Read the statement by Michael Teeuw here.
Resizing font size of modules
-
Ok, so i have searched in the forum to find out how to do this. There is some information but confusing. I recently upgraded my monitor from 18 inch to a 27 inch monitor. I also changed the orientation to portrait. I had to reposition some modules for aesthetics. Some module fonts are too small to be clearly visible from a distance. For eg i am trying to increase the font size of the default module newsfeed. The forum answers are confusing (at least for me). SO there is a custom.css file in CSS folder in MM directory. The (CSS/custom.css) . Is the values to be defined here in this folder? Or in the modules folder .css file. There is a newsfeed.css file in newsfeed module folder. I added the configuration for size but nothing is happening.
I also tried to change the display size (cntrl+shift+ +), but the display of modules increases disproportionately.
So need help here.
Thanks. -
@MMRIZE Finally ! Finally…
I disabled all modules, except newsfeed, then cleared out the custom.css configs and added a fresh config for newsfeed as suggested above and finally it worked.
So was the issue just because of the corrupt custom.css?
Anyways, this issue has enabled me to learn working with the developer console. I am glad.
Thank you @MMRIZE and thank you @sdetweil . Ever obliged.
-
@Rags the css is a hierarchy
last defined is selected first, lifo search order
css/custom.css
any module provided css files
css/main.csstop down first one, MOST SPECIFIC, wins
that last example
in custom.css
you said all module font size is 20px;
but also said the text in this module ‘header’
is 24px;regardless of order in custom.css, the more specific one wins. module header setting
in a css entry, the stuff to the left of {
is called the element selector clause.it selects ALL the elements in the document that match the rules. the browser thinks this is one webpage. (aka document)
this is the cheatsheet I use for the rules
https://www.w3schools.com/cssref/css_selectors.phpbecause everything is a stack, a module’s css overrides the base css, and custom.css overrides both.
the developers window ctrl-shift-i will help save time.
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1682355292588 -
@sdetweil I inspected the developer page for newsfeed and it indicates that the font size configuration is being picked up from main.css. So changing the font size here is messing up all the sizes and consequently all the MM modules. How to resize only for the font size of newsfeed. How to make the custom.css priority or the newsfeed.css as the priority.
-
so,you select the module (class)
from the doc
https://docs.magicmirror.builders/modules/customcss.html#target-a-specific-module.newsfeed { font-size: ???; }custom.css ALWAYS wins when the selector clause is correct
-
@sdetweil I have made changes to both custom.css file and newsfeed.css file. I also copied the custom.css file into newsfeed module folder. Nothing seems to work.
css/custom.css configuration;
.MMM-pihole-stats {
color: #fff; /* change the font color */
}.MMM-pihole-stats .dimmed {
color: #aaa; /* change the color of dimmed elements */
}.MMM-pihole-stats .bright {
color: #ff0; /* change the color of bright elements */
}
.MMM-pihole-stats .small.bright {
color: red;
}
.MMM-pihole-stats {
font-size: 60px;
}**.newsfeed {
font-size:70px;
margin-bottom: 0.5em;
}**newsfeed.css configuration;
iframe.newsfeed-fullarticle {
width: 100vw;
/* very large height value to allow scrolling */
height: 3000px;
top: 0;
left: 0;
border: none;
z-index: 1;
}.region.bottom.bar.newsfeed-fullarticle {
bottom: inherit;
top: -90px;
}.newsfeed-list {
list-style: none;
}.newsfeed-list li {
text-align: justify;
font-size:70px;
margin-bottom: 0.5em;
}Need further help please.
-
@Rags
custom.cssshould be placed in your~/MagicMirror/css, where thecustom.css.sampleexists still or had existed once. -
@MMRIZE It is still placed there ( /home/pi/MagicMirror/css/custom.css) , and configured with font-size:60px. I only copied that file into newsfeed module folder since the font size was not increasing, and thought to just try if it works by placing it into the newsfeed module folder.
