Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE I wanna do things a little different (of course) - what I’d like is to have CX3 display the calendar symbol only. No title, preferably horizontally. I can get the title out of the way, but the rest of it I’m not quite sure how - for some reason I’m having a hard time deconstructing how you build.
Thanks!
-
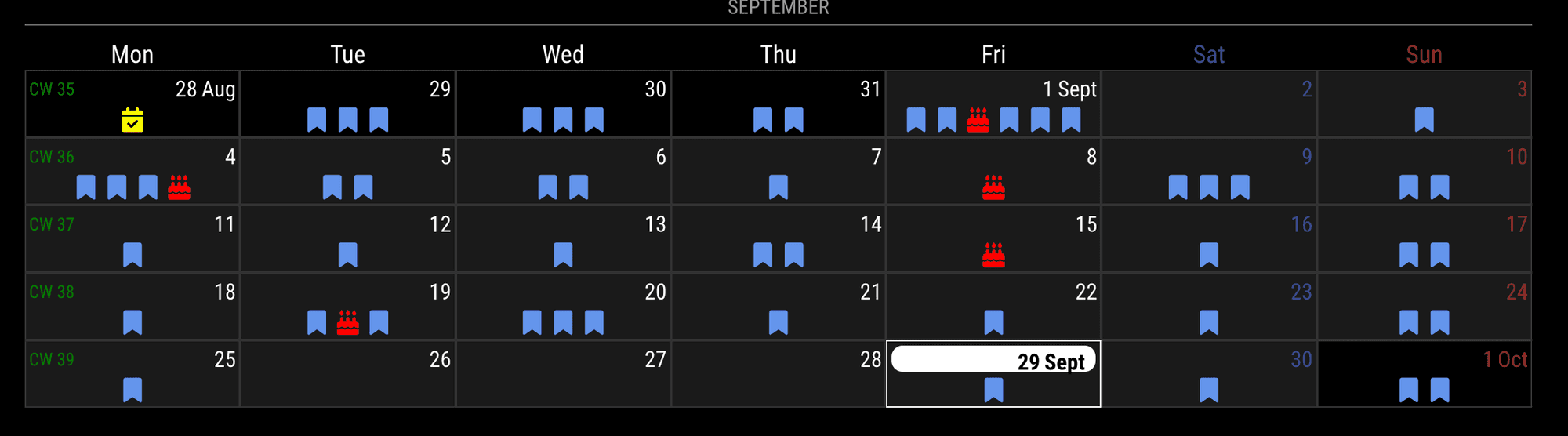
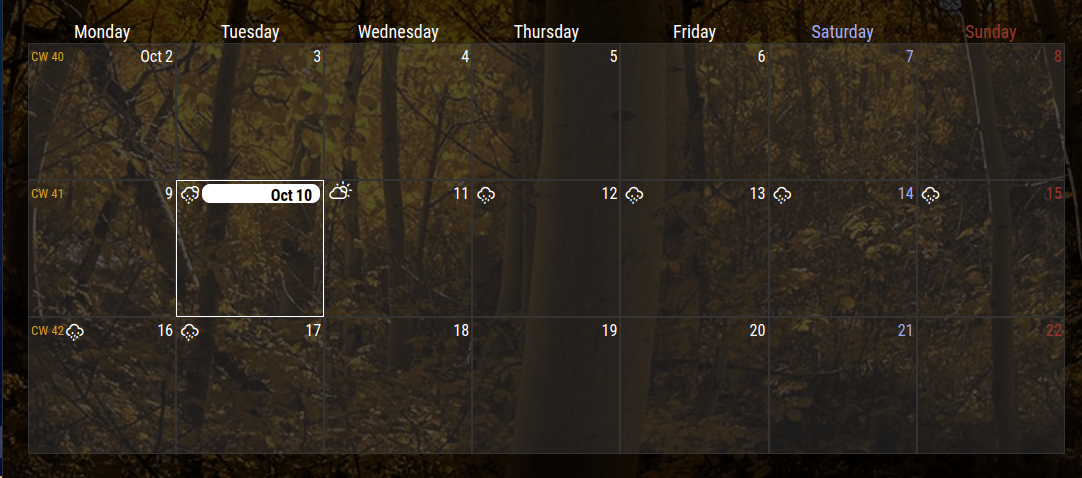
Is this what you want?

