Read the statement by Michael Teeuw here.
Resizing font size of modules
-
-
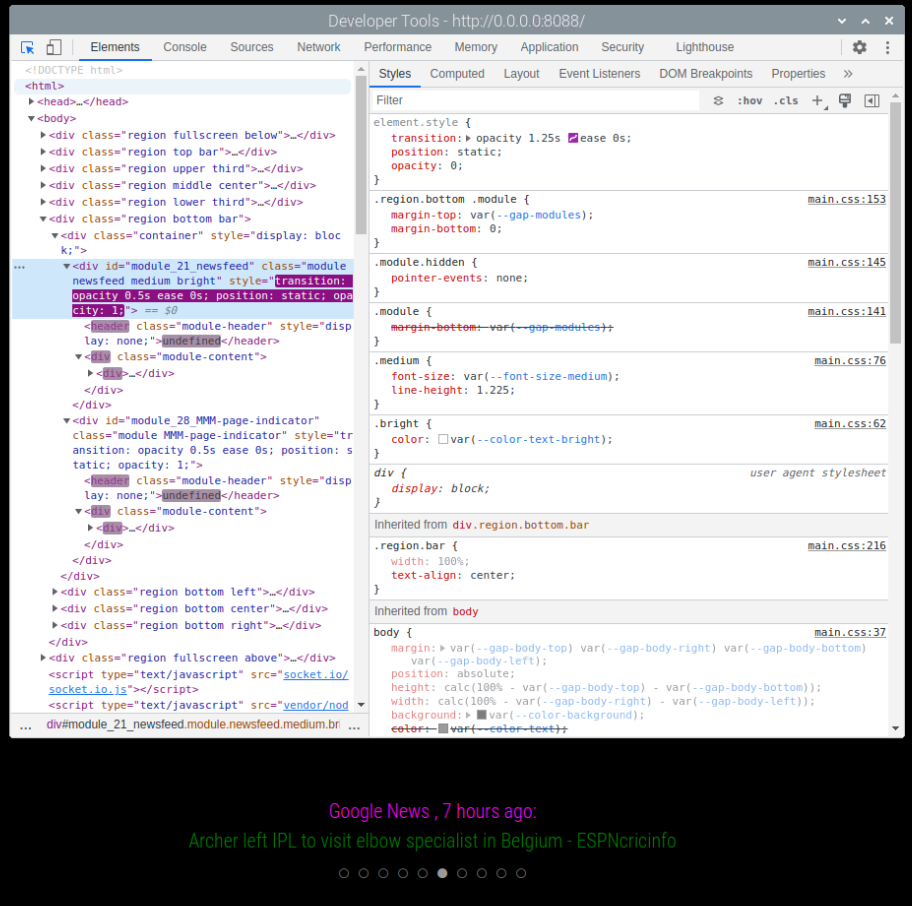
@Rags expand the module_content element
u are not selecting the title to view
set the module refresh time to 60 seconds (updateInterval:60000) in config.js while you fiddle with the css
I added a custom.css entry
.newsfeed .newsfeed-title { font-size: 30px; }you can see it was used here
and the style medium (strikethru) has been overridden by something with font-size higher up.

-
@sdetweil i am sorry but i am unable to follow correctly what u are advising. However, the HTML code does not seem to contain the newsfeed title descrp.

i think i selected the module content to expand, and i also changed the custom.css entry as suggested. The style display window is not showing the newsfeed entry. I am again not sure if i am doing the right thing. Anyways i am learning as we go.
On second thoughts the process of changing the font size is so tedious (as it seems to me now), I wonder if there is an alternate way. -
@Rags but you didn’t select the actual content (note that it is replaced every updateInterval time cycle… )

if u aren’t looking at the actual element, then you won’t see its classes and styles…
sometimes this is tedious work.
