Read the statement by Michael Teeuw here.
MMM-Flights Not Working
-
Does anyone have MMM-Flights working? I have it installed, and configured, but just a dead space in my MagicMirror. No indication that it is working at all. Any suggestions would be helpful. Thanks.
Here is the section in my config.js file:
{
module: “MMM-Flights”,
position: “middle_center”,
config: {
laMin: 33.183537,
laMax: 32.849596,
loMin: -117.204895,
loMax: -116.790161,
}, -
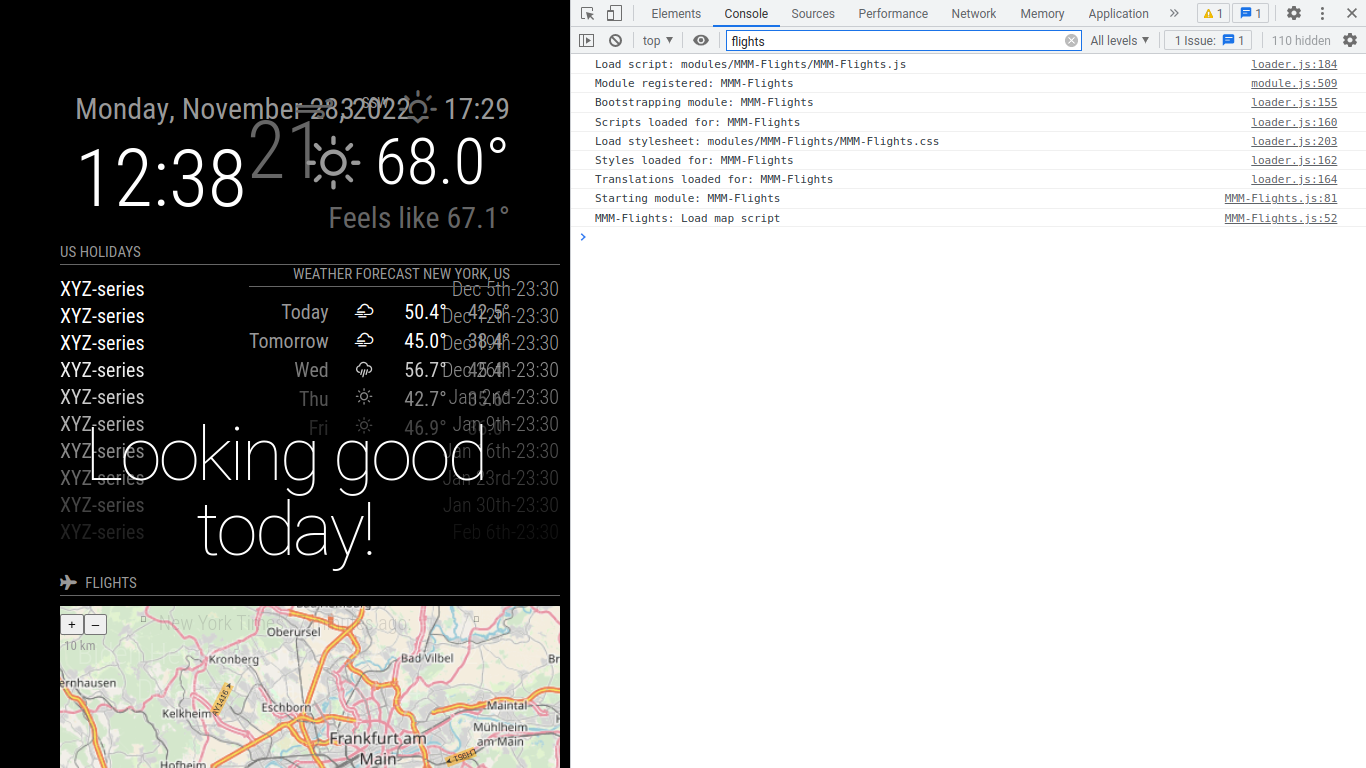
@KI6UVE can u open the developer window and look for any errors in the console tab, with flight in the filter field
-
@sdetweil
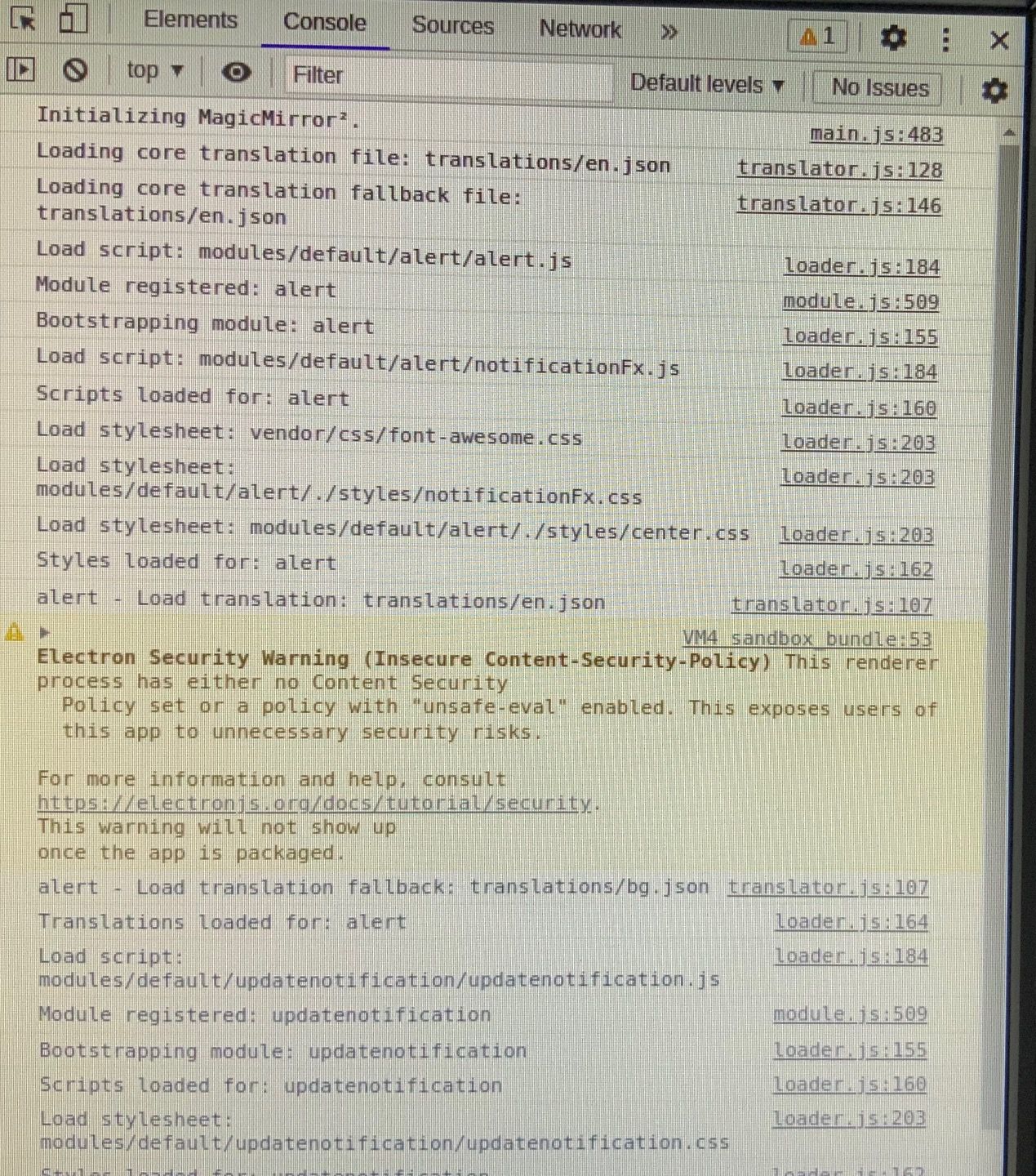
Seems odd, but absolutely nothing comes up with “flight” in the filter field.There is this error without filtering:

-
did you install the module?
