Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
@Studio472
Append this to your custom.css.CX3A .agenda::after { display: none; } -
@MMRIZE Boy, we did things the hard way…
/* Fade adjustments */ .CX3A .agenda::after { position: absolute; bottom: 0; left: 0; height: 6%; width: 100%; content: ''; background-image: unset; } -
I was able to get MMM-CalendarExt3 working, but I’m struggling with MMM-CalendarExt3Agenda. I cannot figure out what I’m doing wrong. None of the events appear in the MMM-CalendarExt3Agenda module but they do appear in the MMM-CalendarExt3 module. Any help is appreciated.
Google Calendar Config
{ module: "MMM-GoogleCalendar", header: "Family Calendar", classes: "calendar-agenda", config: { calendars: [ { symbol: "calendar-week", calendarID: "myemail@gmail.com", name: "mycalendar" }, ], broadcastEvents: true, broadcastPstEvents: true, maximumEntries: 100 } },MMM-CalendarExt3 Config
{ module: "MMM-CalendarExt3", position: "top_center", title: "Family Calendar EXT3", config: { mode: "month", instanceID: "Ext-Calendar-Month", calendarSet: ['mycalendar'], weeksInView: 3, preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date('${e.start.date}T00:00:00').valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date('${e.end.date}T00:00:00').valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } } },MMM-CalendarExt3Agenda Config
{ module: "MMM-CalendarExt3Agenda", position: "top_left", title: "Something", config: { instanceId: "Ext3-Calendar-Agenda", calendarSet: ['mycalendar'], firstDayOfWeek: 1, startDayIndex: -1, endDayIndex: 10, showMiniMonthCalendar: false, preProcessor: (e) => { if (e.start?.dateTime) { e.startDate = new Date(e.start.dateTime).valueOf() } else if (e.start?.date) { e.startDate = new Date('${e.start.date}T00:00:00').valueOf() } if (e.end?.dateTime) { e.endDate = new Date(e.end.dateTime).valueOf() } else if (e.end?.date) { e.endDate = new Date('${e.end.date}T00:00:00').valueOf() } e.title = e.summary e.fullDayEvent = (e.start?.date) ? true : false return e } } }, -
I was able to get it working. For those that may need to resolve this in the future, the answer was at this link:
https://github.com/MMRIZE/MMM-CalendarExt3Agenda#update-to-120
When some submodule is not updated, try this.
cd ~/MagicMirror/modules/MMM-CalendarExt3Agenda git submodule update --init --recursive -
I was able to get it working. For those that may need to resolve this in the future, the answer was at this link: :backhand_index_pointing_right_light_skin_tone:
https://github.com/MMRIZE/MMM-CalendarExt3Agenda#update-to-120
When some submodule is not updated, try this.
cd ~/MagicMirror/modules/MMM-CalendarExt3Agenda
git submodule update --init --recursive -
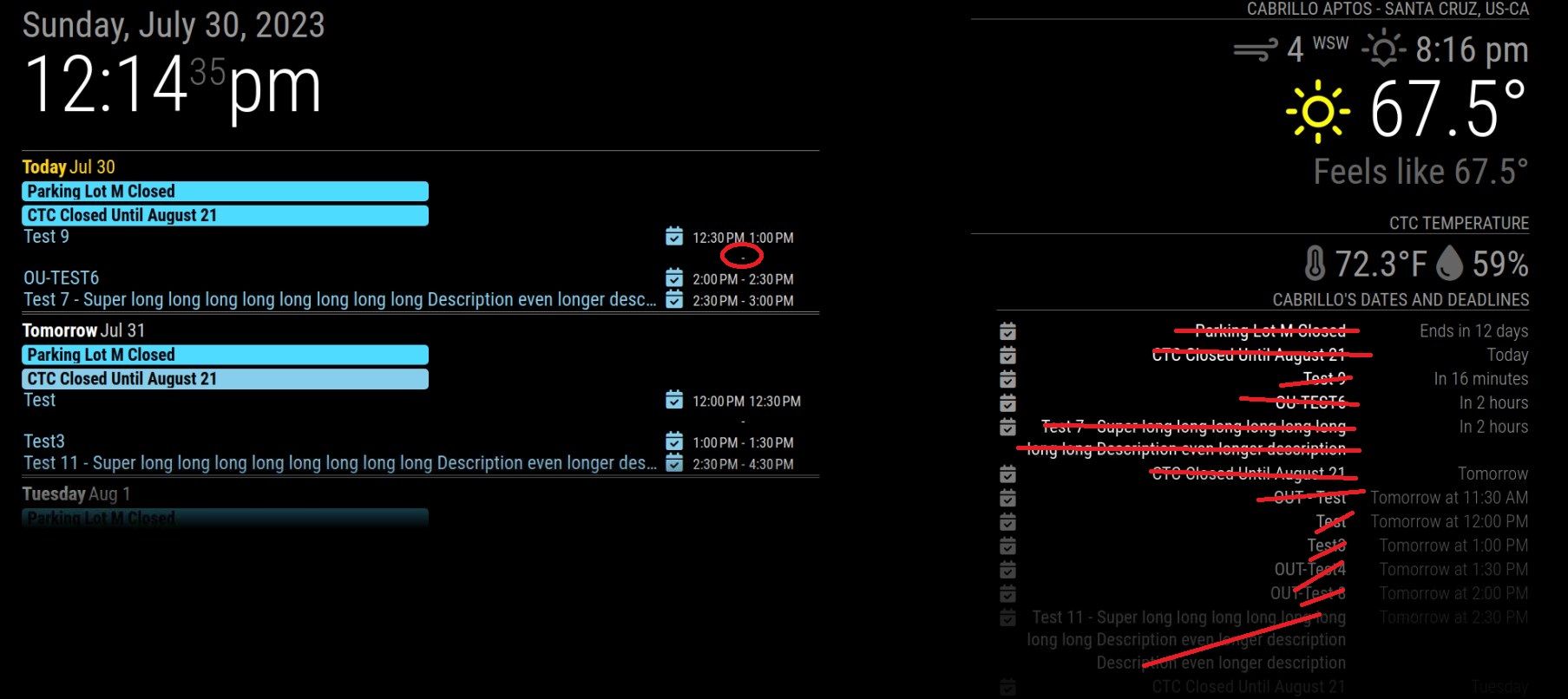