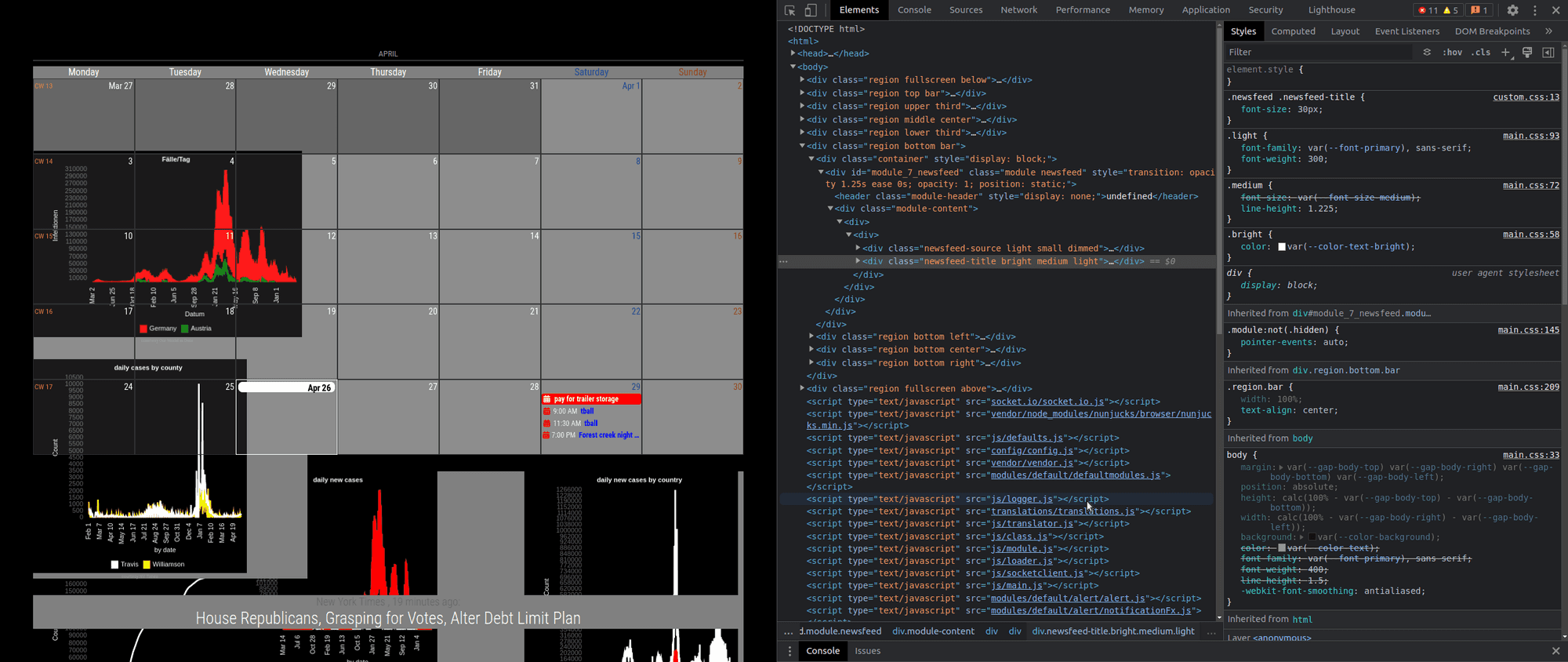
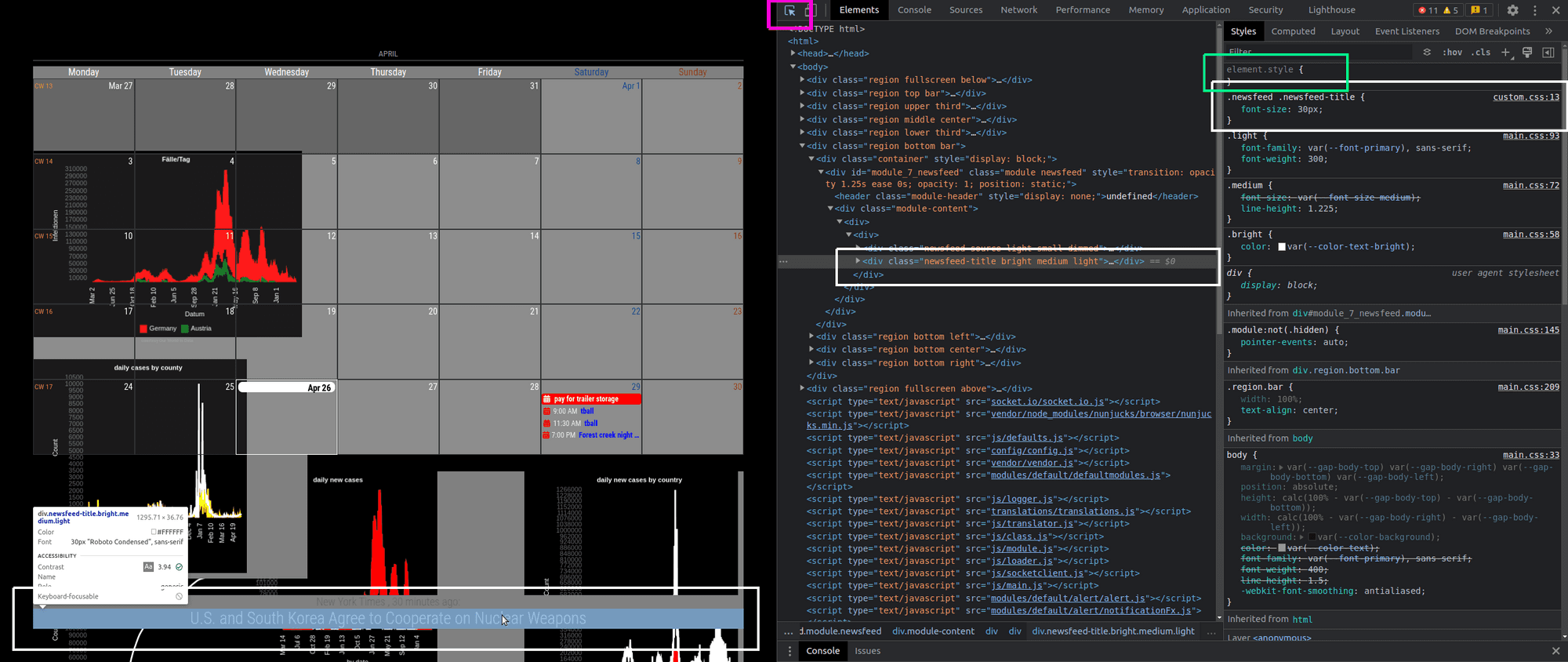
here is an updated image with the areas selected in white,
highlighted content (left screen)
expanded document w selected content (middle)
class tree (right)and I used the mouse pointer (pink) to allow highlight and click on the newsfeed title
and you can test type the styles in the top box, (green) , to make sure they are right, before you copy/paste that section to the custom.css

