@sdetweil just an update… i sent my model 3 back because it was unusable, even with a SSD USB installed.
I am currently using a 4 model and holy cow what a difference. I plan on installing tonight - stay tuned!
@sdetweil just an update… i sent my model 3 back because it was unusable, even with a SSD USB installed.
I am currently using a 4 model and holy cow what a difference. I plan on installing tonight - stay tuned!
@sdetweil I was able to get the module - MMM-Wallpaper installed and working great - but depending on the picture, i cannot see the the calendar, events, days, etc. I’m assuming that is in the custom cc settings?
@sdetweil YOU ARE AMAZING!

Last two questions and I will leave you alone :)
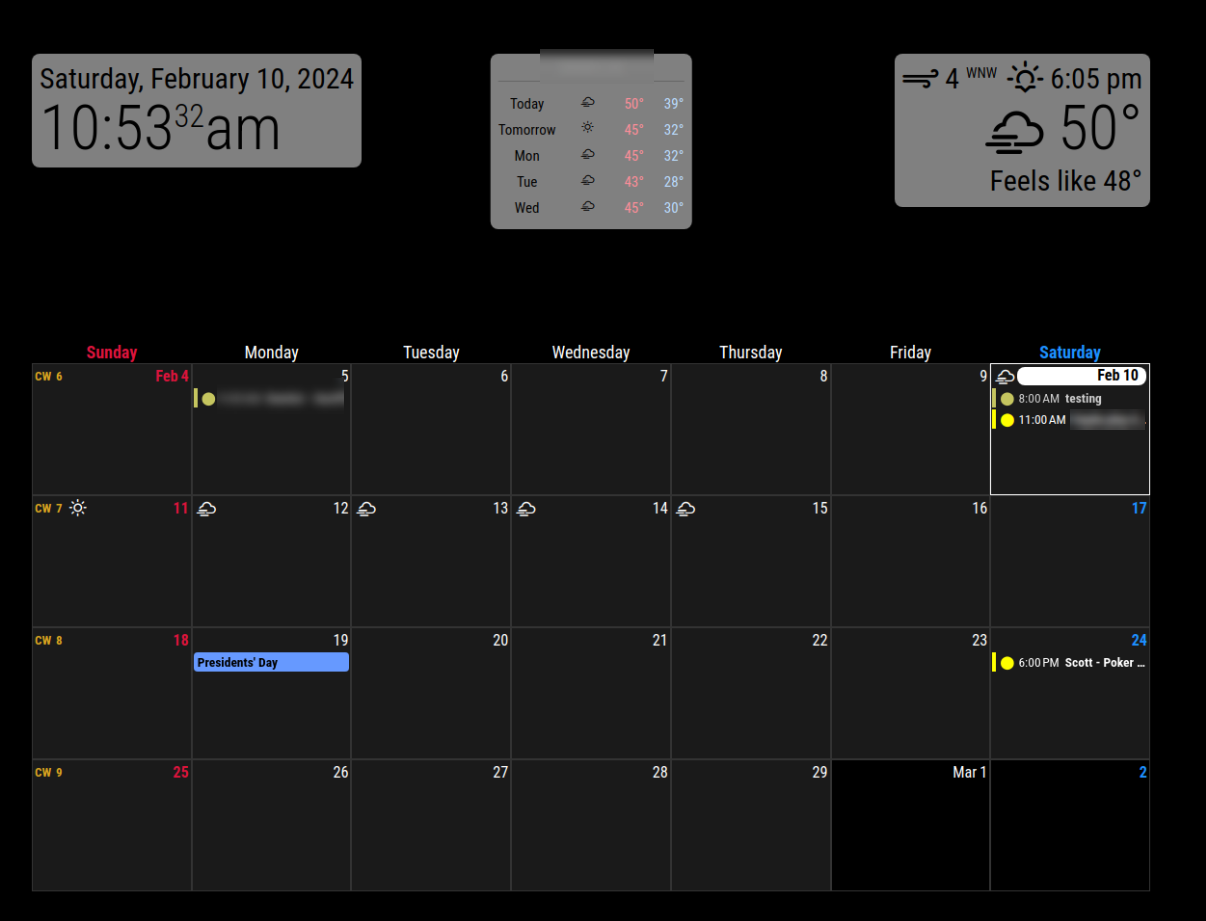
what settings do i need to change to get the calendar to fit the entire bottom of the screen? Is that possible?
