Read the statement by Michael Teeuw here.
Mmm calendar ext3
-
How can I change the cell height and width as well as show the whole event not just the first letter on my calendar ? I am new so if you could explain it easily anything will help!
-
@Michelle-H2020
Only first letter? Show me a picture of your mirror. And your config also be needed to guess what happened.
Of course the small resolution cannot handle enough width of module. -
-
@Michelle-H2020 please use the code block around config info
-
{ module: "MMM-CalendarExt3", position: "bottom_bar", config: { mode: "week", instanceId: "basicCalendar", locale: 'en', maxEventLines: 4, url: "https://calendar.google.com/calendar/ical/dandmfloors2023%40gmail.com/public/basic.ics", maxTitleLength: 50, firstDayOfWeek: 1, weeksInView: 3, wrapEvents: true, timeFormat: "relative", dateFormat: "MMM Do", dateEndFormat: "LT", fullDayEventDateFormat: "MMM Do", weekIndex:0, useWeather: true, weatherLocationName: "castle rock", displayWeatherTemp: true, } }, { module: "calendar", header: "D and M floors", position: "middle", config: { broadcastPastEvents: true, maxTitleLength: 50, fade: false, calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "heart", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", name: "us_holiday", url: "https://calendar.google.com/calendar/ical/dandmfloors2023%40gmail.com/public/basic.ics", url: "https://calendar.google.com/calendar/ical/9953584ecf47252ac2c45157fea7937266a498edfa2520dbfaccd8778cec2833%40group.calendar.google.com/public/basic.ics", } ] } -