@MMRIZE Thanks for the module! I see your first screenshot and looks like you have multiple calendars using the original MMM-Calendar and MMM-CalendarExt3Agenda modules. What setting do you use to get it working like this? I setup mine, but I cant figure out what do do on the original MMM-Calendar module to display only one specific calendar and another calendar to be displayed using Ext3Agenda module. Also, what is the best way to get hyphens in the column to be between the times when using 2 digits for hours?

{ module: "calendar", header: "Cabrillo's Dates and Deadlines", position: "bottom_right", //When you want to hide default calendar module, just remove position of calendar module. config: { maxTitleLength: 50, wrapEvents: true, tableClass: "small", maximumEntries: 13, //sliceMultiDayEvents: true, calendars: [ { symbol: "calendar-check", name: "Cabrillo_Dates_Deadlines", // <-- specify calendar name url: "https://calendar.google.com/calendar/ical/c_5a2463022055508fcb5a604f131895484562edb98904940f4efb3fa1c1362e47%40group.calendar.google.com/public/basic.ics", }, { // HOW to REMOVE this one from the Calendar Module?? url: "https://calendar.google.com/calendar/ical/c_jvq8rotabh0rrru2qeo2oec9gc%40group.calendar.google.com/public/basic.ics", name: "CTC_Schedule", // <-- specify calendar name color: "skyblue", // <-- if you don't want to get color, just remove this line. broadcastPastEvents: true, // <-- need to broadcast past events maximalNumberOfDays: 30, // <-- how old events would be broadcasted maximumEntries: 100, // <-- assign enough number to prevent truncating new events by old events. symbol: 'calendar-check', // <-- when you want to display symbol. If you don't want, just set as `symbol:[],` } ] } }, { module: "MMM-CalendarExt3Agenda", position: "top_left", title: "CTC TA Schedule", config: { instanceId: "CTCCalendar", firstDayOfWeek: 1, startDayIndex: 0, endDayIndex: 2, showMiniMonthCalendar: false, calendarSet: ['CTC_Schedule'], eventFilter: (ev) => { if (ev.title.startsWith("OUT")) { return false } return true }, } },Thank you
-
@MarNog Multiple instances of the calendar module. One with position in place for the ones you want to show with the default module, one without a position for the ones you want to display with CX3A.
-
@MarNog
Interesting. You might have added some custom CSS, so hard to guess what happened at the moment.
I think the area for time displaying is not so wide enough. Give them more space.Currently, the hyphen and startTime/endTime condition is defined like this.
/* MMM-CalendarExt3Agenda.css line 187 */ .CX3A .event .time { font-size: 75%; vertical-align: text-bottom; } .CX3A .event .time.notInDay { display: none; } .CX3A .event .startTime::after { content: ' -'; } .CX3A .event .startTime.notInDay + .endTime.inDay::before { content: '- '; } -
@BKeyport I added another instance of the Calendar module and it worked like charm. Thank you.
-
@MMRIZE I had used a custom.css from someone’s post and I modified the font size. After your suggestion I changed the width on the custom.css and the time is showing correctly now. Thank you
