Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@1lolo94
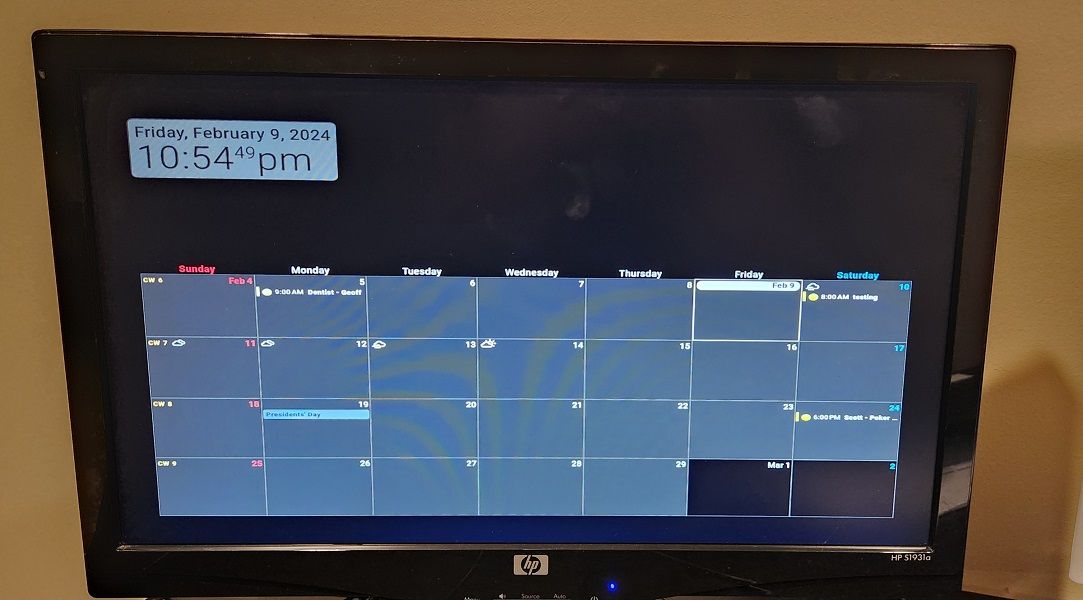
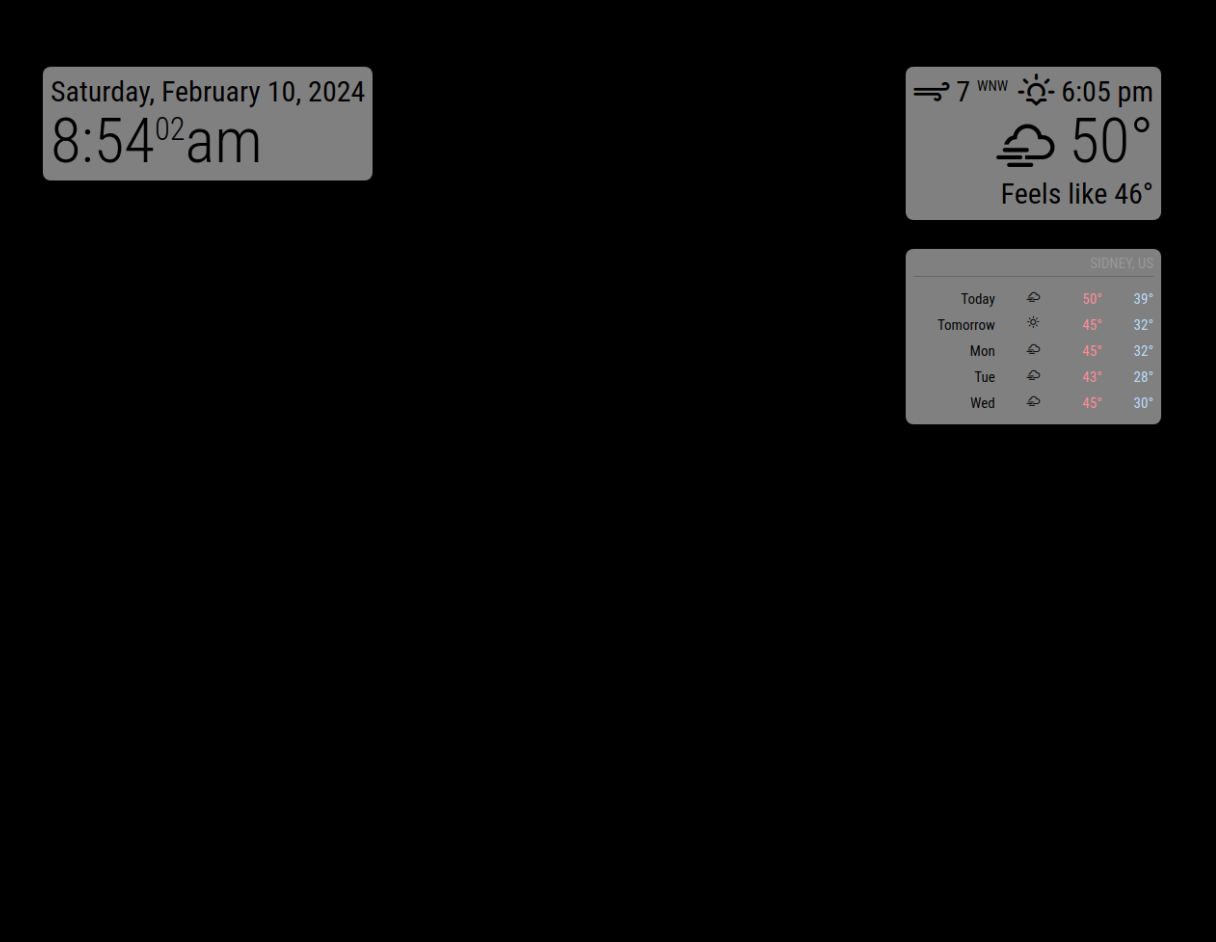
top_right? You positioned weather module top_center… I need pictures what you mean. -
I had to resize - sorry

-
@MMRIZE - correct, sorry - I was testing it out both ways and was about 6 hours straight trying to get everything setup.
I would like it how it was in the top right. I removed all the calendar coding and the weather shows up correctly.
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "xx", locationID: "517xx2078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "1325b9a82957229ac168e428011778d8", roundTemp: true, } }, { module: "weather", position: "top_right", //header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "xx", locationID: "xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "1325b9a82957229ac168e428011778d8", fade: false, colored: "true", roundTemp: true, } }, ] };
-
@1lolo94 just fyi. you can disable modules by adding a line for each
disabled:true,between the module: and config: lines
note the trailing comma -
@1lolo94 note that each section is a stack, 1st in config.js in that position goes first , next next, etc. if too much, it gets clipped off at the bottom of the screen.
so if ext3 cal is first, others are below it.
you could change css to prove itin custom.css
body { overflow: default; }then try to scroll the page, up to see below the fold
