Read the statement by Michael Teeuw here.
What's overriding my custom css?
-
I’ve modified my modules to be as close to the top and to the left of the screen as possible with this:
.module.clock
position: absolute;
width: 400px;
top: -90px;
left: -50px;now with the calendar, I did the same:
.calendar
position: absolute;
top: -90px;the clock module moves to the position as directed in the custom css file, however the calendar starts as the mirror refreshes; but once it loads, it jumps back to the original position.
what can override custom css?
-
@greedyvegan
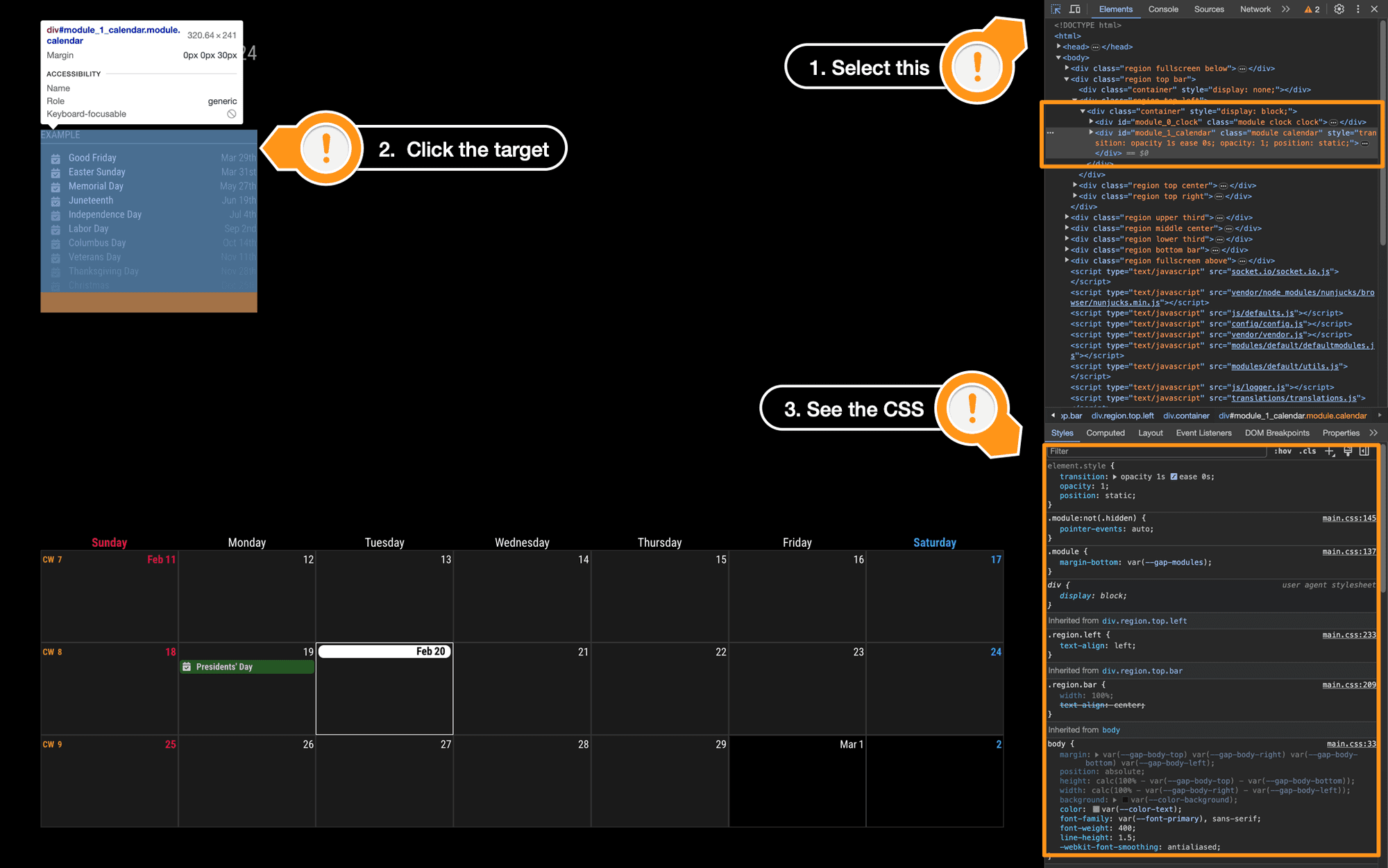
You can see how element’s css is composed in dev-console of client browser.(Ctrl+shift+i) -
@greedyvegan

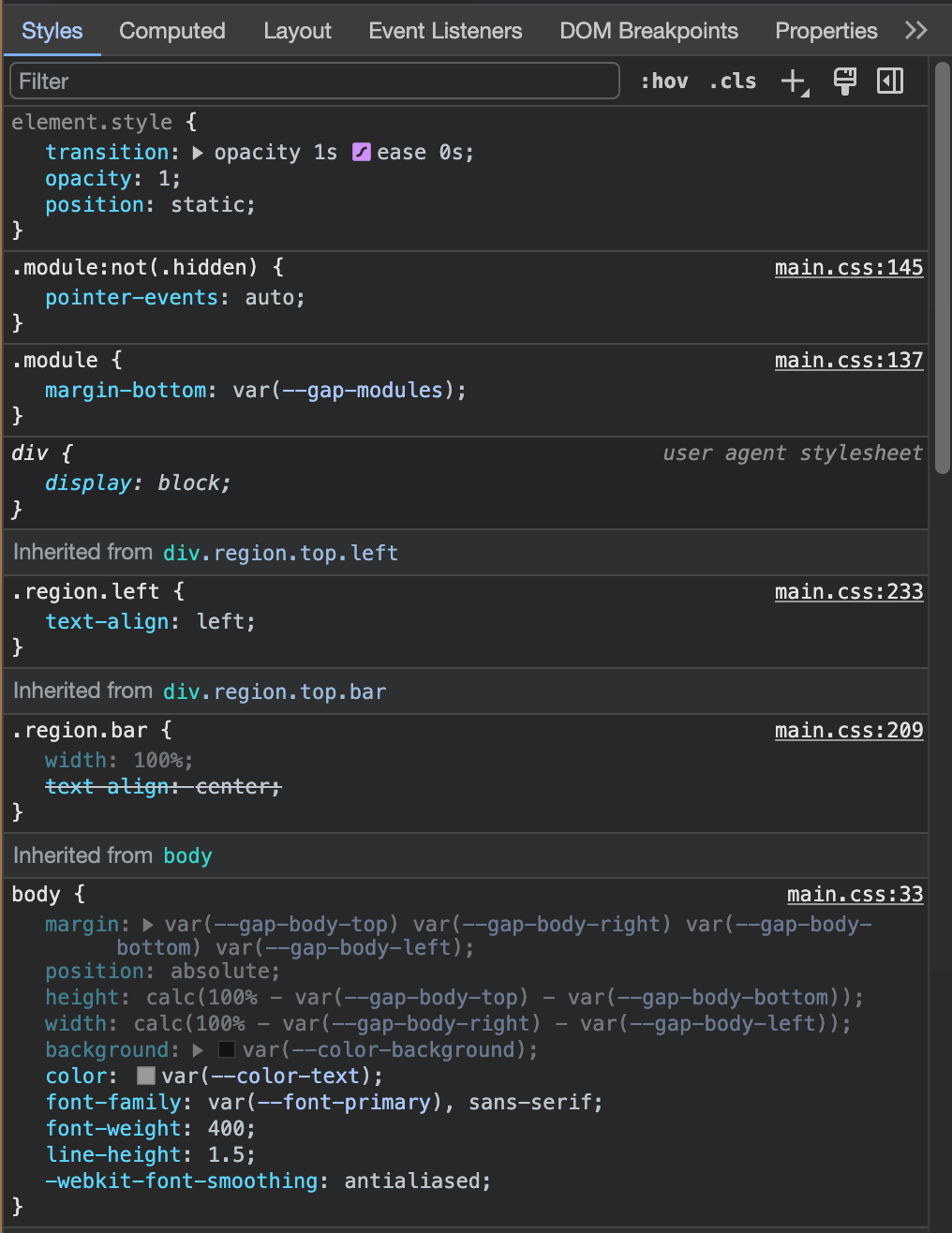
The CSS window will show something like this;
This list is which CSS rules comprise your targetted element’s look. It is cascading, So the higher is prior to the lower rules. (overriding).
You can seewhat overrideyour custom CSS rules. -
thank you.
So the order of the css makes or breaks the previous code? -
@greedyvegan yes, custom.css order is top down. bottom could override top
but like @MMRIZE showed , the dev window right column will tell you where they come from and if they are overridden… (strike thru)
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1708472594922 -
@sdetweil copy
thanks again
-
I figured out how to fix my issue
I added :.region.top.center{ top: -50px; left: 560px; } .region.top.left{ top: -50px; left: -50px; } .region.top.right { top: -50px; right: -50px; width: 300px; }to the bottom of my custom css file.
thanks guys