@Michelle-H2020 said in Mmm calendar ext3:
module: “calendar”,
header: “D and M floors”,
position: “middle”,in the default calendar
the calendars:[ ] // is a list
each entry in the list is a url block
{ url: color: name: symbol: fetchInterval: 7 * 24 * 60 * 60 * 1000, }if TWO of the same entry is made ( like url, and url), the second overlays the first…
ext3 NEVER uses url…
-
@Michelle-H2020
What is your screen resolution? It seems not FHD. -
@Michelle-H2020
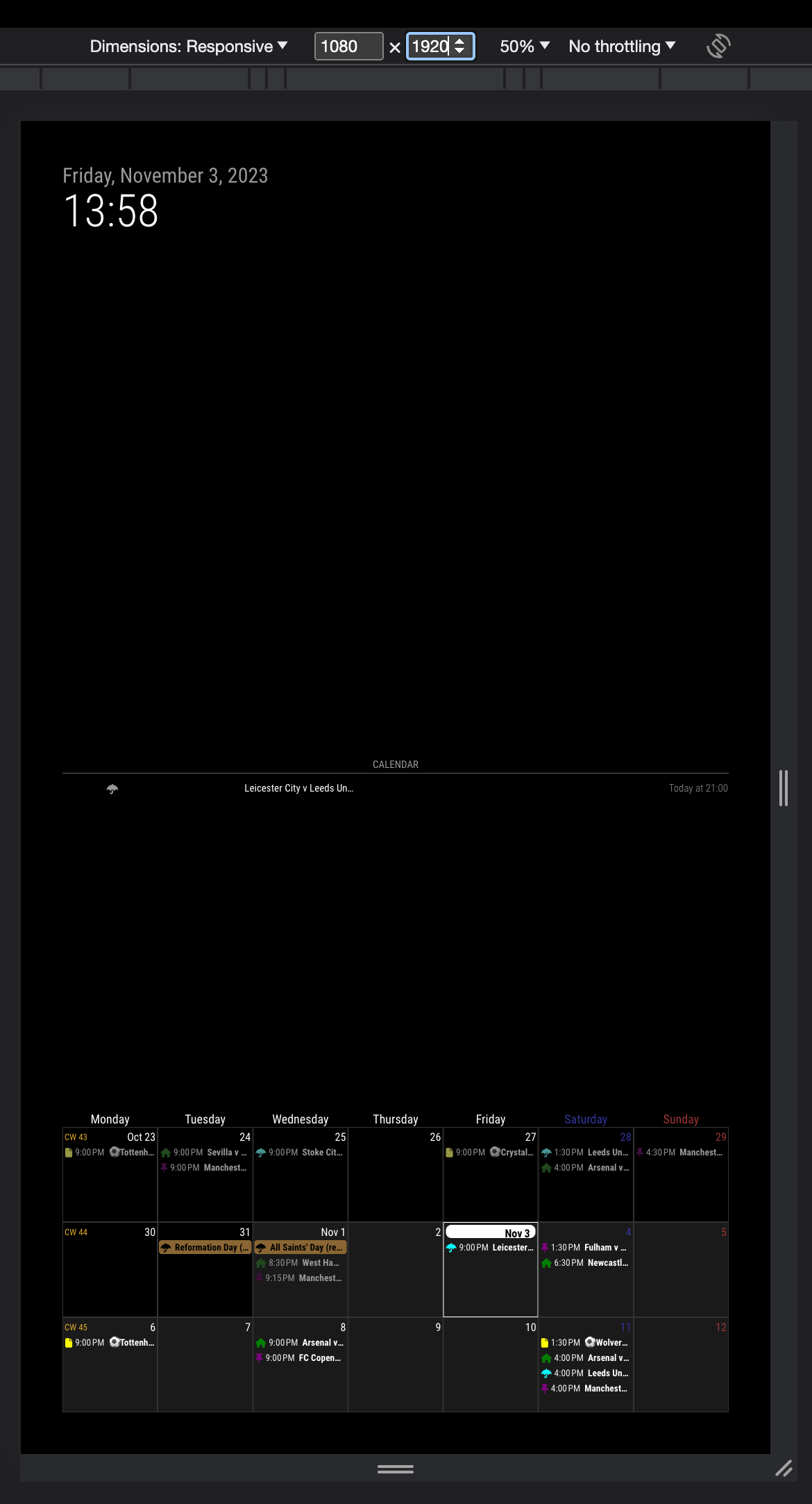
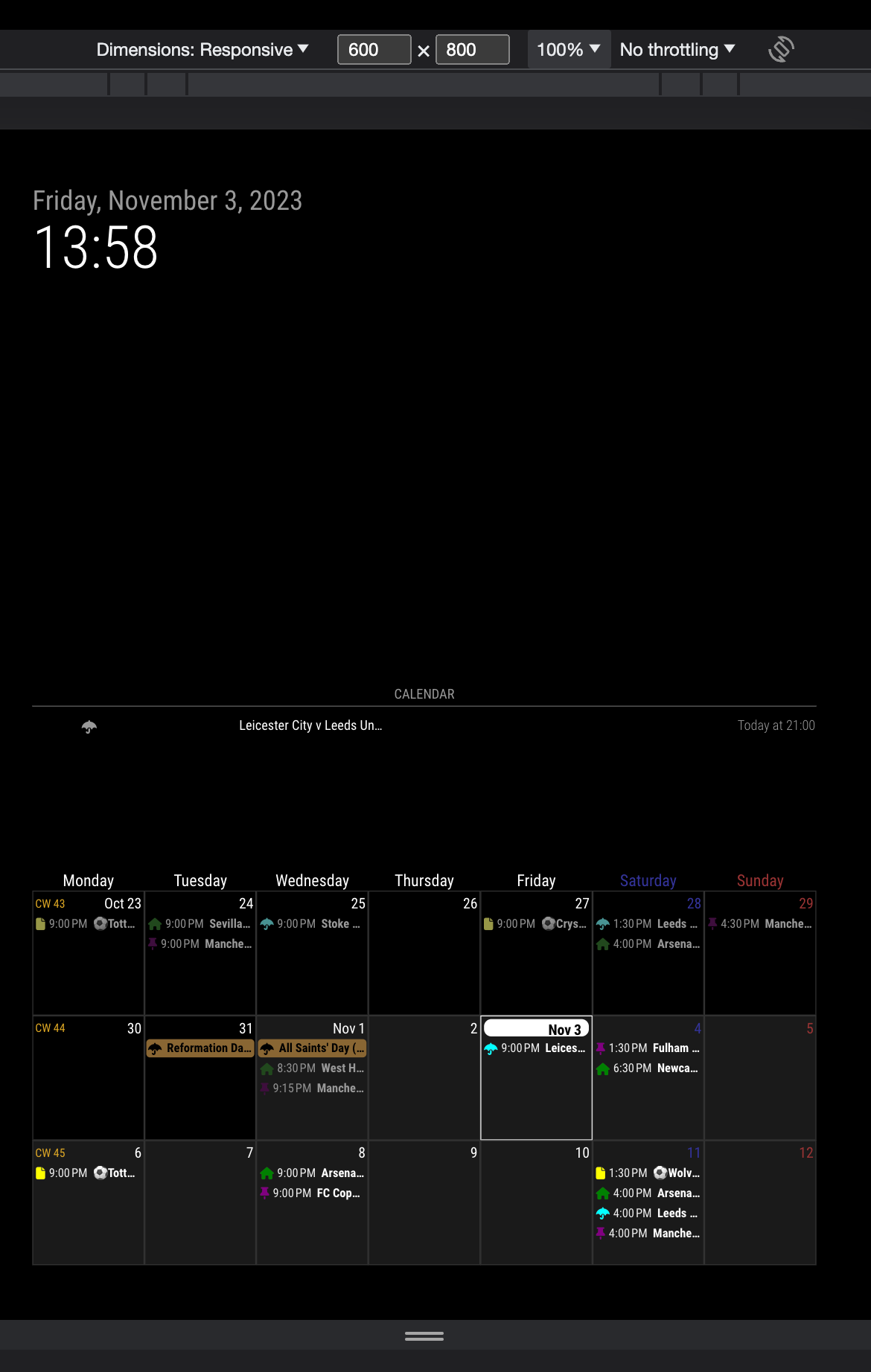
I think you probably editedcustom.css,Without any modification/overriding of custom.css, This module should look like these;
-
1080x1920 vertical screen

-
600x800 vertical screen

-
-
Great I will mess around with that when I get home later also how did you change your calendar event to showing just todays events ? Mine show all the way until January trying to resolve that.
Also I have just been adjusting the config.is file I have no idea about the css stuff yet . Is that where you go to change font and styles ?
-
I was wondering why it wasn’t showing both my calendars thanks ! I will mess with that when I get home