How can I add a background to this - but have the calendar, weather, etc in front of it? I have seen some others have nature, clouds, etc.
Thanks again!
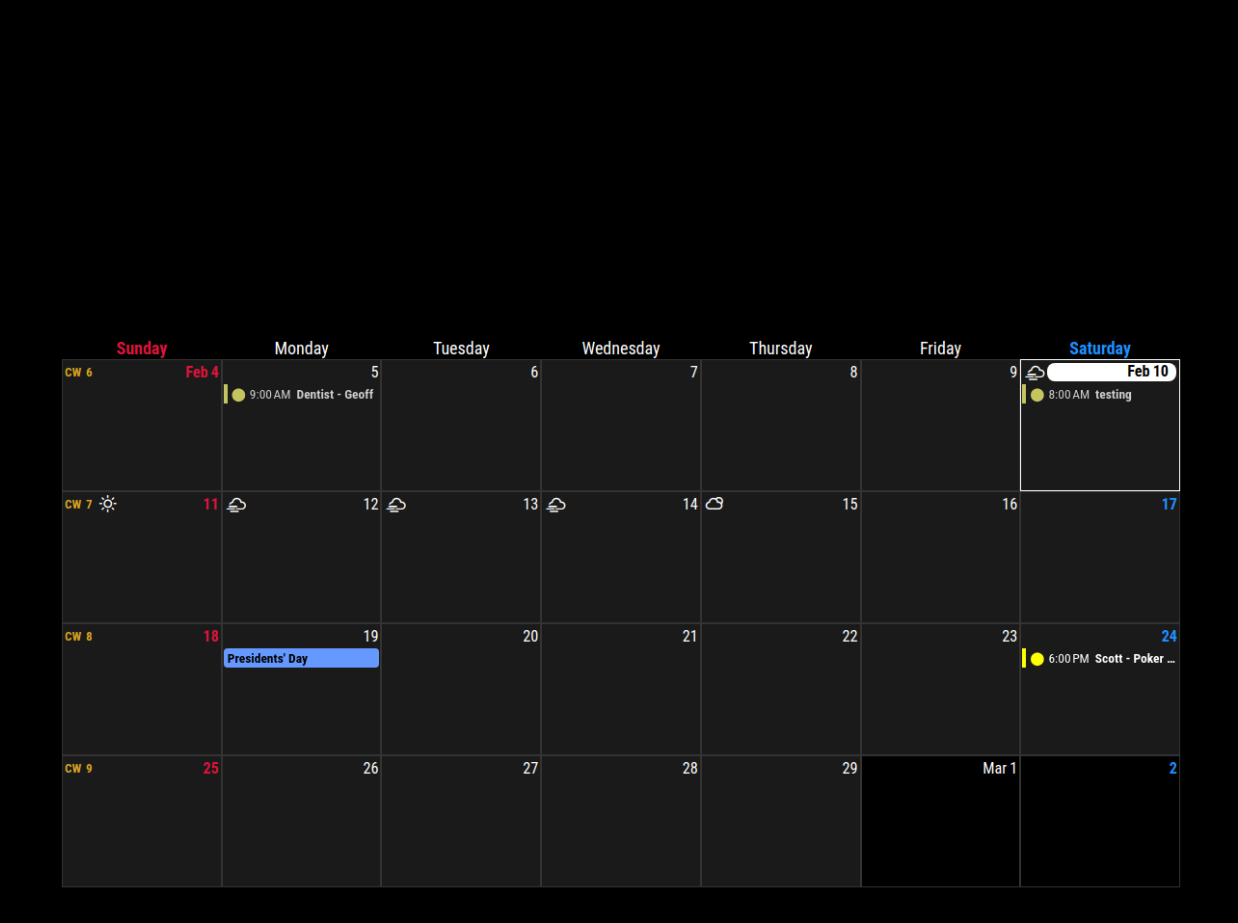
@sdetweil Thanks for the quick response - same issue :(
All I see is the calendar at the bottom
@sdetweil So i did everything you said (and i may have messed up) and now all i see if the calendar at the bottom.

