Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@Lilleberg typo, calendar url
-
@Lilleberg Show us your config.
-
Here is my config- I have replaced the calendar urls under as I dont want to show them to the world.
modules: [ { module: 'MMM-Remote-Control', // uncomment the following line to show the URL of the remote control on the mirror // position: 'bottom_left', // you can hide this module afterwards from the remote control itself config: { apiKey: 'c92e9765778gh56h83f66fffd333c6a5' } }, { module: "alert", }, { module: 'MMM-YrThen', position: 'top_left', config: { location: '1-107159', showAll: "false", details: "false", title: "Været på Frekhaug neste uke", header: "true", size: "medium", windGust: "true", windUnit: "m/s", } }, { module: "clock", position: "top_right", config: { dateFormat: "dddd, D. MMMM YYYY", showSunTimes: "true", lat: "60.520806", lon: "5.237736", }, }, { module: 'MMM-YrNow', position: 'top_right', config: { locationId: '1-107159', showWeatherForecast: true } }, { module: "calendar", position: "top_left", hiddenOnStartup: "true", config: { broadcastPastEvents: true, // <= IMPORTANT to see past events calendars: [ { symbol: "none", url: "Google Calendar url", color: "#8BD3E6", //Blå name: "Øyvind", }, { symbol: "none", url: "Google Calendar url", color: "#800080", //Lilla name: "Solvor", }, { symbol: "none", url: "Google Calendar url", color: "#FF6D6A", //Rød name: "Håkon", }, { symbol: "none", url: "hGoogle Calendar url", color: "#E9EC6B", //Gul name: "Marius", }, { symbol: "none", url: "Google Calendar url", color: "#77DD77", //Grønn name: "Sverre", }, { symbol: "none", url: "Google Calendar url", color: "#fffff", //Hvit name: "Helligdager", }, ] }, }, { module: 'MMM-GoogleCalendar', position: "top_left", hiddenOnStartup: "true", config: { calendars: [ { symbol: "none", calendarID: "Google Calendar id" color: "#000000", //Svart name: "Familie", }, ], } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "week", weekIndex: "0", weeksInView: "4", instanceId: "basicCalendar", locale: 'nb', maxEventLines: 10, firstDayOfWeek: 1, calendarSet: [], eventHeight: "22px", displayLegend: "true", eventTransformer: (e) => { e.startDate = new Date(e.start?.date || e.start?.dateTime).valueOf() e.endDate = new Date(e.end?.date || e.end?.dateTime).valueOf() e.title = e.summary e.fulldayEvent = (e.start?.date) ? true : false return e } } }, ] -
@Lilleberg
CheckbroadcastEvents:truein your MMM-GoogleCalendar’s config. Unlike the original calendar module, MMM-GoogleCalendar has this value asfalseby default. -
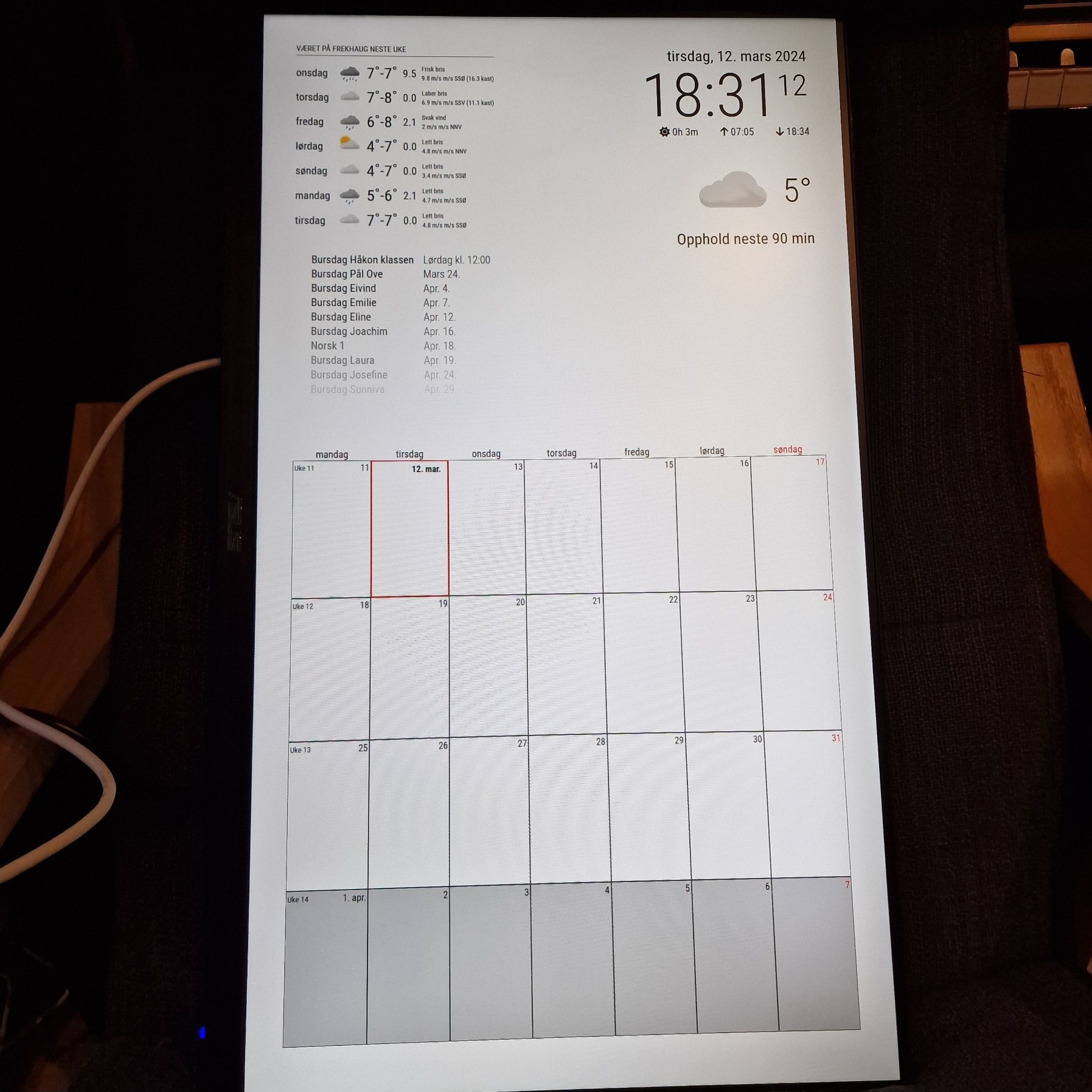
@MMRIZE Tried adding this to the config, but still no result. The module broadcasts the events, but they wont show in the Ext3 module. Se attached image. I have removed the other calendars from the config, and only show the events from the Google Calendar module.

