Read the statement by Michael Teeuw here.
Using MMM-Buttons and MMM-Remote-Control to toggle module on and off with short press
-
Hi everyone, I am trying to get a few modules to play nicely together but the configuration is beyond my abilities. I’ve tried searching similar problems but have not been able to get it working, and ChatGPT was unable to help :-) I would appreciate any suggestions. I have MMM-Buttons, MMM-Remote-Control and MMM-BackgroundSlideshow (among others) installed and working normally. My congif.js for the relevant modules is below:
{ module: 'MMM-Remote-Control', // uncomment the following line to show the URL of the remote control on the mirror // position: 'bottom_left', // you can hide this module afterwards from the remote control itself config: { customCommand: {}, // Optional, See "Using Custom Commands" below showModuleApiMenu: true, // Optional, Enable the Module Controls menu secureEndpoints: true, // Optional, See API/README.md // uncomment any of the lines below if you're gonna use it // customMenu: "custom_menu.json", // Optional, See "Custom Menu Items" below // apiKey: "", // Optional, See API/README.md for details // classes: {} // Optional, See "Custom Classes" below } }, { module: 'MMM-Buttons', config: { buttons: [ { pin: 24, name: "monitor_control", longPress: { notification: "REMOTE_ACTION", payload: {action: "SHUTDOWN"} }, shortPress: { notification: "REMOTE_ACTION", payload: {action: "REBOOT"} } }, ] } }, { module: 'MMM-BackgroundSlideshow', position: 'fullscreen_above', config: { imagePaths: ['modules/MMM-BackgroundSlideshow/exampleImages/'], transitionImages: true, randomizeImageOrder: true } },The button itself is working as configured, via short and long presses, but I would like to change the short press to toggle the MMM-BackgroundSlideshow module to turn on and off. Unfortunately, despite LOTS of great documentation, it is beyond my abilities. I would appreciate any and all suggestions! Thanks!
-
@sdetweil thanks for your quick reply. In the end it was actually fairly simple, and I think I was overthinking it. I had to change the “payload” line to:
payload: {action: “TOGGLE”, module: “MMM-BackgroundSlideshow”}
That got me the expected behavior, with the first button press turning the slideshow on, and another button press turning the slideshow off.
Thank you for your help!
-
ok, this needs to be changed.

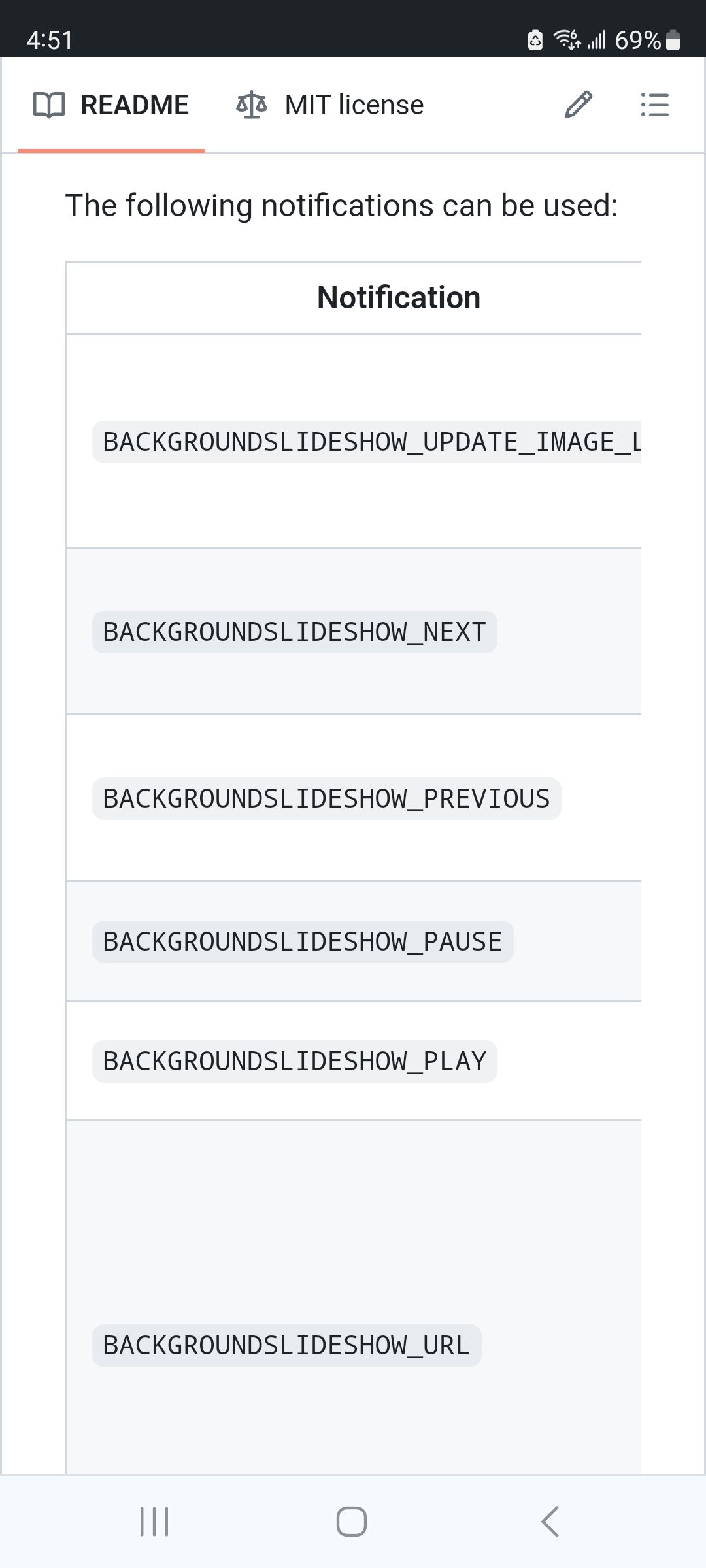
what does background need for its notification?
all notifications are strings, so they need quotes
some have a payload some do not
-
@poopyurinal did you get it working?
-
@sdetweil thanks for your quick reply. In the end it was actually fairly simple, and I think I was overthinking it. I had to change the “payload” line to:
payload: {action: “TOGGLE”, module: “MMM-BackgroundSlideshow”}
That got me the expected behavior, with the first button press turning the slideshow on, and another button press turning the slideshow off.
Thank you for your help!
-
@poopyurinal awesome… I hoped that you would figure it out pretty quickly…