Config.js
language: "en",
locale: "en-US",
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 12,
units: "imperial",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "MMM-CalendarExt3",
position: "bottom_bar",
title: "",
config: {
mode: "",
weekIndex: 0,
weeksInView: 4,
instanceId: "basicCalendar",
locale: 'en-EN',
maxEventLines: 5,
firstDayOfWeek: 0,
refreshInterval: 120000,
animationSpeed: 0,
useSymbol: false,
calendarSet: ['us_holiday','family'],
}
},
{
module: "calendar",
position: "",
config: {
broadcastPastEvents: true,
calendars: [
{
url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics",
name: "us_holiday",
color: "#6699ff"
}
]
}
},
{
module: "calendar",
position: "",
maximumNumberOfDays: 60,
config: {
animationSpeed: 0,
fetchInterval: 100000,
broadcastPastEvents: true,
useSymbol: false,
calendars: [
{
url: "https://calendar.google.com/calendar/ical/508cafe09ed07b094af03472b6e4b4df1afcc8f9bd961857492b70bcc6978e12%40group.calendar.google.com/private-9092589d68a2b474a7739751badffb79/basic.ics",
name: "family",
color: "yellow",
user: 'xx@gmail.com',
pass: 'xxxxxx',
method: 'basic'
}
]
}
},
{
module: "clock",
position: "top_left"
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openweathermap",
type: "current",
location: "xx",
locationID: "xx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "1325b9a82957229ac168e428011778d8",
roundTemp: true,
}
},
{
module: "weather",
position: "top_right",
//header: "Weather Forecast",
config: {
weatherProvider: "openweathermap",
type: "forecast",
location: "xx",
locationID: "51xxx72078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "1325b9a82957229ac168e428011778d8",
fade: false,
colored: "true",
roundTemp: true,
