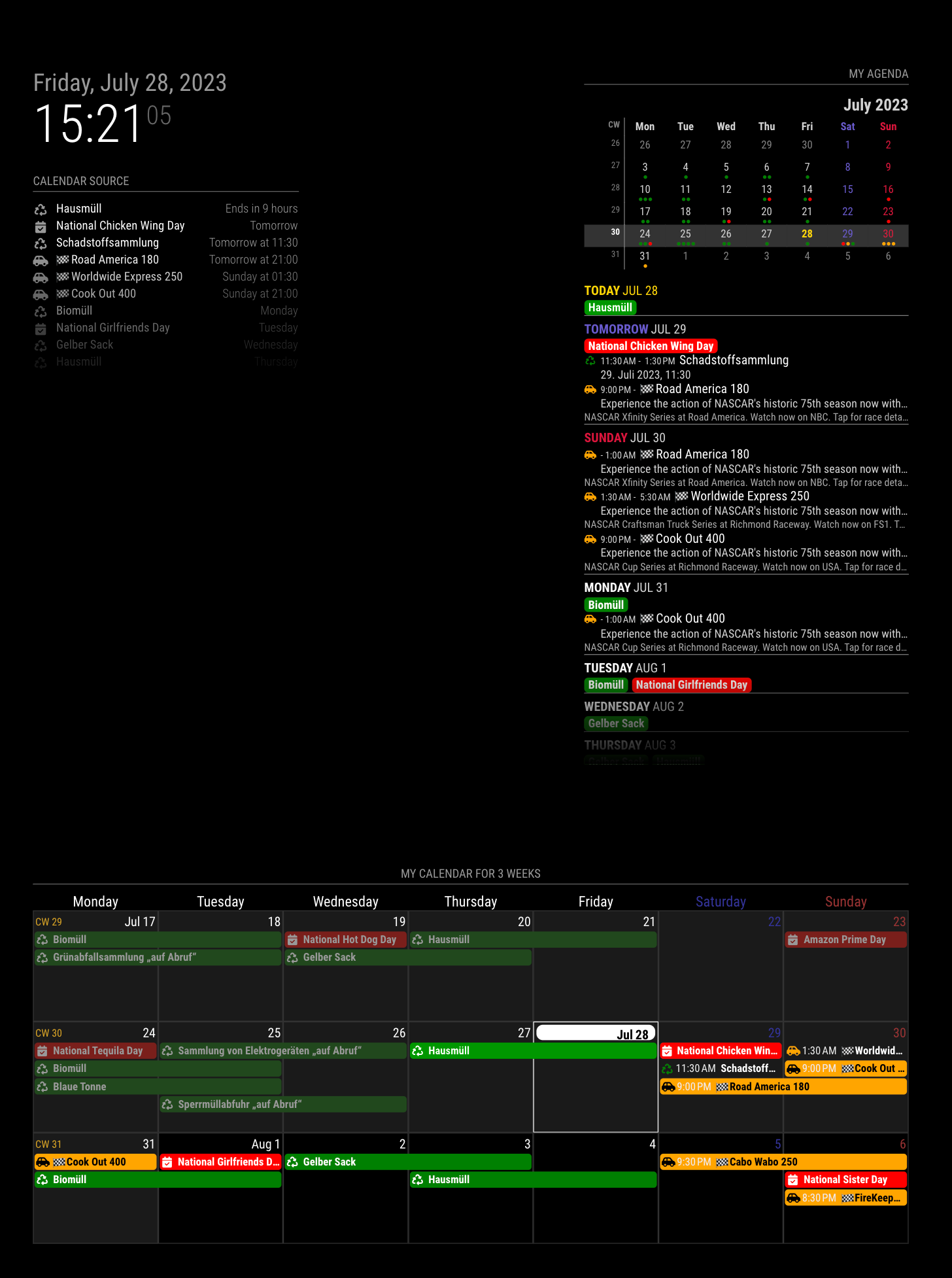
{ module: "calendar", header: "calendar source", position: "top_left", // <-- Remove this line to hide this module. config: { broadcastPastEvents: true, maximumNumberOfDays: 45, calendars: [ { symbol: "calendar-check", url: "https://ics.calendarlabs.com/709/45a0bb64/Fun_Holidays.ics", color: "red", }, { symbol: "car-side", url: "webcal://sync.roktcalendar.com/webcal/cb99a33a-87e2-47a6-a11a-69f2eb563101", color: "orange", }, { symbol: "recycle", url: "https://www.kriftel.de/kalender/abfallkalender-2023-bezirk-1-3/events.ics", color: "green", }, ] } },I just added additional calendars to the default calendar module.
It will show;
-
@MMRIZE Instead of the month i only one week or 7 days at all time displayed. Once the day has passed it should drop off.
-
@pastormingle said in MMM-CalendarExt3:
@MMRIZE Instead of the month i only one week or 7 days at all time displayed. Once the day has passed it should drop off.
weeksInView:1would one-week view of CX3. But what you really want wasdaysview of CX2, and I have dropped that view from CX3 (Because the newCalendarExt3Agendawill get the role alternately, And I think it is better organized and easy to get info.)
But if you prefer old
daysview style, just use legacy CX2 instead.