your config.js is missing a
}laMin and laMax should be switched

-
@KI6UVE well, there SHOULD be ‘something’ loading etc…
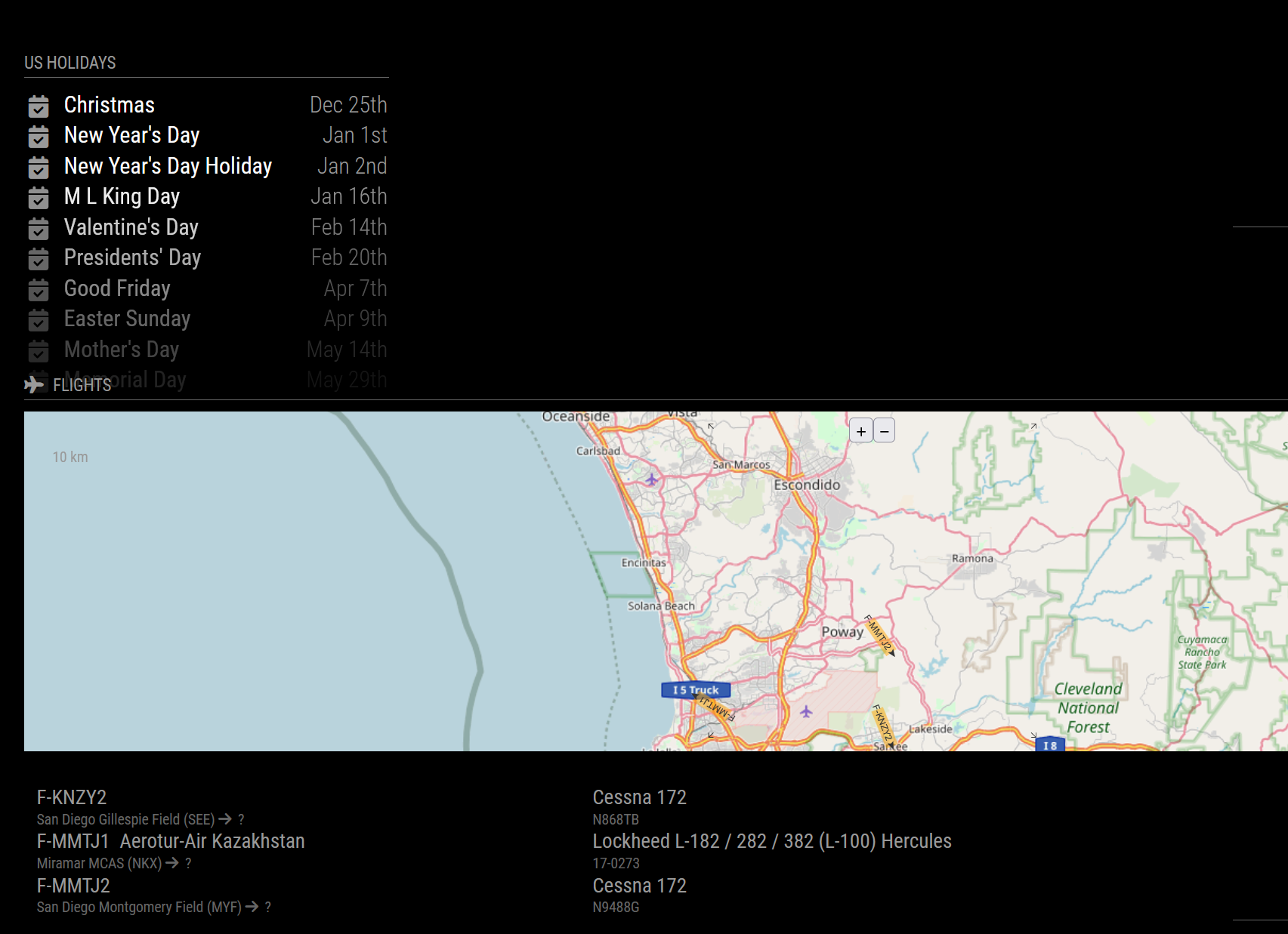
this is what I see

i did git clone
then cd MMM-Flights
then npm install
I just copied the module sample config -
I used the exact same install technique. Could you post your code section with the module above and below the flights module so I can see how it is supposed to be nested in the config file? The module author said I’m missing a { somewhere.
Thanks!