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
Custom CSS
/* MagicMirror² Custom CSS Sample
*
* Change color and fonts here.
*
* Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;'
*
* MIT Licensed.
*/
/* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */
/* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */
:root {
--color-text: #999;
--color-text-dimmed: #666;
--color-text-bright: #fff;
--color-background: black;
--font-primary: "Roboto Condensed";
--font-secondary: "Roboto";
--font-size: 20px;
--font-size-small: 0.75rem;
--gap-body-top: 60px;
--gap-body-right: 60px;
--gap-body-bottom: 60px;
--gap-body-left: 60px;
--gap-modules: 30px;
}
body {
overflow: default;
}
body {
color: #000;
}
.dimmed {
color: #000;
}
.normal {
color: #000;
}
.bright {
color: #000;
}
.MMM-CalendarExt3 {
margin-bottom: -5px;
width: 100%;
height: 575px;
font-size: 20px;
}
.CX3 .cw {
display:none
}
.CX3 .event.singleday {
border-left:4px solid var(--calendarColor);
}
.CX3 .event.singleday:not(.useSymbol)::before {
content: '';
}
.module.clock {
background-color:rgba(255,255,255,0.5);
border-radius:8px;
padding:8px;
}
.module.weather {
background-color:rgba(255,255,255,0.5);
border-radius:8px;
padding:8px;
}
.module.weather {
background-color:rgba(255,255,255,0.5);
border-radius:8px;
padding:8px;
color: #000;
}
.dimmed {
/* color: #666; */
color: #000;
}
.normal {
/* color: #999;*/
color: #000;
}
.bright {
color: #000;
}
.header {
color: #000;
}
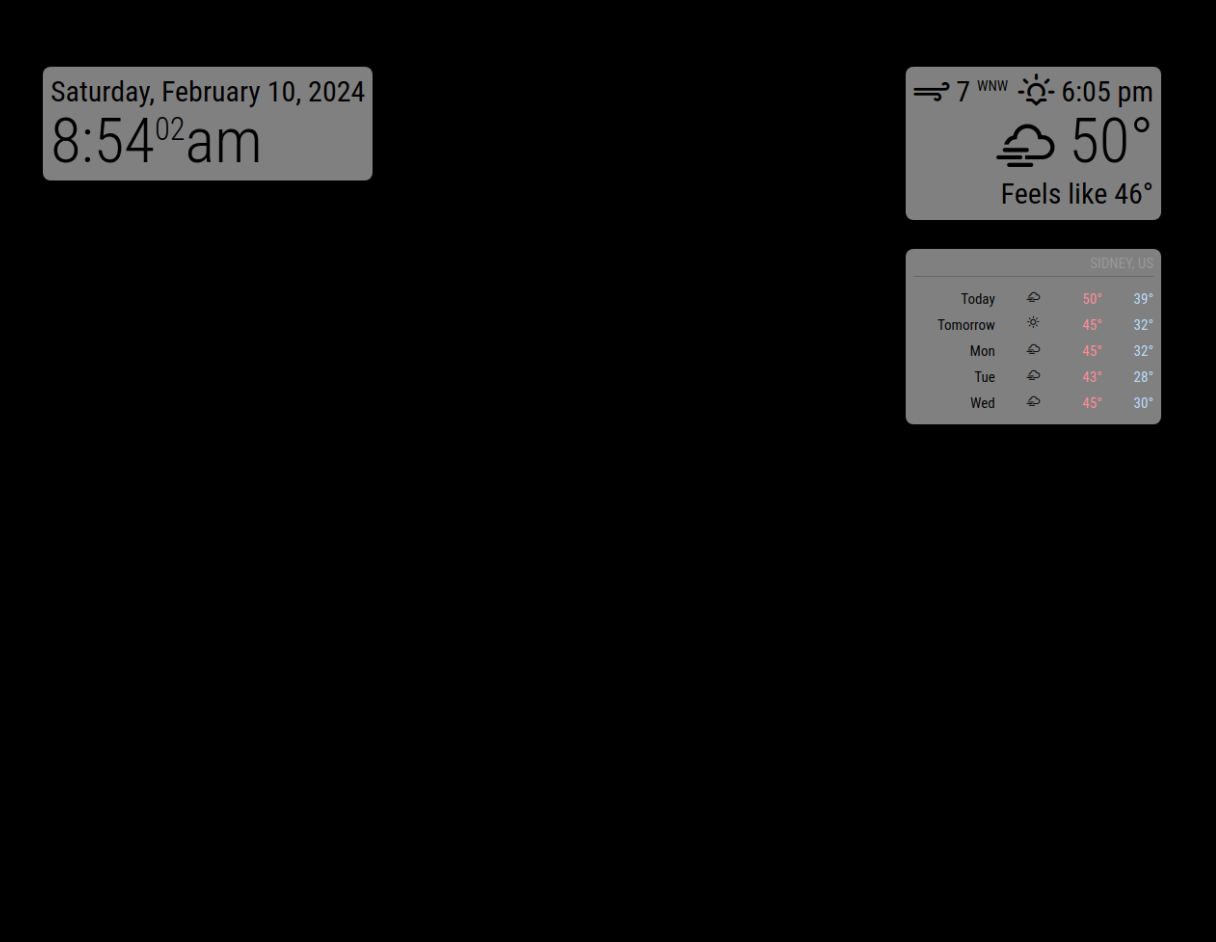
@MMRIZE - correct, sorry - I was testing it out both ways and was about 6 hours straight trying to get everything setup.
I would like it how it was in the top right. I removed all the calendar coding and the weather shows up correctly.
