Read the statement by Michael Teeuw here.
Problem installing new module (beginner), CalendarEXT3 not displaying
-
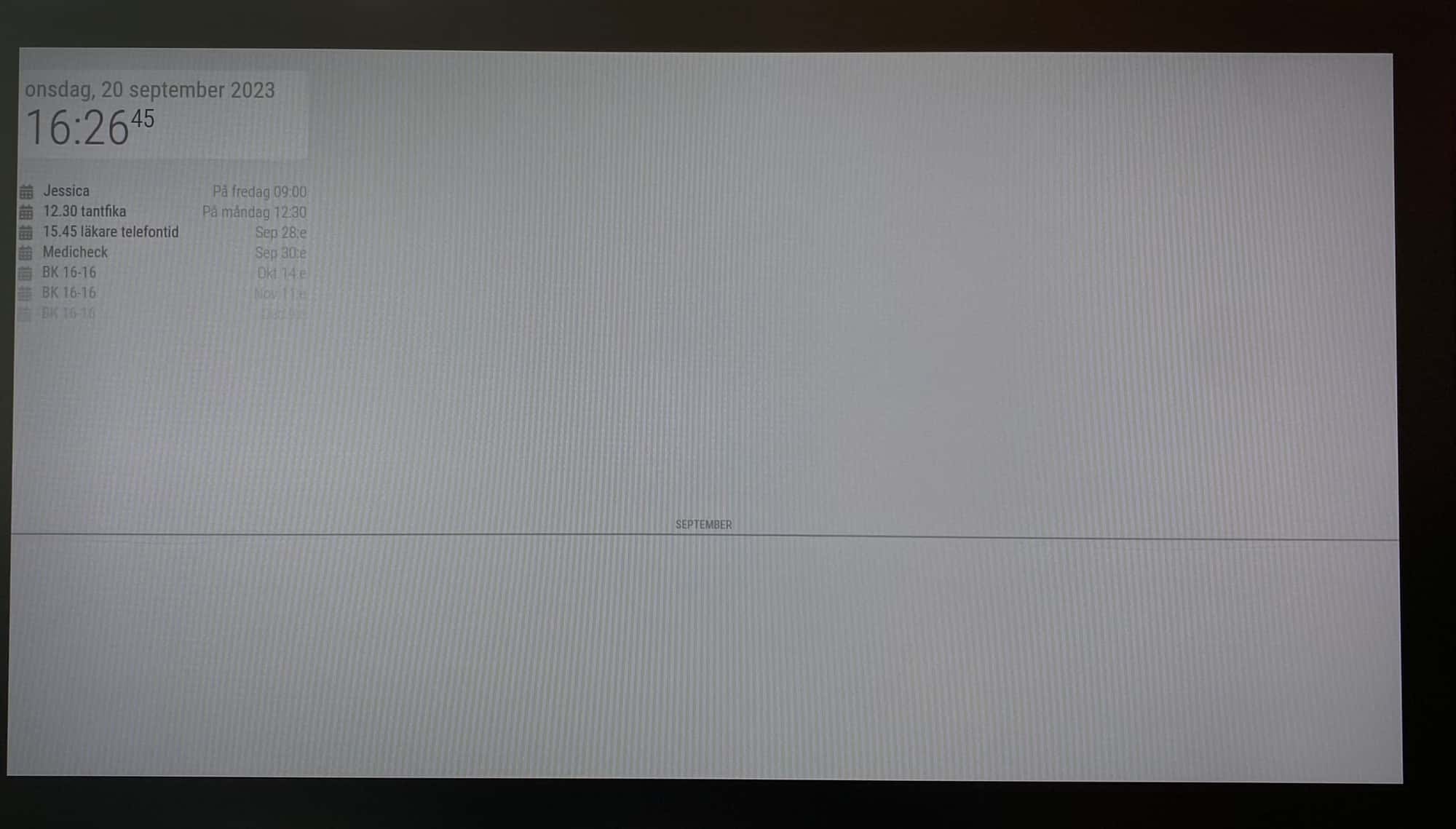
Now I got this view! Almost fantastic. I want to see the calendar under the line as 2 or 3 weeks. I can see there is a lot of config details, how do I use them?