-
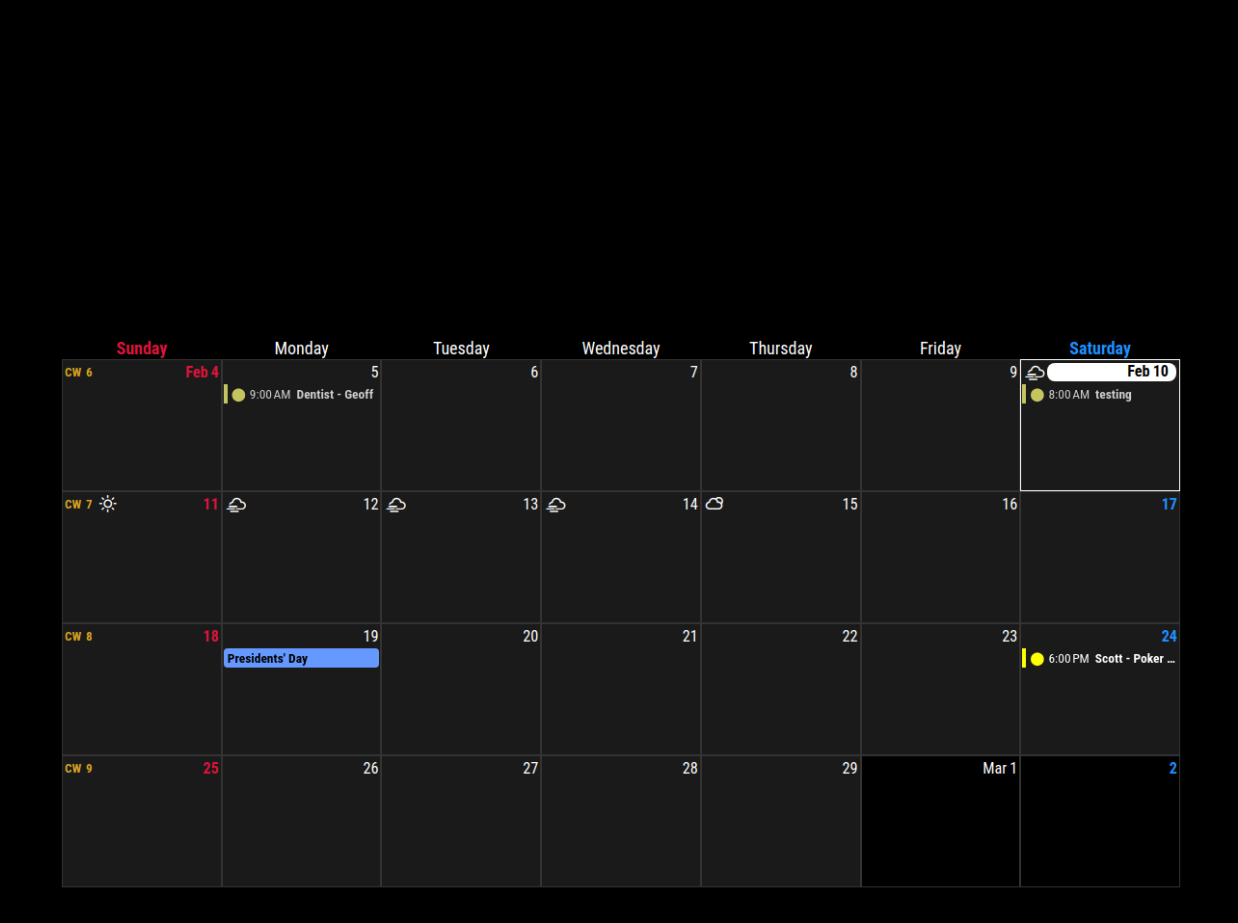
@sdetweil So i did everything you said (and i may have messed up) and now all i see if the calendar at the bottom.

Config.js
language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "", weekIndex: 0, weeksInView: 4, instanceId: "basicCalendar", locale: 'en-EN', maxEventLines: 5, firstDayOfWeek: 0, refreshInterval: 120000, animationSpeed: 0, useSymbol: false, calendarSet: ['us_holiday','family'], } }, { module: "calendar", position: "", config: { broadcastPastEvents: true, calendars: [ { url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", color: "#6699ff" } ] } }, { module: "calendar", position: "", maximumNumberOfDays: 60, config: { animationSpeed: 0, fetchInterval: 100000, broadcastPastEvents: true, useSymbol: false, calendars: [ { url: "https://calendar.google.com/calendar/ical/508cafe09ed07b094af03472b6e4b4df1afcc8f9bd961857492b70bcc6978e12%40group.calendar.google.com/private-9092589d68a2b474a7739751badffb79/basic.ics", name: "family", color: "yellow", user: 'xx@gmail.com', pass: 'xxxxxx', method: 'basic' } ] } }, { module: "clock", position: "top_left" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "xx", locationID: "xx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "1325b9a82957229ac168e428011778d8", roundTemp: true, } }, { module: "weather", position: "top_right", //header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "xx", locationID: "51xxx72078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "1325b9a82957229ac168e428011778d8", fade: false, colored: "true", roundTemp: true, } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; }Custom CSS
/* MagicMirror² Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' * * MIT Licensed. */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ :root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } body { overflow: default; } body { color: #000; } .dimmed { color: #000; } .normal { color: #000; } .bright { color: #000; } .MMM-CalendarExt3 { margin-bottom: -5px; width: 100%; height: 575px; font-size: 20px; } .CX3 .cw { display:none } .CX3 .event.singleday { border-left:4px solid var(--calendarColor); } .CX3 .event.singleday:not(.useSymbol)::before { content: ''; } .module.clock { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .module.weather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .module.weather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; color: #000; } .dimmed { /* color: #666; */ color: #000; } .normal { /* color: #999;*/ color: #000; } .bright { color: #000; } .header { color: #000; } -
@1lolo94 sorry it was html, not body
html { overflow:default; } -
@sdetweil Thanks for the quick response - same issue :(
All I see is the calendar at the bottom
-
@1lolo94 please change this
position: "",to
// position: "",“” causes an error
while no position setting is ok -
@sdetweil YOU ARE AMAZING!

