Read the statement by Michael Teeuw here.
How can I increase the font size for some modules?
-
Hi,
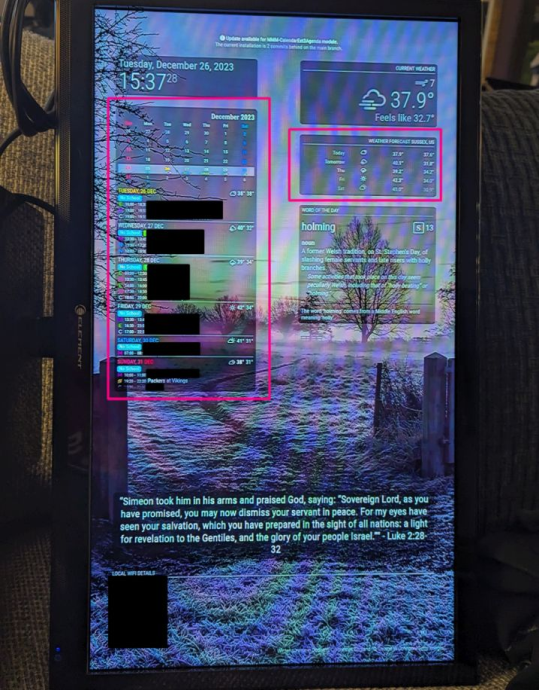
My MM is connected to a ~24" screen in portrait mode. Some of the modules are easily readable, but some could be a bit bigger. Is there an easy way to increase the font size for them?
I’ve never been good with the Developer view to figure out which tags are on which elements.
I’m using the default Weather module and the Forecast section could stand to be a bit larger all around. I’m also using the CalendarExt3Agenda and everything there could stand to be a bit bigger as well.
Any help would be great.
Thanks!
-
/* append belows into your css/custom.css */ .CX3A { font-size: 20px; /* default was 16px */ } -
@Kelemvor If you don’t want to do a global change, each module will likely have it’s own CSS to do it, best to load your mirror in a browser that has dev tools, and find it that way, changing in custom.css, for example…
/* CalendarExt3Agenda */ .CX3A { font-size: 20px; } -
@Kelemvor said in How can I increase the font size for some modules?:
CalendarExt3Agenda
Hello, i have the same issue here with another module: MMM-ioBroker
I’m not a CSS-Freak, but adding a few lines to the custom.css should not be that complicated. I also changes the newsfeed and 2 other Modules.
To understand your solution here, the “.CX3A”. it comes from the CSS file from the module itself. It is not the Module name or the name how it is registered, right?So i added
.module.MMM-ioBroker { font-size: 30px; }and i also tried
.MMM-ioBroker { font-size: 30px; }Both with no changes to the screen.
Then i tried to add the “font-size: 30px” to the modules .css file itself.
No success at all :(What am I doing wrong?
-
@schrecki css is a tricky beast, some settings are inherited by smaller components , some not.
there is no single setting that works for all
i don’t know the exact answer for any module
but you can find it by using the developer window elements tabsee the second link in my signature below
one key thing to know is the css stuff you need to add to custom.css
the stuff before the { is the selector clause
it ‘selects’ the elements the stuff inside the {} will be applied to. (dot) means classname # means id value no prefix means an html tag name div, p, table...i use this cheatsheet site
https://www.w3schools.com/cssref/css_selectors.phpthey have changed it to group the types, so you have to look thru the types