-
@sdetweil

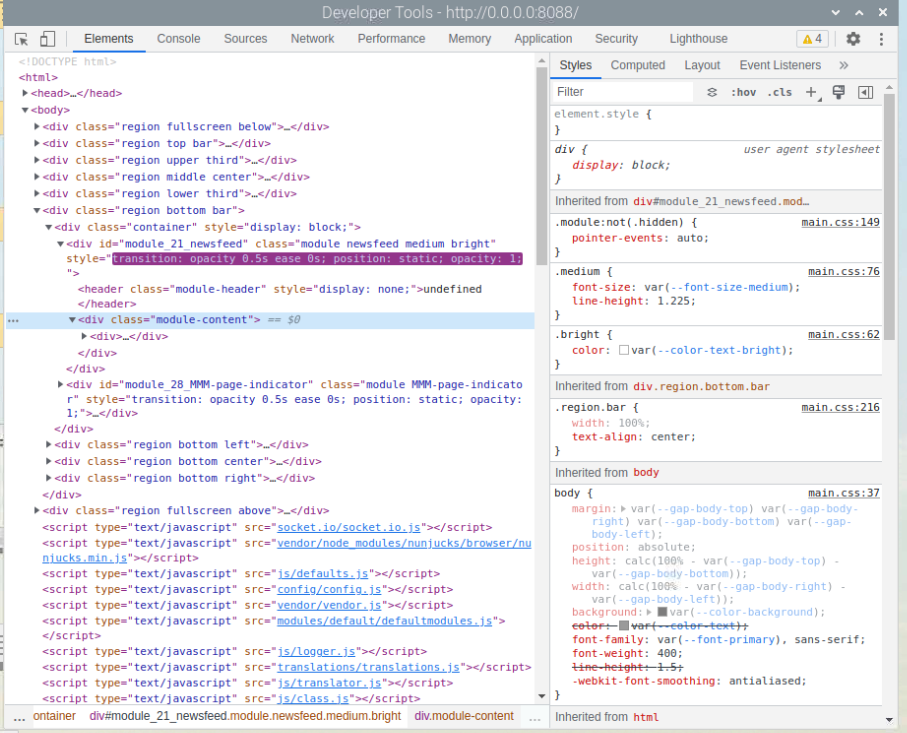
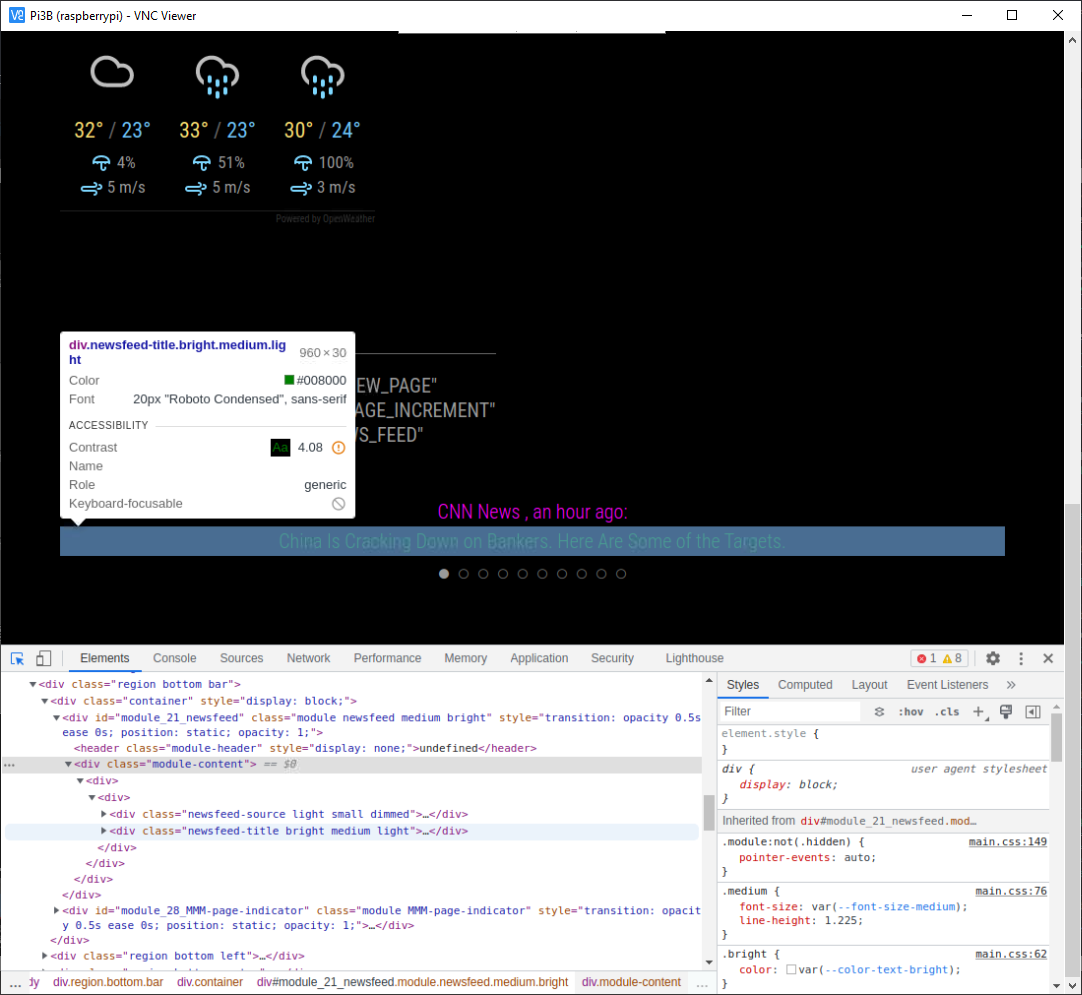
After struggling, this is what i managed to take a screenshot of. It does not show the styles of the selected content in the dev screen. -
@Rags
It means your CSS(probablycustom.css) is not applied.The reasons might be;
- Fail to load
custom.css(invalid file name or location) - Syntax error in your
custom.css
I can see the
red circled Xmark in your console. You can check it inConsoletab(right ofElementstab) or click that mark directly. - Fail to load
-
To make things simple;
- All other modules except
newsfeed, remove or disable them. (It seems you have more than 28 modules currently)
{ disabled: true, // <-- toggle the module disabled/enabled module: "weather", position: "top_right", ...-
Return to
custom.cssto the original, or remove all its contents. -
Now, I’ll assume you have a clean CSS.