{
module: “calendar”,
position: “top_left”,
config: {
broadcastPastEvents: true, // <= IMPORTANT to see past events
calendars: [
{
url: “https://calendar.google.com/calendar/ical/xxxxxxxx”,
name: “us_holiday”, // <= RECOMMEND to assign name
color: “red” // <= RECOMMEND to assign color
}
]
}
},
{
module: “MMM-CalendarExt3”,
position: “bottom_bar”,
title: “”,
config: {
mode: “month”,
instanceId: “basicCalendar”,
locale: ‘sv-SE’,
maxEventLines: 5,
firstDayOfWeek: 1,
calendarSet: [‘us_holiday’, ‘abfall’, ‘mytest’],
}
}, -
@Manino said in Problem installing new module (beginner):
module: “MMM-CalendarExt3”,
position: “bottom_bar”,
title: “”,
config: {
mode: “month”,
instanceId: “basicCalendar”, //<-- this isn’t set on the default calendar, best to comment out first
locale: ‘sv-SE’,
maxEventLines: 5,
firstDayOfWeek: 1,
calendarSet: [‘us_holiday’, ‘abfall’, ‘mytest’], -
@sdetweil What do you mean?
module: “MMM-CalendarExt3”,
position: “bottom_bar”,
title: “”,
config: {
mode: “month”,
/ instanceId: “basicCalendar”, /
locale: ‘sv-SE’,
maxEventLines: 5,
firstDayOfWeek: 1,
calendarSet: [‘us_holiday’, ‘abfall’, ‘mytest’],
} -
@Manino that looks good, with the open/close brace for module, {}