-
@Lilleberg If possible, can you share the copy of your calendar? (And the final config file also) (eouia0819@gmail.com)
Without the real data I couldn’t catch what really happened in yours. -
@MMRIZE I’m sending you an e-mail
-
@MMRIZE Hi Im also having the exact same issue as @Lilleberg , I have however seen glimpses of this working as intended but it seems to be on a whim, either it restarts and works and then not again untill a further reboot or it just wont. I find it weird that using MMM-CalendarExt3Journal works perfect every time with similar settings. Any ideas on what may be going on? Weird thing is leaving the MMM running all the sudden it works like 20-30min later, so im wondering if theres some weirdness with how the data comes in from the GoogleCalendar module
Heres my config for refrence:{ module: 'MMM-GoogleCalendar', header: "My Google Private Cal", position: "upper_third", hiddenOnStartup: true, config: { broadcastEvents: true, broadcastPastEvents: true, calendars: [ { symbol: "calendar-week", calendarID: "***", name: "1_cal", // <= RECOMMENDED to assign name color: "yellow" // <= RECOMMENDED to assign color }, { symbol: "calendar-week", calendarID: "***", name: "2_cal", // <= RECOMMENDED to assign name color: "red" // <= RECOMMENDED to assign color }, { symbol: "calendar-week", calendarID: "en.canadian#holiday@group.v.calendar.google.com", name: "holiday_cal", // <= RECOMMENDED to assign name color: "green" // <= RECOMMENDED to assign color }, ], } }, { module: "MMM-CalendarExt3", position: "lower_third", title: "Family Calendar", config: { mode: "month", instanceID: "I-calendar-month", maxEventLines: 5, firstDayOfWeek: 1, preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e }, } }, // { // module: "MMM-CalendarExt3Journal", // position: "bottom_bar", // config: { // height: '50vh', // width: '100%', // //locale: 'en-GB', // staticWeek: true, // staticTime: true, // hourLength: 14, // beginHour: 8, // preProcessor: (e) => { // if (e.start?.dateTime) { // e.startDate = new Date(e.start.dateTime).valueOf() // } else if (e.start?.date) { // e.startDate = new Date(`${e.start.date}T00:00:00`).valueOf() // } // // if (e.end?.dateTime) { // e.endDate = new Date(e.end.dateTime).valueOf() // } else if (e.end?.date) { // e.endDate = new Date(`${e.end.date}T00:00:00`).valueOf() // } // // e.title = e.summary // e.fullDayEvent = (e.start?.date) ? true : false // return e // } // } // }, -
@nicmoly
Usually, your symptom happens by insufficientwaitFetch. Give it more. (By default it would be 5_000 ms. Give it more like 10_000) -
Had an issue with my monitor so I took that opportunity to reload Pi OS and MM. Unfortunately, I goofed and flashed over my config and css backups. So I’m starting fresh.
That went fine but I cannot figure out why my calendar is not loading. My MM loads in Midori, I get my date/time in the upper left but the rest of the page is blank, no config warnings or empty boxes, just a completely black page. Config check shows no issues. Can someone look at my config.js real quick and see if I’m missing something? I have not touched any other files at this point, I was just trying to get the calendar to load before I start really customizing.
let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "", config: { calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", url: "https://ics.calendarlabs.com/76/mm3137/US_Holidays.ics" } ] } }, { module: "compliments", position: "" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "calendar", position: "", config: { broadcastPastEvents: true, // <= IMPORTANT to see past events calendars: [ { url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", // <= RECOMMENDED to assign name color: "red" // <= RECOMMENDED to assign color } ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "month", instanceId: "basicCalendar", locale: 'en-EN', maxEventLines: 5, firstDayOfWeek: 1, calendarSet: ['us_holiday'], } }, ] };