-
Then just add this into your
custom.cssand save it.
.newsfeed .newsfeed-title { font-size: 60px; } .newsfeed .newsfeed-source { font-size: 40px; }- Let’s see what happens when MM runs.
- All other modules except
-
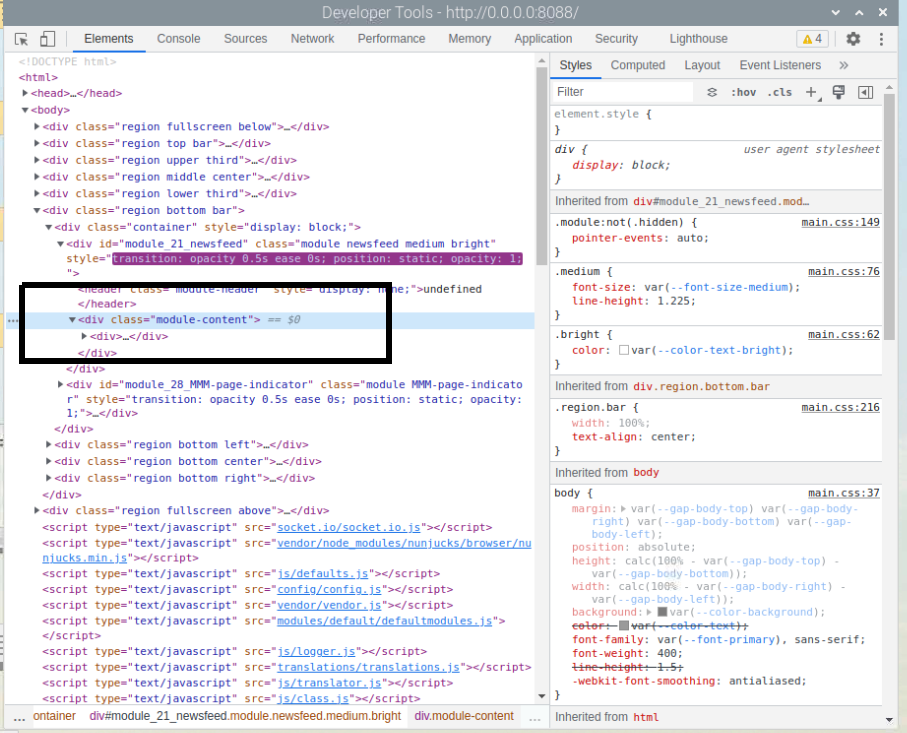
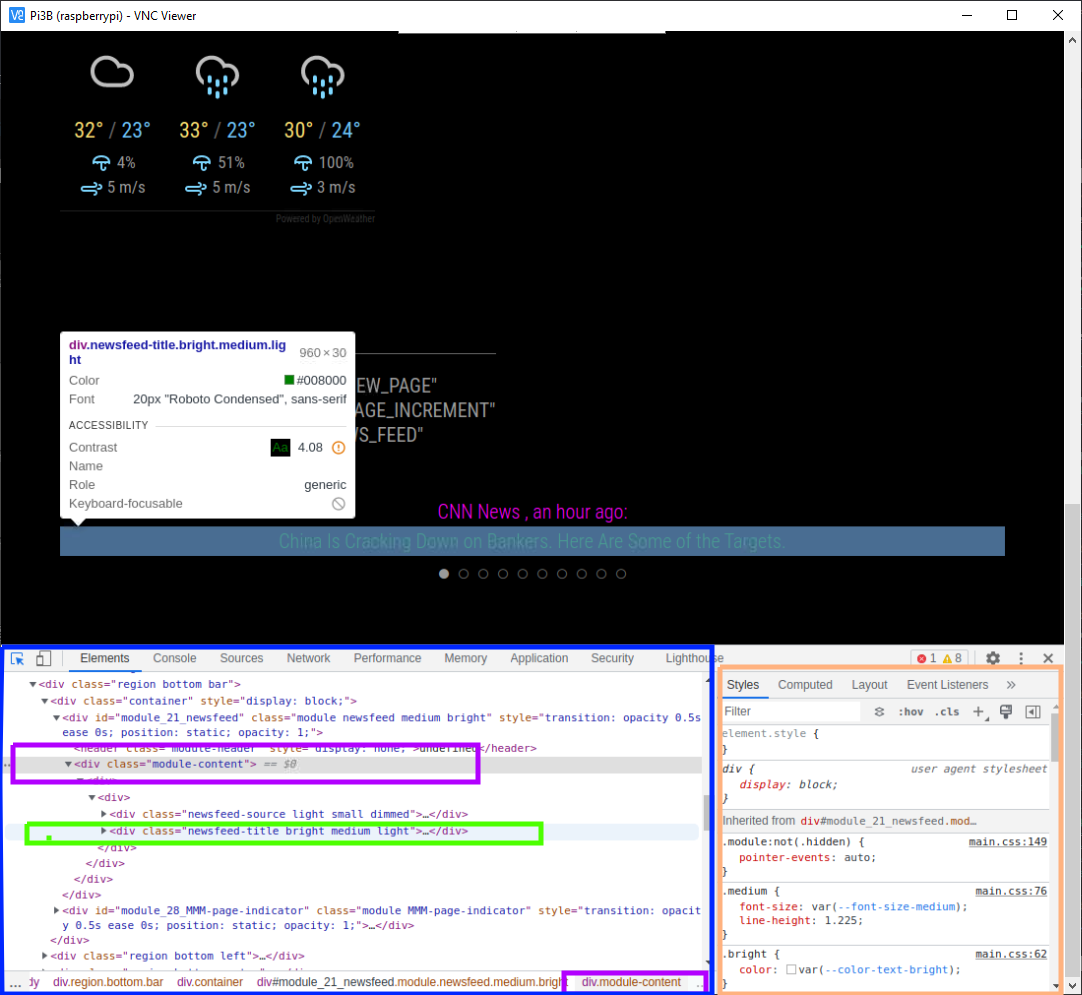
@Rags using your image, marked up for color

the styles tree pane (right side, orange) shows info for only ONE element at a time
look at the bottom row of the element tree pane(left side, blue), right edge, says u have the module-content element selected (purple), not the newsfeed-title element(green)
because the module replaces it’s content every updateInterval cycle, the developers window will reselect the first element not replaced if your selected element disappears
that’s why I said set the interval to 60 seconds to give u time to look and change
-
@MMRIZE Finally ! Finally…
I disabled all modules, except newsfeed, then cleared out the custom.css configs and added a fresh config for newsfeed as suggested above and finally it worked.
So was the issue just because of the corrupt custom.css?
Anyways, this issue has enabled me to learn working with the developer console. I am glad.
Thank you @MMRIZE and thank you @sdetweil . Ever obliged.
-
@Rags glad u got it working
one thing to note, if there is a syntax error in the custom.css, everything ABOVE the error will work, everything AFTER will not