Read the statement by Michael Teeuw here.
Font-awesome
-
@sdetweil
Hi Sam, thanks for taking the time to reply, having looked at the developer window I have the below… doesn’t appear to show any issues.

-
@bicolorbore586 ok, can u look at the html to make sure the icon name is specified?
see the prior link about navigating the elements content
-
@bicolorbore586 where is that module located… google search didn’t find it
-
@sdetweil I copied and pasted the icon logo from font-awesome cheat sheet.
The module is https://github.com/marcomerens/anniversarymodule
-
@bicolorbore586 ok, I added the content to the njk, and it came up
add th too<th> </th> <th>Name</th> <td><span class="fas fa-fw fa-birthday-cake"/></td> <td>{{p.name}}</td> <td>{{p.date}}</td>
-
-
@bicolorbore586 the names are in config.js , see the doc
where ? no… do u want it on the person
-
@sdetweil Yeah the config.js is all set up.
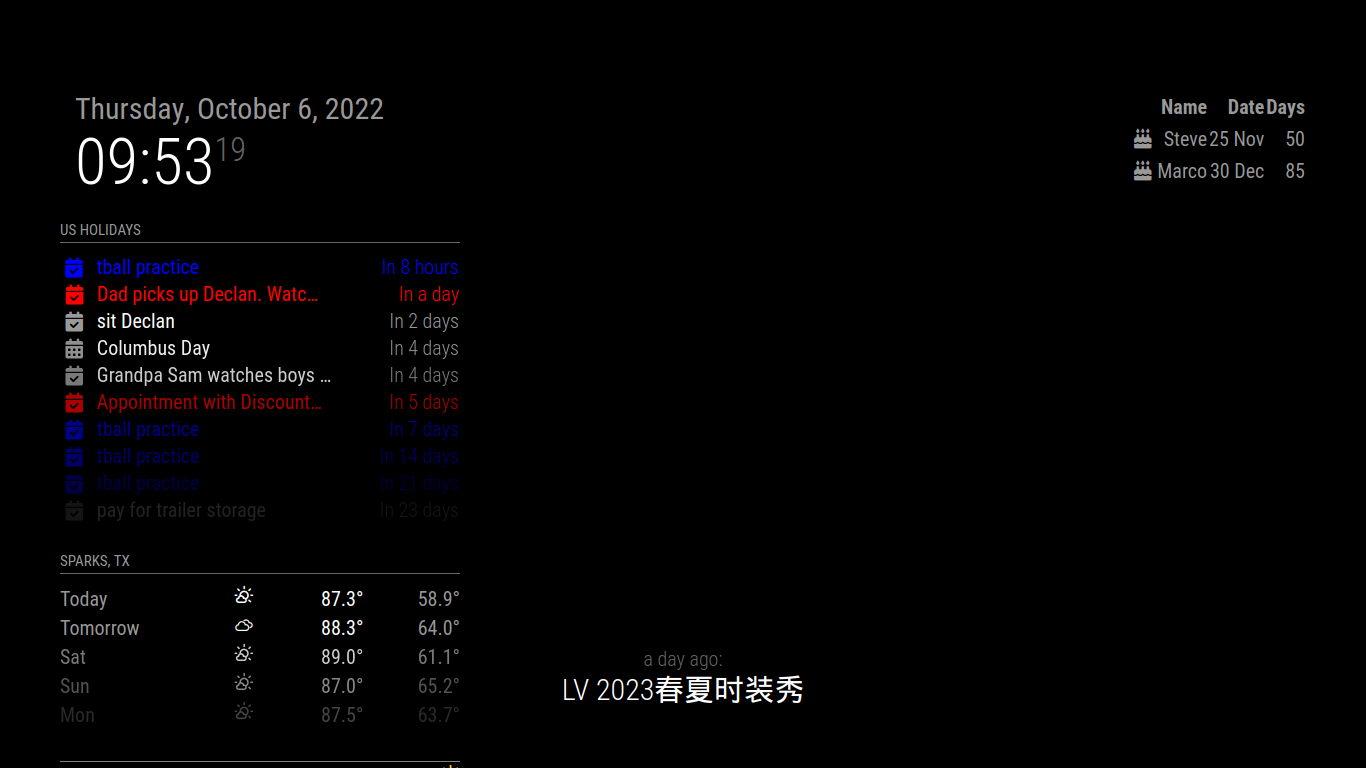
I would like it a inn the screen shot you posted where you have
Cake Icon Steve 25 Nov 50
Cake Icon Marco 30 Dec 85Similar to the calendar, but the birthday cake instead of calendar icon.
-
@bicolorbore586 eh? mine shows the cake on each row
-
@bicolorbore586 i just pasted the sample config from the doc into the config.js no changes
has two names/rows