Last two questions and I will leave you alone :)
-
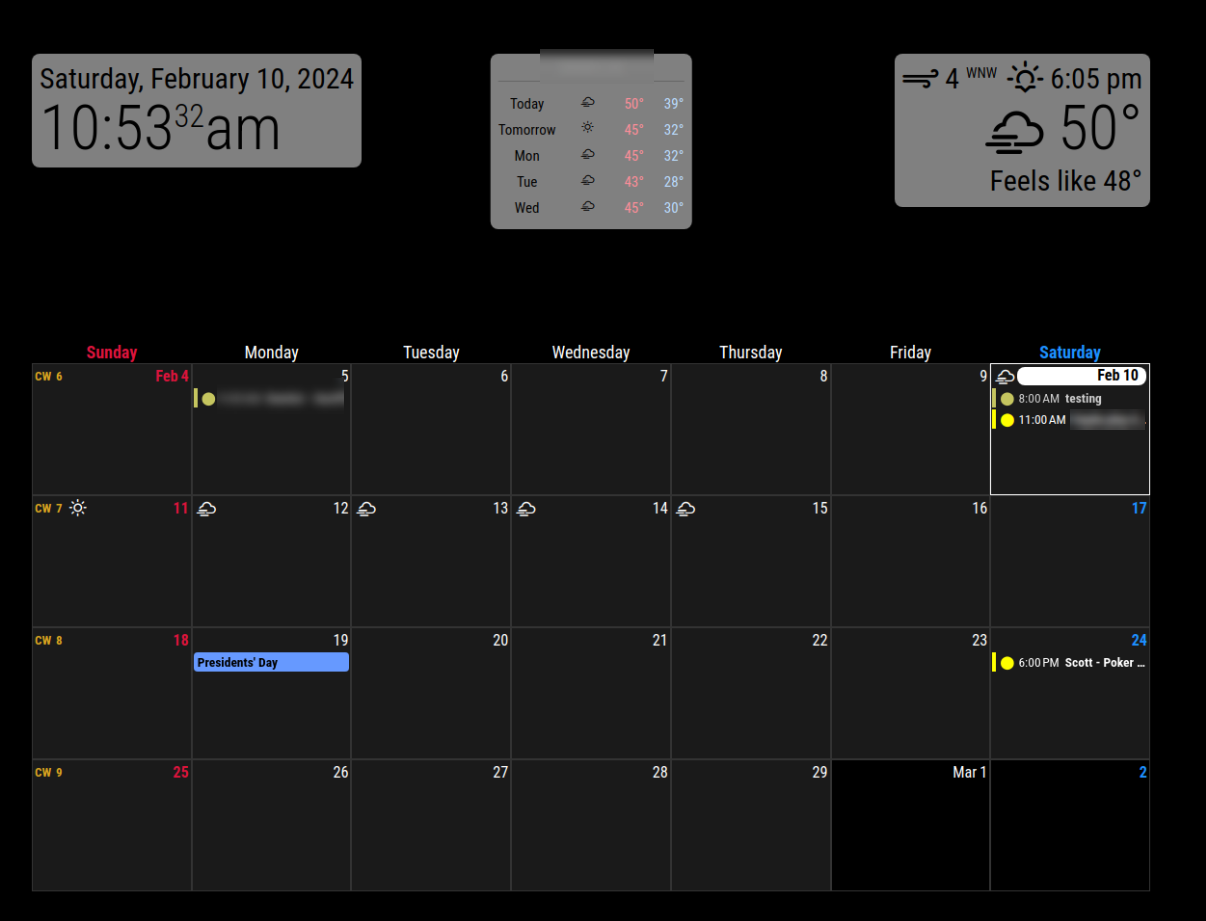
what settings do i need to change to get the calendar to fit the entire bottom of the screen? Is that possible?
-
How can I add a background to this - but have the calendar, weather, etc in front of it? I have seen some others have nature, clouds, etc.
Thanks again!
-