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openweathermap",
type: "current",
location: "xx",
locationID: "517xx2078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "1325b9a82957229ac168e428011778d8",
roundTemp: true,
}
},
{
module: "weather",
position: "top_right",
//header: "Weather Forecast",
config: {
weatherProvider: "openweathermap",
type: "forecast",
location: "xx",
locationID: "xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "1325b9a82957229ac168e428011778d8",
fade: false,
colored: "true",
roundTemp: true,
}
},
]
};

@MMRIZE - New to MagicMirror and need some help please! I finally got my calendar and google calendar sync’d… but now I lost my weather on the top right of the screen and for some reason the weather is showing for the next 5 days on the calendar - are these related?
Sorry my picture would not upload for some reason :(
language: "en",
locale: "en-US",
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging
timeFormat: 12,
units: "imperial",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left"
},
{
module: "MMM-CalendarExt3",
position: "bottom_bar",
title: "",
config: {
mode: "",
weekIndex: 0,
weeksInView: 4,
instanceId: "basicCalendar",
locale: 'en-EN',
maxEventLines: 5,
firstDayOfWeek: 0,
refreshInterval: 120000,
animationSpeed: 0,
useSymbol: false,
calendarSet: ['us_holiday','family'],
}
},
{
module: "calendar",
position: "",
config: {
broadcastPastEvents: true,
calendars: [
{
url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics",
name: "us_holiday",
color: "#6699ff"
}
]
}
},
{
module: "calendar",
position: "",
maximumNumberOfDays: 60,
config: {
animationSpeed: 0,
fetchInterval: 100000,
broadcastPastEvents: true,
useSymbol: false,
calendars: [
{
url: "PRIVATE STUFF",
name: "family",
color: "yellow",
user: 'xxxxxxxxxxx@gmail.com',
pass: 'x',
method: 'basic'
}
]
}
},
{
module: "weather",
position: "top_center",
config: {
weatherProvider: "openweathermap",
type: "current",
location: "xxxxx",
locationID: "5x1x7xxx2xx078", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "xxxxxxx",
roundTemp: true,
}
},
{
module: "weather",
position: "top_center",
//header: "Weather Forecast",
config: {
weatherProvider: "openweathermap",
type: "forecast",
location: "xxxx",
locationID: "51x72x0x78", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city
apiKey: "xxxxxx",
fade: false,
colored: "true",
roundTemp: true,
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (type of module !== "undefined") { module.exports = config; }
CSS FILE (weather was working before adding calendar)
body {
color: #000;
}
.dimmed {
color: #000;
}
.normal {
color: #000;
}
.bright {
color: #000;
}
.module.clock {
background-color:rgba(255,255,255,0.5);
border-radius:8px;
padding:8px;
}
.module.weather {
background-color:rgba(255,255,255,0.5);
border-radius:8px;
padding:8px;
}
.module.weather {
background-color:rgba(255,255,255,0.5);
border-radius:8px;
padding:8px;
color: #000;
}
.dimmed {
/* color: #666; */
color: #000;
}
.normal {
/* color: #999;*/
color: #000;
}
.bright {
color: #000;
}
.header {
color: #000;
}
.MMM-CalendarExt3 {
margin-bottom: -5px;
width: 100%;
height: 575px;
font-size: 20px;
}
.CX3 .cw {
display:none
}
.CX3 .event.singleday {
border-left:4px solid var(--calendarColor);
}
.CX3 .event.singleday:not(.useSymbol)::before {
content: '';
}
@sdetweil thanks! I got everything up and running. Can you provide a good calendar module that i can link with my google calendar?
@sdetweil - finally got the base setup and getting this error when loading.
Is something wrong with my 64 bit install?
[6012:0209/160437.091430:ERROR:gbm_wrapper.cc(253)] Failed to export buffer to dma_buf: No such file or directory (2)
@sdetweil just an update… i sent my model 3 back because it was unusable, even with a SSD USB installed.
I am currently using a 4 model and holy cow what a difference. I plan on installing tonight - stay tuned!