-
@sdetweil What? The screen still look the same. September then a line. I have added all my calendars now but can’t view them in the month calendar. No errror.
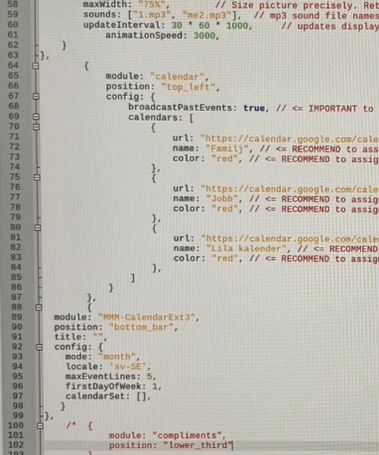
module: "calendar", position: "top_left", config: { broadcastPastEvents: true, // <= IMPORTANT to see past events calendars: [ { url: "https://calendar.google.com/calendar/xxxxxxxx", name: "Familj", // <= RECOMMEND to assign name color: "red", // <= RECOMMEND to assign color }, { url: "https://calendar.google.com/calendar/xxxxxxxx", name: "Jobb", // <= RECOMMEND to assign name color: "red", // <= RECOMMEND to assign color }, { url: "https://calendar.google.com/calendar/xxxxx", name: "Lila kalender", // <= RECOMMEND to assign name color: "red", // <= RECOMMEND to assign color }, ] } }, { module: "MMM-CalendarExt3", position: "lower_third", title: "", config: { mode: "month", /* instanceId: "basicCalendar", */ locale: 'sv-SE', maxEventLines: 5, firstDayOfWeek: 1, calendarSet: ['Familj', 'Jobb', 'Lila kalender'],}
}, -
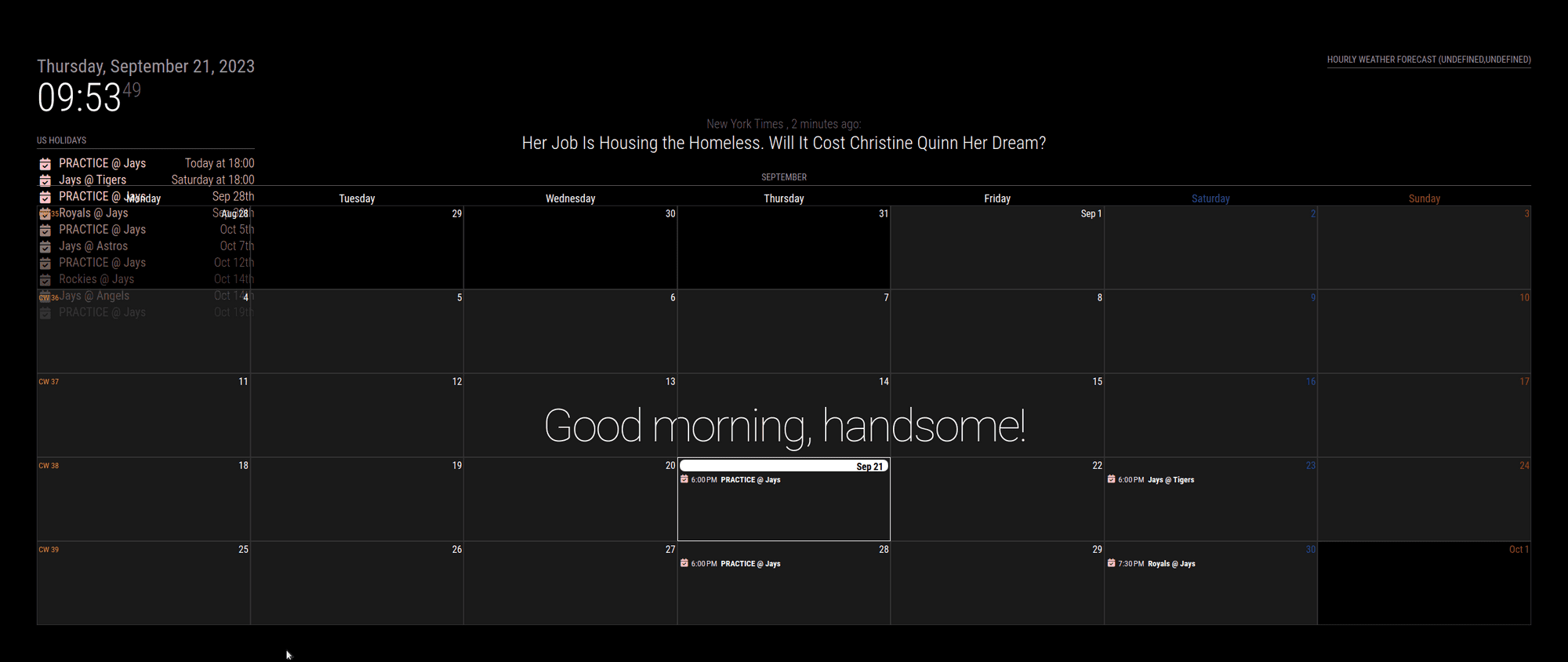
@Manino do you see all the events from the calendars in the default calendar?