-
@KI6UVE
Your config.js should be as follows{ module: “MMM-Flights”, position: “middle_center”, config: { laMin: 33.183537, laMax: 32.849596, loMin: -117.204895, loMax: -116.790161, } },Note the } without the comma closes off the config part. (With the comma, closes the module)
-
@KI6UVE it was only in the paste above
Here is the section in my config.js file: { module: “MMM-Flights”, position: “middle_center”, config: { laMin: 33.183537, laMax: 32.849596, loMin: -117.204895, loMax: -116.790161, },you would have had a fatal startup error otherwise…
did u npm install in the module folder?
your config looks ok

-
@sdetweil said in MMM-Flights Not Working:
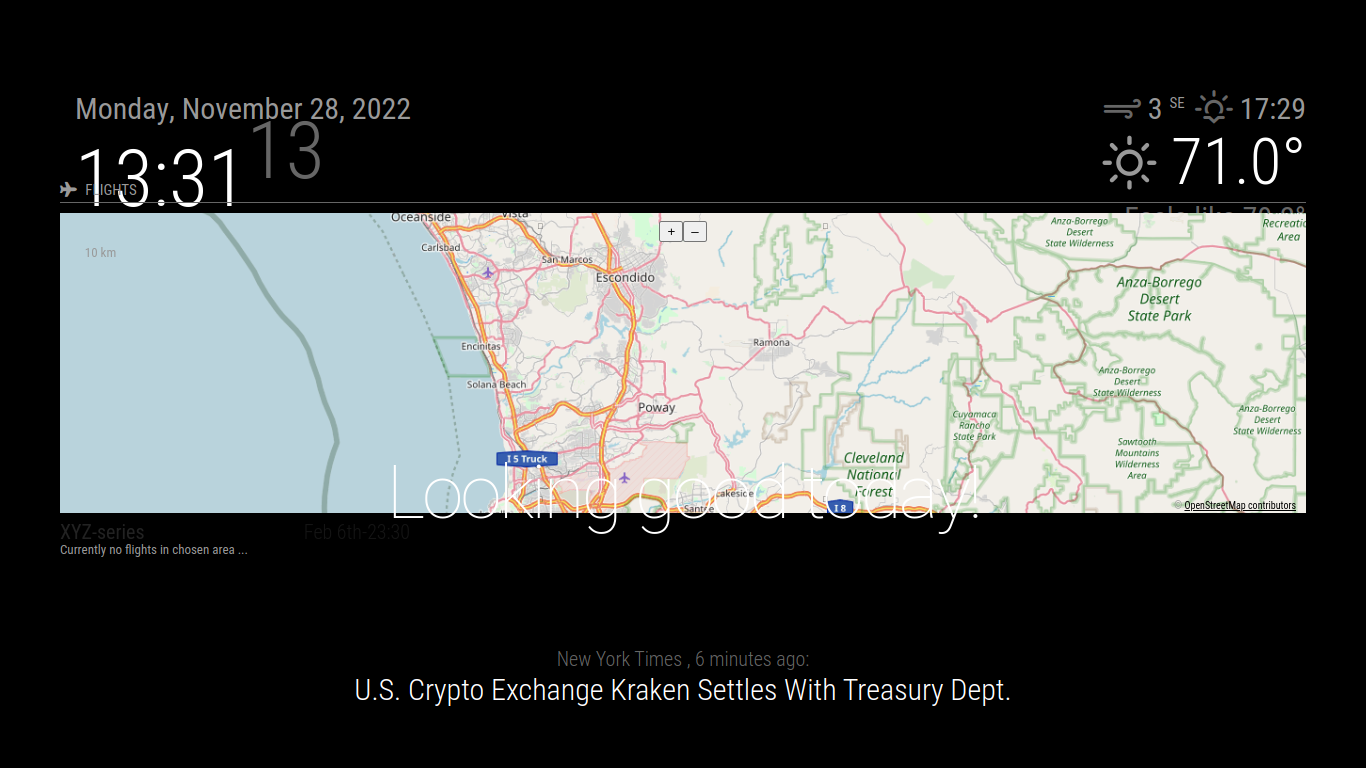
Got it working. Thanks to all!!
-
@KI6UVE what was it?