-
@BKeyport
What a coincidence.
Yesterday, a user asked mehow to manipulate day-cell and remove events together at the same time. It is ideally the same with your purpose.To reach your goal; 1) extracting an icon from an event and 2) putting it into the daycell would be needed.
However,manipulateDayCellis executed after all events processes are done, so it cannot be achieved with CX3 alone. WithmanipulateDayCell, you can extract icons and inject them into the daycell, but you cannot remove original events together easily.With
MMM-ModuleMonkeyPatch, you can remove events after rendering (before revealing)/* In MMM-CalendarExt3 config */ manipulateDateCell: (cellDom, events) => { let body = cellDom.querySelector('.cellBody') Array.from(events).forEach((e) => { if (Array.isArray(e.symbol) && e.symbol.length > 0) { let icon = document.createElement('span') icon.className = e.symbol body.appendChild(icon) icon.style.color = e.color } }) }, maxEventLines: 1,/* MMM-ModuleMonkeyPatch */ { module: "MMM-ModuleMonkeyPatch", config: { patches: [ { module: "MMM-CalendarExt3", method: "getDom", patch: function (original, args) { let dom = original(args) let target = Array.from(dom.querySelectorAll('.event')) || [] target.forEach((e) => { e.style.display = 'none' }) return dom } } ] } },These codes are just concept-proof. There are many holes like
overflowed events,order of events, … I bet you can improve codes for your purpose. -
@MMRIZE that would be perfect, yes.
-
@MMRIZE actually, I don’t need to extract - the symbols are set by default Calendar app, so I’d be using “useSymbol:True” to get them only.
-
I am having trouble integrating MMM-CalendarExt3 with MMM-GoogleCalendar.
I’m not sure what else is required other than adding a “name” to the Google Calendar and then listing that in the “calendarSet” parameter in CalendarExt3.Can anyone point out what I am missing?
Here is my config:
{ module: 'MMM-GoogleCalendar', header: "Family Calendar", position: "top_left", config: { maximumEntries: 4, broadcastPastEvents: true, calendars: [ { symbol: "calendar-week", calendarID: "XXXXXXXXXXXXXXXXXXXX@group.calendar.google.com", name: 'famCal', }, ], } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "Family Calendar", config: { mode: "week", instanceId: "basicCalendar", calendarSet: ['famCal'], } },I see the List view from MMM-GoogleCalendar, but I just get a blank calendar from MMM-CalendarExt3

-
@XDmToter
Read this. https://github.com/MMRIZE/MMM-CalendarExt3#compatible-with-randombrainstormermmm-googlecalendarBy the way, this is a pure question.
Google Calendar provides iCAL format(.ics), so the defaultcalendarmodule can also parse it. Why people useMMM-GoogleCalendarinstead of the default calendar? Is there any special thing?
I ask this because one of the most frequently asked issues is how to use withMMM-GoogleCalendar. -
@XDmToter
Anyway, I requested PR of MMM-GoogleCalendar to solve this incompatible broadcasting. When @randomBrainstorm adopts the PR, this issue will be solved. -
@MMRIZE Thank you for your reply. As I understand it, in order to use an ICal URL from Google Calendar, you have to make your calendar Public. Using MMM-GoogleCalendar is Authenticated using an API Token, so your calendar does Not need to be public.
I tried adding the “preProcessor” settings, but I still get a blank calendar. Does this get added to the “config” section, or the “module” section? I put it inside the config array.
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "Family Calendar", config: { mode: "week", instanceId: "basicCalendar", calendarSet: ['famCal'], preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } } } -
@XDmToter
Your configuration seems all right unless you may be missing some brackets matching or commas at the end of the continuous module definitions.In MM screen, Ctrl+Shift+i will open dev console. You may see suspicious error messages if they happen.