i am not the EXT3 author…
I start with no calendarsets in ext3
I used this and it works
{ module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "month", maxEventLines: 5, firstDayOfWeek: 1, calendarSet: [], } },
-
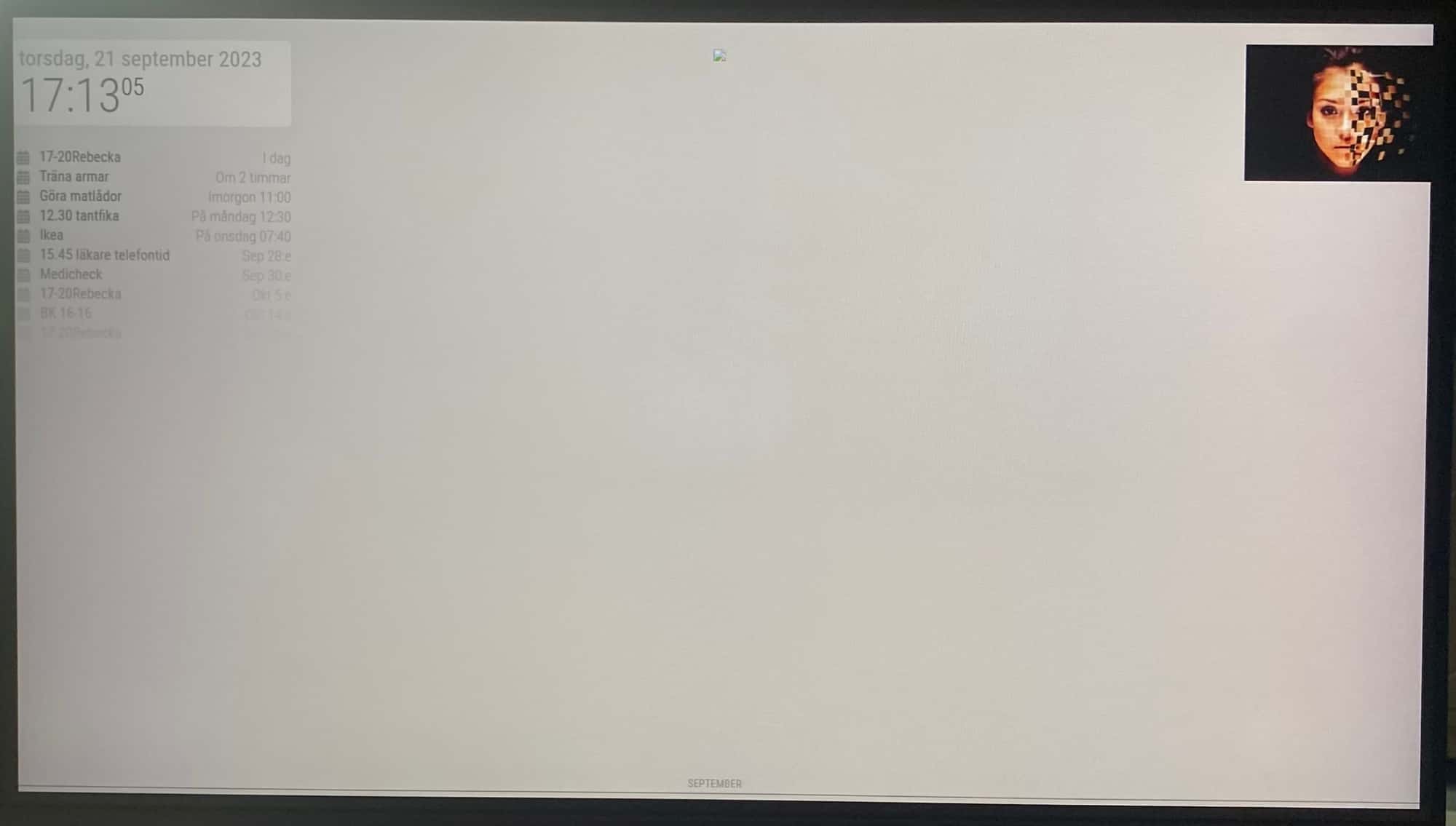
@sdetweil thanks for your printscreen and your time. As what I can see, I have exactly the same config when it comes to the EXT3. Including the open/close brace. (Did’nt copy paste them last time). And now for my picture i did exactly as you.
When I have bottom_bar the EXT3 also almost drowning. How can it be so different. Can you see something?


-
-
@sdetweil Thanks for trying, I really appreciate it!
-
@sdetweil @Manino
Maybe your 3 calendars might have tons of events(at least 10) since long long ago time(at least 1 year).
Past events might be too many, so all of the quota for broadcasting was already consumed by the older events.
To test it, remove 3 calendars, try ‘us-holiday’ calendar of the default config example.If so, check
maximumNumberOfDaysandmaximumEntriesof the default calendar module.I think it is not the bug of that module but unexpected behaviour. Generally, for past events, People will regard newer events than older events as more important. But broadcasting of this calendar module contains older events prior to newer ones.