-
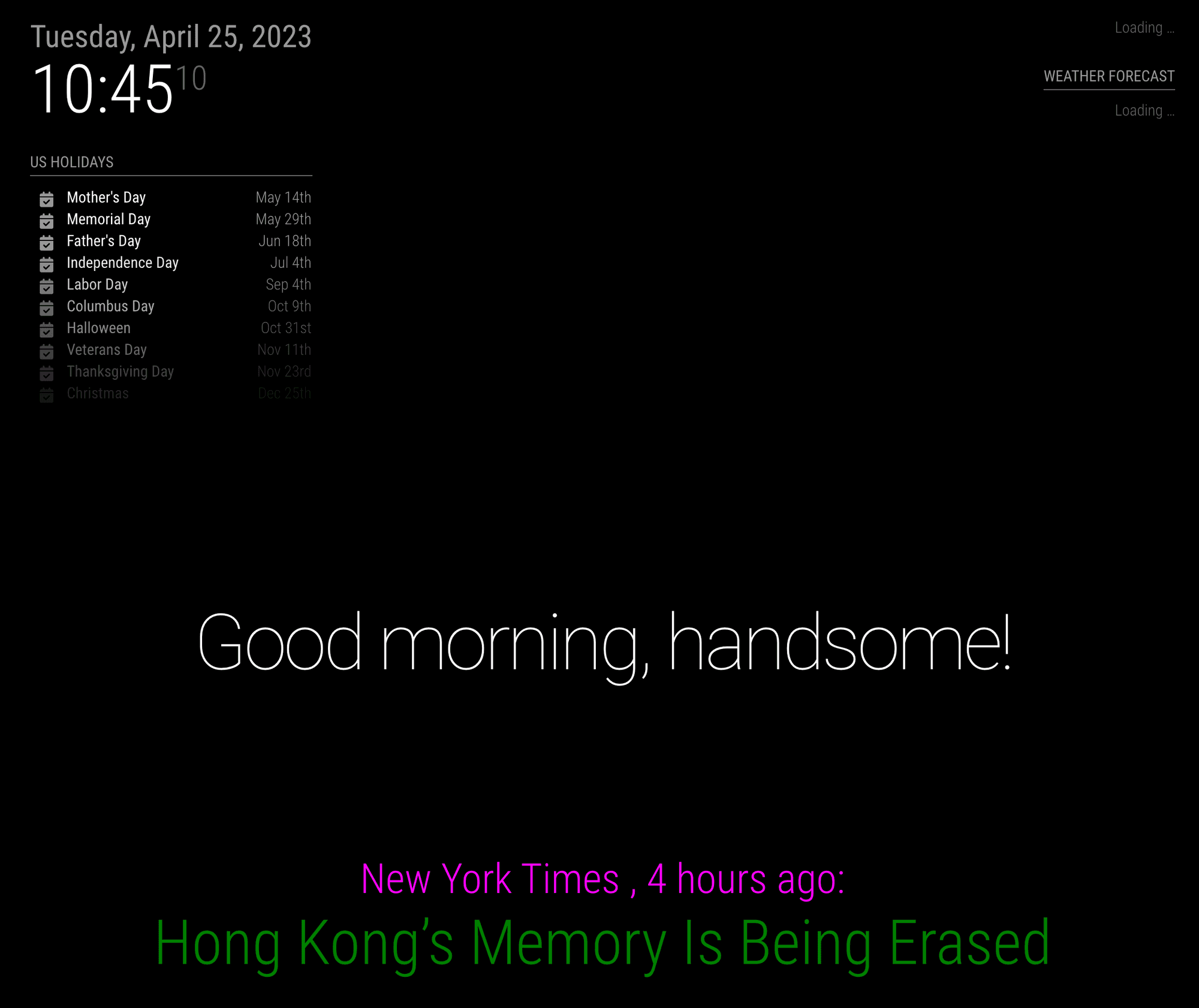
Try this in your
custom.css.newsfeed-title { font-size: 60px; color: green; } .newsfeed-source { font-size: 40px; color: magenta; }
-
@MMRIZE you should follow the correct model
.modulename ....... { }while it didn’t make acdifference here, it will sometime
-
@Rags in the case where there is no space between the class names
.xxx.yyy
that means they are ALL specified together on the same element
when there IS. space
.xxx. .yyythat means the element which is a child of the element with the more left
.xxx
.yyyiframe however is hard, cause you don’t have control of what is inside the iframe, it has its own document and css tree
again the developers window will help
if things are selected I. the custom.css u provide that means I spelled it wrong or the order is wrong…
oh and css is case sensitive just like JavaScript
